Scratch2(スクラッチ2)のチュートリアル「Getting Started with Scratch」をやってみる(前編)
myway@おじさんです。
Scratch2には、チュートリアルがついています。
内容はわかりやすいのですが、英語でかかれているので、小さいお子さんにはハードルが高い内容となっていると思いました。
なので、Scratchを何からやっていいのかわからない初心者さんのためにチュートリアルの内容を実際にやってみたいと思います。
*)和訳した内容は、個人的な解釈ですので、ご注意下さい。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
チュートリアルは「Getting Started with Scratch」をしていきたいと思います。

はじめに、画面右上の?をクリックしてください。

すると、ウィンドウが表示されるので、「Getting Started with Scratch」をクリックしてください。

では、はじめていきます。
「Getting Started with Scratch」

このページにはチュートリアルの完成イメージがかかれています。
「こんな感じになるんだな」と思っておいて下さい。
「Srart moving」をクリックして、次のページに進んで下さい。
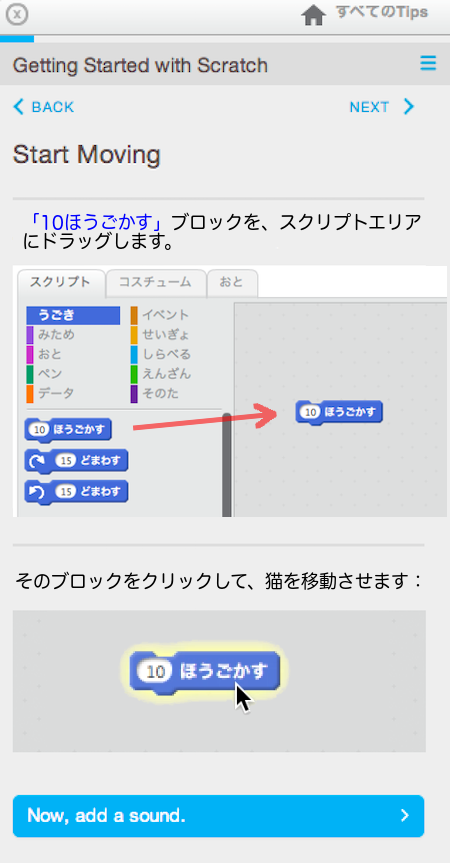
「Start Moving」

内容のみですが、日本語に変えてみました。
「10ほうごかす」ブロックを、スクリプトエリアにドラッグし、そのブロックをクリックすることで、画面左のネコが動くことを確認します。
このように、Scratchでは、ブロックをおいて、動きなどをプログラミングしていきます。
では、次にいきます。
「Now, add a sound.」をクリックします。
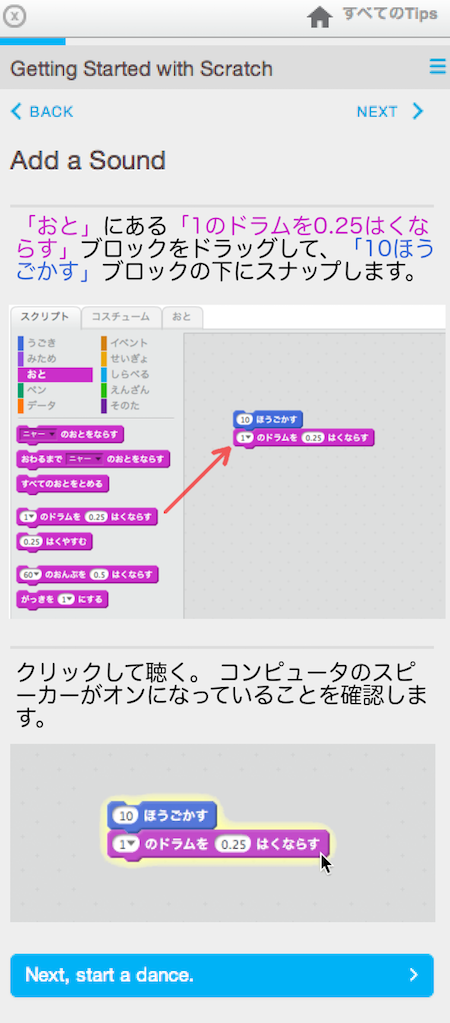
「Add a Sound」
今度は「おと」を出すようにする内容です。

ブロックをクリックすると、スネアドラムのおとがなります。
こでれ「うごき」と「おと」のスクリプトができました。
「Next, start a dance.」をクリックします。
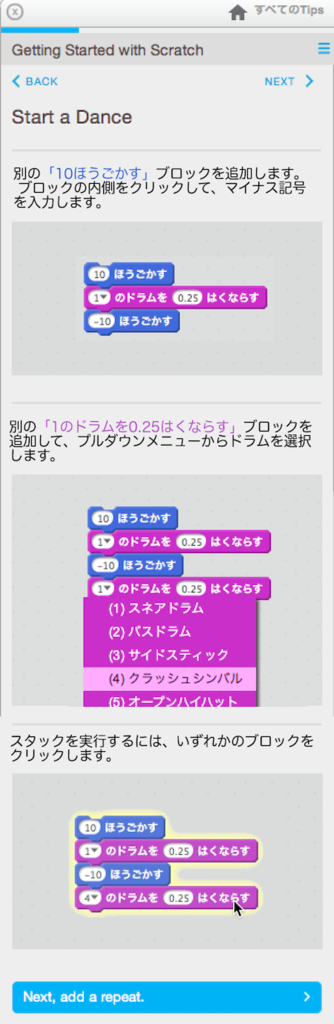
「Start a Dance」
今度はネコにダンスをさせます。

1つめは、「うごき」にある「10ほうごかす」ブロックを、今まで作ったブロックの下に追加します。
次に「10」をクリックして、「10」の前に「-」を入力します。
2つめは、「おと」にある「1のドラムを0.25はくならす」ブロックを追加して、「1」の横の三角(プルダウンメニュー)をクリックして、「(4)クラッシュシンバル」をクリックします。
3つめは、どのブロックでもよいので、ブロックをクリックすれば動くということが書いています。
動かしてみると、ネコが前後に動いて、ドラムの音がするようになると思います。
確認できたら、「Next, add a repeat.」をクリックします。
「Again and Again」
今のままでは1回しか動かないので、くりかえし動くようにします。

「せいぎょ」にある「10かいくりかえす」ブロックを、今まで作ったブロックを囲むようにおきます。
囲むようにおくには、少しコツがひつようですが、ブロックの上にもっていけば、自動で変形しますので、わかると思います。
ブロックをおいたらクリックして動かしてみましょう。
10回くりかえされるのを確認して下さい。
確認できたら、「Next, say something.」をクリックします。
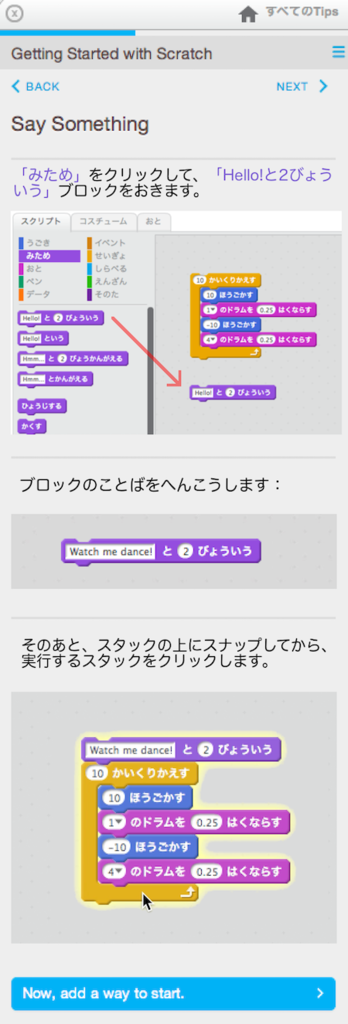
「Say Something」
今度は、ネコがセリフを言うようにします。

「みため」の中にある「Hello!と2びょういう」ブロックを他のブロックに当たらない場所におきます。
ブロックの中の「Hello!」をクリックして、「Watch me dance!」に変えます。
(ちなみに、意味は「私のダンスを見て!」という意味です。)
変えたら、「10かいくりかえす」ブロックの上におきます。
で、 ブロックをクリックすれば、ふきだしに「Watch me dance!」と表示され、2びょうたてば、ネコのダンスがはじまります。
今回はここまでです。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
後編はこちらから
Scratch2(スクラッチ2)のチュートリアル(Getting Started with Scratch)をやってみる(後編)
「シューティングゲームをつくろう」記事一覧
「シューティングゲームをつくろう」の記事一覧です。

Scratch2(スクラッチ2)でシューティングゲームを作ろう(1回目)
[記事の内容]
・スプライトを追加(Spaceship)。
・Spaceshipを矢印キーで上下左右に動くようにスクリプトを作成。
Scratch2(スクラッチ2)でシューティングゲームを作ろう(2回目)
[記事の内容]
・スプライトを追加(Ball)。
・SpaceshipからBallを発射するスクリプトを作成。
Scratch2(スクラッチ2)でシューティングゲームを作ろう(3回目)
[記事の内容]
・スプライトを追加(Octopus)。
・Octopusを複数表示させるスクリプトを作成。
Scratch2(スクラッチ2)でシューティングゲームを作ろう(4回目)
[記事の内容]
・Spaceshipから発射されたBallがOctopusに当たった時のスクリプトを作成。
Scratch2(スクラッチ2)でシューティングゲームを作ろう(5回目)
[記事の内容]
・表示したOctopusからBallを発射するスクリプトを作成。
Scratch2(スクラッチ2)でシューティングゲームを作ろう(6回目)最終回
[記事の内容]
・てんすうを表示させるスクリプトを追加。
・ゲームオーバーのスクリプトを追加。
Scratchのサイト(https://scratch.mit.edu)にプロジェクトをアップしています。
よければ、参考にしてください。
https://scratch.mit.edu/projects/172111504/
「壁打ちゲームをつくろう」記事一覧
「壁打ちゲームをつくろう」の記事一覧です。

Scratch2(スクラッチ2)で壁打ちゲームを作ろう(1回目)
[記事の内容]
・スプライトを追加(BallとPaddle)。
・Paddleを矢印キーで左右に動くようにスクリプトを作成。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(2回目)
[記事の内容]
・PaddleがBallをはね返すスクリプトを作成。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(3回目)
[記事の内容]
・前回では、Paddleの中にBallが入ってしまったので、中に入らないようにスクリプトを変更。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(4回目)
[記事の内容]
・スプライトを追加(Apple)。
・BallがAppleをはね返えるスクリプトを追加。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(5回目)
[記事の内容]
・前回では、はね返える向きが横だけだったので、縦にはね返えるようにスクリプトを変更。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(6回目)
[記事の内容]
・BallがAppleに当たったときの角度によって、縦もしくは横にはね返えるようにスクリプトを変更。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(7回目)
[記事の内容]
・スプライトを追加(Orange)。
・緑のはたをクリックした時、AppleとOrangeが重ならないようにスクリプトを変更。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(8回目)
[記事の内容]
・BallがOrangeにはね返えるようにスクリプトを変更。
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(9回目)最終回
[記事の内容]
・ゲームオーバーのスクリプトを追加。
・スコアを表示するスクリプトを追加。
Scratchのサイト(https://scratch.mit.edu)にプロジェクトをアップしています。
よければ、参考にしてください。
https://scratch.mit.edu/projects/172117347/
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(9回目)最終回
myway@おじさんです。
今回で、壁打ちゲームの最終回となります。
今のままでは、終わらないゲームになりますので、ゲームオーバーを作っていきます。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.ゲームオーバーのスプライトを追加
ゲームオーバーは「Paddle」の下の壁に当たったら、ゲームオーバーにしたいと思います。

今回は、スプライトを手書きします。
といっても、線を引くだけですので、簡単です。

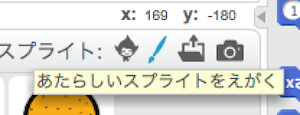
「あたらしいスプライト」の右にあるペンのアイコンをクリックします。
(「あたらしいスプライトをえがく」のアイコンです)

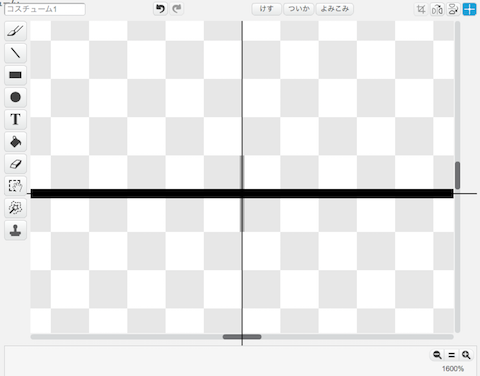
こんな感じに線を引きます。
線を引くのは、中心でなくて構いません。
ただ、まっすぐに引くことが大切です。「Shift」を押しながら線を引くとまっすぐに引けます。
それと、今回は黒色で書いていますが、何色でも構いません。

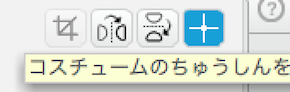
画面右上にある「+」アイコンを利用すれば、線を中心に持っていけます。

こんな感じに作れます。
動画でもおなじことをしていますので、こまかい部分はそちらで確認してください。
3.スクリプト
ゲームオーバーのスクリプトを作ります。
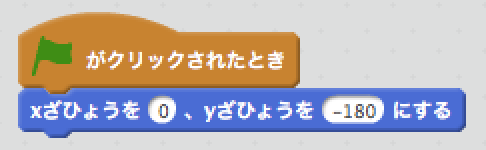
まずは、上で追加したスプライトのスクリプトです。

表示場所を指定しているだけです。
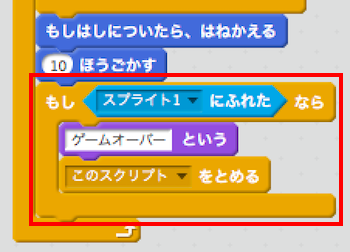
次に「Ball」のスクリプトです。

「10ほうごかす」ブロックの下にブロックを追加しています。
内容は「スプライト1にふれたら、ゲームオーバーといってスクリプトをおわらせる」という内容です。
4.「スコア」も出してみる
ゲームには「スコア」がないと、張り合いが無いので追加します。
スコアは「Apple」か「Orange」にあたれば、スコアを増やすようにしたいとおもいます。
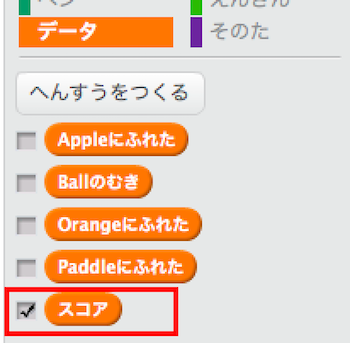
まずは、へんすうを追加します。

へんすうめいは「スコア」にします。
それと、画面にスコアを表示したいので、へんすうの左のチェックは入れたままにしておきます。
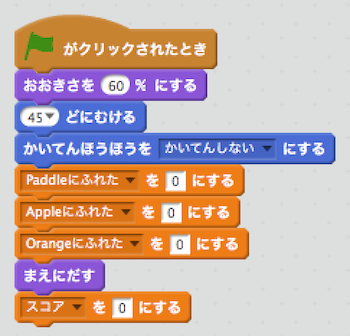
次は「Ball」のスクリプトを変更します。

「データ」の「スコアを0にする」ブロックを「まえにだす」ブロックの下におきます。
ちなみにですが、「緑のはたがクリックされたとき」の下であれば、どこでも構いません。
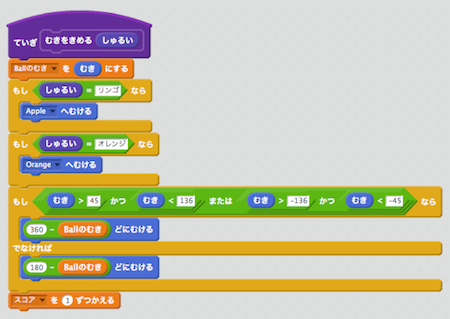
「ていぎ」スクリプトも変更します。

最後に「スコアを1ずつかえる」ブロックを追加します。
これで、「Apple」もしくは「Orange」にあたればスコアの数字がふえていきます。
では、緑のはたをクリックしてみましょう。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
この壁打ちゲームはこれで最終回になります。
ただし、ゲームとして未完全な部分があるので、自分なりに追加・変更して、おもしろいゲームにしてみてください。
それと、はじめのイメージではバナナもありましたが、オレンジとおなじようにすれば、追加できますもで、よかったらチャレンジしてみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(8回目) |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(8回目)
myway@おじさんです。
今回は、ボールがオレンジをはね返えるスクリプトを追加します。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.「Ball」のスクリプト
「Ball」のスクリプトに、「Orange」がはね返えるスクリプトを追加します。

「へんすう」に「Orangeにふれた」を追加しています。

「もしAppleにふれたなら」ブロックをふくせいして、その中のブロックにある「Apple」を「Orange」に変えただけです。
これで、やりたいことはできているのですが、「むき」を決める同じようなブロックができてしまいました。
じつは、プログラミングの世界では、同じようなプログラム(ここではスクリプト)が2つ以上あると「悪いプログラム」とされています。
理由としては、いくつかありますが、「分かりにくい」が大きな理由の一つです。
今はブロックの数が少ないので、すぐわかりますが、実際のプログラミングは、このブロックが数百から数千個になります。
そうなると、見るのも、作るのも大変です。
3.「分かりやすく」するには?
では、「分かりやすく」するには、どうすればよいか?
それは「同じスクリプト」を「一つにまとめる」方法です。
Scratchでは「そのた」にある「ブロックをつくる」を使います。
「ブロックをつくる」でブロックを作って、おなじスクリプトをまとめることができます。
では、作っていきます。

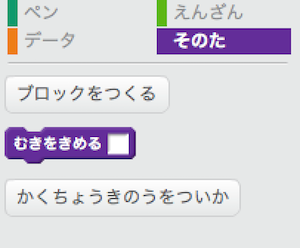
「そのた」にある「ブロックをつくる」をクリックします。

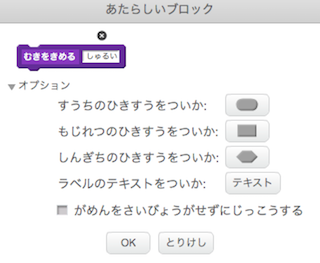
なにも書いていないむらさき色のブロックがあるのでクリックして「むきをきめる」と書きます。
次に「もじれつのひきすうをついか」の右にある四角のアイコンをクリックします。
そうするとむらさき色のブロックの中に「string1」と文字が表示されますので、「しゅるい」に変えます。
最後に「OK」をクリックすれば、ブロックが作られます。

それと、

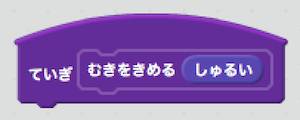
こんなブロックも作られると思います。
このブロックは必要なので、消さないでください。
このブロックは「ていぎ」と書かれています。
簡単に説明すると、上のブロック(むきをきめるブロック)を呼ぶことで、「ていぎ」ブロックのスクリプトが動く、ということになります。
ちなみにですが、この「ていぎ」、「このスクリプトをていぎする」の「ていぎ」です。
操作がよくわからないときは、動画でもおなじことをしていますので、そちらを参考にしてください。
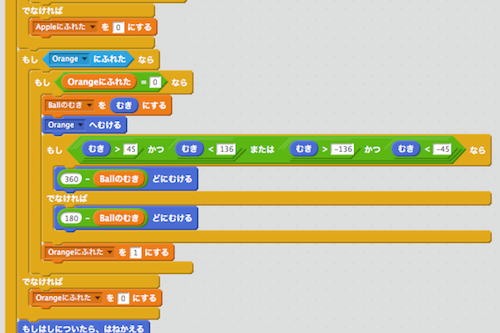
4.「Ball」のスクリプト
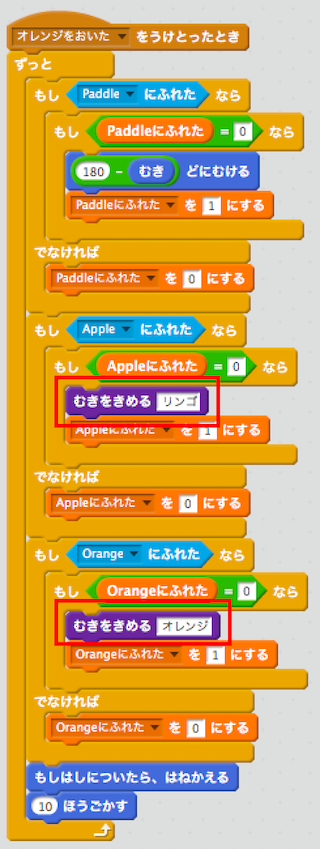
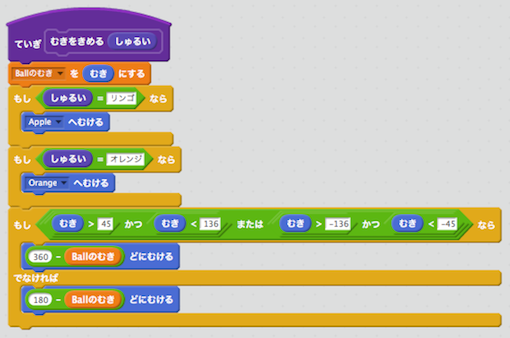
作ったブロックを使った「Ball」のスクリプトです。

変えたところは、「もしAppleにふれた=0なら」と「もしOrangeにふれた=0なら」の中のブロックを作ったブロック「むきをきめる」におきかえました。(赤い四角の部分)
それと、「むきをきめる」ブロックの中に、「リンゴ」や「オレンジ」と書いています。
これは「引数(ひきすう)」といって、別のスクリプトに値をわたすものです。
「Appleにふれたとき」は、「リンゴ」、「Orangeにふれたとき」は「オレンジ」としています。
つぎは「ていぎブロック」をつくります。

上で作った「むきをきめる」ブロックとおきかえたブロックをここに移動してきました。
あとは「もししゅるい=リンゴなら」ブロックと、「もししゅるい=オレンジなら」ブロックはついかしています。
この「しゅるい」というブロックには、「リンゴ」もしくは「オレンジ」が入っていますので、どの障害物にむけるのかを判断しています。
これで、おなじようなブロックがなくなりました。
ぜんたいてきに、スッキリしたように思いませんか?
では、緑のはたをクリックしてみましょう。
「Apple」にあたったときと、「Orange」にあたったとき、それぞれただしくはねかえりますか?
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、この壁打ちゲームの最終回になります。
今のままでは、終わらないゲームですので、ゲームオーバーを作りたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(7回目) | 壁打ち(9回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(7回目)
myway@おじさんです。
今回は、障害物のオレンジを追加したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
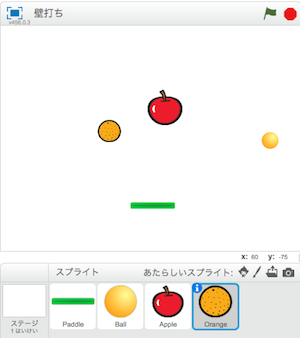
2.オレンジの追加
「新しいスプライト」をクリックして「Orange」を追加します。


3.「Orange」のスクリプト
「Orange」のスクリプトです。

簡単に説明すると、「Orange」はサイズが小さいので、大きくしてから、らんすうをつかって表示する場所を変えています。「Apple」のスクリプトとほぼ同じです。
実は、このままだと問題があります。
「Apple」と「Orange」が、かぶって表示してしまう可能性があります。
では、どうすればよいかを書いていきます。
4.「Apple」と「Orange」のスクリプト

「緑のはたがクリックされたとき」ブロックの最後に、メッセージ「Appleをおいた」ブロックを追加しました。
(メッセージブロックはつくっています)
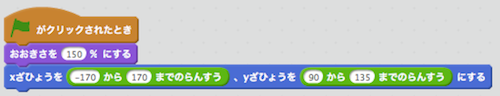
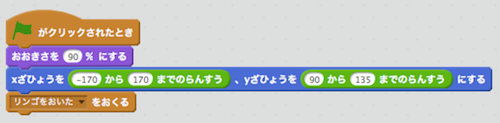
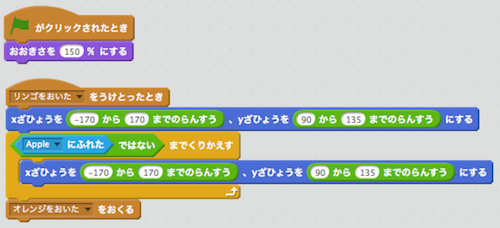
次に「Orange」のスクリプトです。

(1)「緑のはたがクリックされたとき」ブロックには、サイズの変更だけにし、「xざひょう...」ブロックは消しています。
(2)「リンゴをおいたをうけとったとき」ブロックを追加。
これで、「Apple」の場所が決まってから、「Orange」をおくようにしています。
(3)「Orange」をおく場所を決める。
(4)おいた場所が「Apple」にふれていれば、おきなおすよう、「Appleにふれたではないまでくりかえす」ブロックで、おきなおすようにしています。
(5)メッセージの「オレンジをおいた」ブロックを追加。
なぜ、メッセージを使っているかを説明します。
以前、「プログラムは順番にしかうごかない」と説明したと思います。
もう一つルールがあります。
「どのプログラムが先に動くかは、コンピュータ任せ」になっています。
「緑のはたがクリックされたとき」ブロックが、色々なスプライトにあります。
しかし、どのブロックが一番はじめに動くかは、コンピュータにしかわかりません。
よって、スクリプトで「やってほしい順番」を指示する必要があります。
今回は、「Apple」→「Orange」の順番でおいて欲しいので、「メッセージ」を使って順番を指定しています。
5.「Ball」と「Orange」の順番
「Ball」が動きだしたあとに「Orange」があらわれたらおかしいので、「Ball」と「Orange」の順番も指定したいと思います。
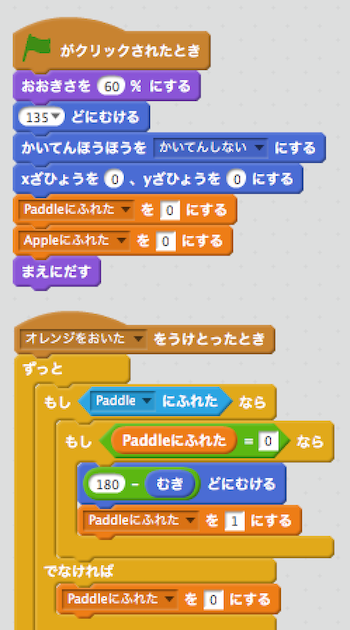
「Ball」のスクリプトです。

注)変更した部分のみ表示しています。見えない部分は変更していません。
(1)「緑のはたがクリックされたとき」ブロックに「ずっと」ブロックがありましたので、一旦はなします。
(2)はなした場所に「みため」の「まえにだす」ブロックをおきます。
これは、「Orange」スプライトを最後に追加したので、このままでは、「Ball」が「Orange」の後ろに表示されてしまいます。
ここで、「まえにだす」ブロックを入れる事で、「Orange」の前に「Ball」が表示されるようになります。
(3)「ずっと」ブロックの上に「オレンジをおいたをうけとったとき」ブロックをおきました。
では、「緑のはた」をクリックして、動かしてみましょう。
「Apple」と「Orange」は重ならないでしょうか?
また、「Ball」が「Orange」の後ろをとおらないでしょうか?
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Apple」と同じように、「Orange」も「はね返える」ようにしたいとおもいます。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(6回目) | 壁打ち(8回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(6回目)
myway@おじさんです。
前回の続きで、ボールが当ったとき、はね返える向きを変える内容について説明したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.どこから当ったのか?
まずは、「Apple」に「Ball」が、どの方向から当ったのかを調べる必要があります。
では、どのようにして調べるのか?
それは、「Ball」が「Apple」に当った時、「Ball」から見て「Apple」がどの方向にあるかを調べることでわかります。
「もしAppleにふれたなら」ブロックと、「向き」ブロックを使えばできそうです。
下の図を見てください。

「Apple」は丸に近い形をしていますので、わかりやすくするために、緑の線で書いています。
この緑の四角の中に、「Ball」が入ってきたらはね返えるスクリプトを動かすとイメージしてください。
次に、青い線ですが、どの方向から当ったかを判断する線として見てください。
例えば、「Ball」が1の方向から当ったら、上にはね返り、2の方向から当ったら右へはね返ります。
ここで思い出して欲しいのですが、前回、前々回で書いた、「横のはね返り」と「縦のはね返り」です。
1または3の方向から当った場合は、「横のはね返り」
2または4の方向から当った場合は、「縦のはね返り」
をすれば良い、という事になります。
上の内容をふまえて、スクリプトを作ります。
3.「Ball」のスクリプト
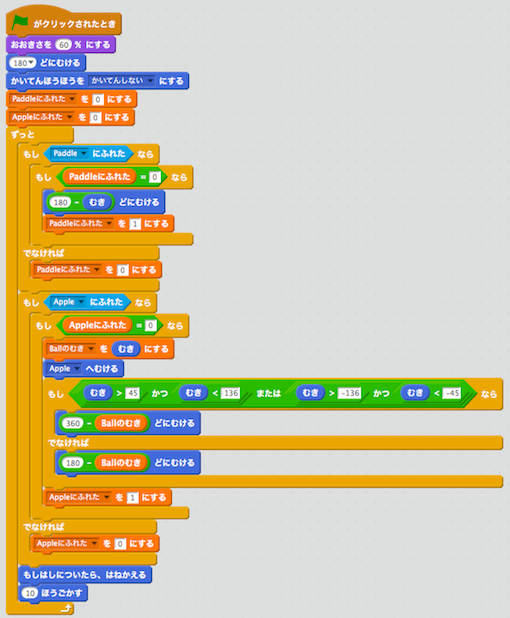
「Ball」のスクリプトです。

変更したのは2点です。
(1)へんすう「Ballのむき」を追加
(2)「もしAppleにふれた=0」ブロックの中のスクリプトを変更
(1)に関しては、そのままですが、(2)に関して、もう少し説明します。
・「Ballのむきをむきにする」ブロック
このブロックは、はね返える前の「Ball」のむきをへんすうに保存しています。
・「Appleへむける」ブロック
このブロックは、「Apple」から見て「Ball」がどこに当ったかを判断するため、一時的に「Apple」に方向を向けています。
・「もしむき>45かつむき<136またはむき>-136かつむき<-45」ブロック
このブロックで、「Ball」がはね返える向きを判定しています。
ここで、再度、図を見てください。

「むき>45かつむき<136」が「図の4」の範囲、「むき>-136かつむき<-45」が「図の2」の範囲になるのがわかりますか?
4.計算してみる
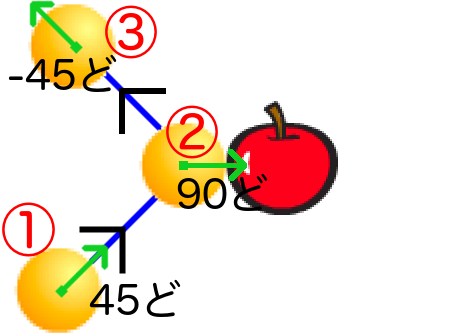
下の図を見てください。

例えば、こういう動きだった場合を考えます。
図に角度を書いてみます。

1は、「45ど」で「Apple」に当たります。
2で、「Ball」を「Apple」へむかせます。真横に当ったので「90ど」となります。
「90ど」で当ったので、「360-むき」ブロックが動きます。
向きの計算は、「360-45=315」となります。
ちなみに「315ど」は「-45ど」と同じむきです。
(Scratchでは、むきの変換を自動で行ってくれるので、計算した値をそのまま使えます。)
3は、はね返った後です。
このように、スクリプトに実際の値を当てはめてみると、正しいか、まちがっているかがわかりやすくなります。
余談ですが、今回のスクリプトを使えば、モンスタースト○イクみたいなゲームが作れるかも知れません。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、リンゴだけでなく、オレンジやバナナなど、他の障害物を置いてみたいとおもいます。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(5回目) | 壁打ち(7回目)>> |