Scratch2(スクラッチ2)でリズムゲームを作ろう!
myway@おじさんです。
今回は、Scratch2(スクラッチ2)で「リズムゲーム」を作ってみたので、その紹介をしたいと思います。

1.Scratchができること
Scratch(スクラッチ)には、専用ソフトほど機能はありませんが、音楽を作って演奏する機能があります。
この機能を使って演奏させたいと思います。
ただ、そのまま演奏するだけでは、面白くないので、リズムゲームにしたいと思います。
2.演奏する音楽
今回、演奏する音楽は「きらきら星」を使いたいと思います。
3.音楽を演奏する
この動画では、
1.楽譜からデータに変換
2.データをリストに設定
3.作ったリストから音を鳴らす
という事をやっています。
4.音楽に合わせてスプライトを動かす
この動画では、
1.リズムに合わせてスプライトを移動
2.スペースキーをタイミングよく押す事で、得点が入る
という事をやっています。
今回は、これで以上です。
最後まで見て頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(7)最終回
myway@おじさんです。
前回の続きで、シューティングゲームのリミックスをします。
今回は、前回作った背景用スプライトをスクロールさせたいと思います。
それと合わせて、以下の内容を作り込みたいと思います。
(1)背景のスクロールしながら敵キャラクターを出現させる。
(2)2回、背景のスクロールが終わればボスを出現させる。
(3)ボスを倒したら、背景をスクロールさせて、敵キャラクターを出現させる。
(4)上の(1)〜(3)を繰り返す。
このような流れにしたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.背景のコスチュームを追加
同じ背景を繰り返して表示しても良いのですが、折角なので、2パターンの背景を作って、交互に表示する様にします。
コスチュームを右クリックして複製します。

追加した結果がこちら

このままでは、どちらが表示されているかわからないので、背景の図形の位置を変えます。

「コスチューム2」は、下の「林」と「池」を入れ替えました。
この「コスチューム」を切り替えて表示する様にします。
3.「まえにだす」をついか
「はいけい」以外の全てのスプライトに「まえにだす」ブロックを追加します。
・「Spaceship」

(※)スクリプトが長いので、抜粋しています。
・「Ball」

・「Octopus」

・「Ball2」

・「Crab」

・「Bat2」

・「Parrot」

・「Ball3」

・「Parrot2」

4.へんすうをついか
はいけい用スプライトをスクロールさせるためのへんすうを追加します。
「ステージ」を開いておきます。

このへんすうは、はいけい用スプライトを始めに表示させる位置を入れる変数です。

このへんすうは、始めに表示するコスチュームを入れるへんすうです。

このへんすうは、はいけいがスクロール中かどうかを持っておくへんすうです。
5.「ステージ」のスクリプト
ステージのスクリプトを変更しますが、「ブロック」も一緒に作っておきます。
・「はいけい表示」ブロック

「そのた」の「あたらしいブロック」を使って「はいけいをひょうじ」ブロックを作ります。
次に「ていぎ」ブロックを作ります。

このスクリプトでは、へんすうに値を入れながら「はいけい」を表示させています。
・「ボス表示」ブロック

ボスを表示させるブロックを作ります。

このスクリプトでは、「Parrot」を表示させたあと、「ボスのたいりょく」が「0」になるまで待ちます。
そのあと、メッセージ「つぎのゲーム」で、背景のスクロールを開始します。
・はいけいのスクリプト

赤い部分が変更した部分です。
(1)「はいけいをひょうじ」ブロックを追加
始めに「はいけい」を表示するため、ここにブロックを追加しています。
(2)「ずっと」ブロックを追加
「ずっと」ブロックを追加して、ずっとゲームを続ける様にしています。
(3)スクロールがおわるまでくりかえす。
「3かいくりかえす」を「スクロールがおわった=1までくりかえす」に変えています。
(4)「ボスとうじょう」ブロックへ変更
変更前は、「Parrotのクローンをつくる」でしたが、「ボスとうじょう」ブロックに変えています。
6.「はいけい」のスクリプト
次に、「はいけい」のスクリプトを作っていきますが、「へんすう」も追加します。

へんすうめいには「はいけいのいち(y)ローカル」と入れています。
このへんすうは、クローンごとに、はじめのいちを持っておくへんすうです。
はじめのいちをもっておく事で、スクロールが終わる判定をしています。
次にスクリプトです。
・「緑のはたがクリックされたとき」のスクリプト

ポイントとしては、「1そうさげる」ブロックで、他のスプライトの上に表示されないようにしています。
・「あたらしいブロック」
ここでも「あたらしい」ブロックを作っておきます。

このブロックは、はいけいをスクロールさせるブロックです。
次に、ていぎブロックを作ります。

へんすう「はいけいのいち(y)ローカル」と「yざひょう」が同じ値になるまで「yざひょう」を「-1」ずつ変え、「-345」になれば「345」へ移動させています。
ちなみにですが、「1かいくりかえす」の値を変更する事で、スクロールする回数が変わるので、ゲームの長さを変える事はできます。
・「クローンされたとき」のスクリプト

はじめに、へんすうの値から、コスチュームを決めています。
次に、位置のへんすうから「yざひょう」を決めています。
そのあと「スクロール」ブロックでスクロールさせ、最後にへんすう「スクロールがおわった」に「1」を入れています。
・「つぎのゲームをうけとったとき」のスクリプト

「ステージ」で追加したメッセージをここで受け取ります。
「はいけい」のクローンは、もう作っているので、ここでは「スクロール」のみを動かしています。
スクリプトは、これで終わりです。
最後に、このまま緑のはたをクリックしてみてください。
「てんすう」のへんすうが表示されなくなる場合があります。
その場合、「データ」にある「てんすう」の横のチェックを外して、再度チェックを入れてください。
そうすると、一番前に表示されると思います。

7.おさらい
今回、「ていぎ」ブロックを使っているので、分かりにくかったと思います。
ここでスクリプトの流れをおさらいします。
・ステージの流れ
(1)はいけいをクローン
(2)スクロールが終わるまで、敵キャラクターを表示
(3)スクロールが終われば、ボスキャラクターを表示
(4)ボスの体力が「0」になるまで待つ。
(5)ボスの体力が「0」になれば、メッセージ「つぎのゲーム」を送って(2)へ
・「はいけい」の流れ
(1)クローンされたとき、コスチュームを決めてから、へんすうの「y座標-1」に表示。
(2)「yざひょう」を-1しながら、下へスクロールを開始
(3)スクロールが終われば、へんすうに値を入れて終了。
(4)メッセージ「つぎのゲーム」を受け取った時は(2)へ
今回はここまでです。
これで、そうとうシューティングゲームに近づいたと思います。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(6) |
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(6)
myway@おじさんです。
前回の続きで、シューティングゲームのリミックスをします。
今回は、プログラミングではなく、背景となる画像の作り方を書きたいと思います。
Scratchは、簡単な画像であれば、描く事ができます。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
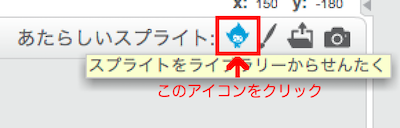
2.スプライトの追加
「はいけい」に作っても良いですが、後でスクロールさせる事を考えて「スプライト」で作ります。

追加した結果がこちら

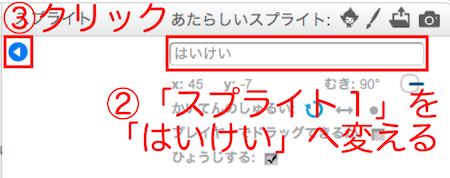
スプライト名が「スプライト1」なので、「はいけい」へ変更します。
スプライト名を変更するには「i」アイコンをクリックします。

スプライト名に「はいけい」と入れ、左上の三角をクリックします。

結果はこちら

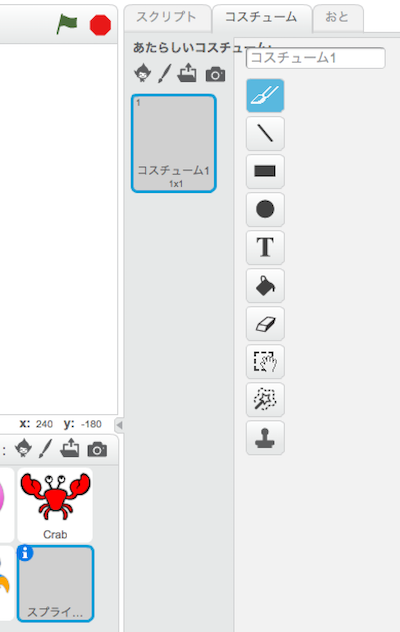
3.コスチュームを変更
ここから、コスチュームを変更します。
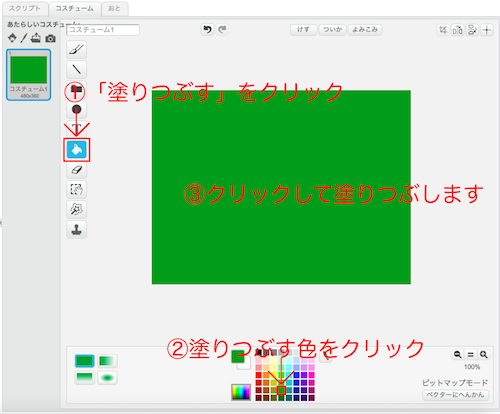
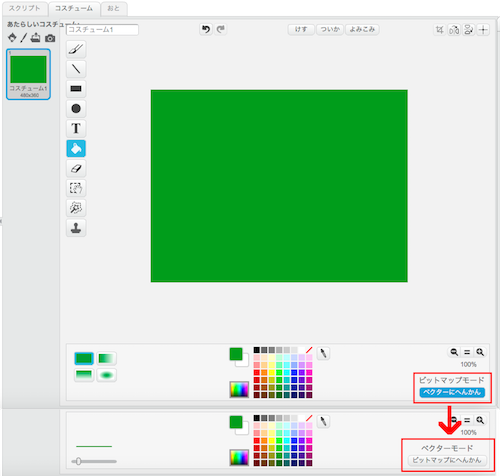
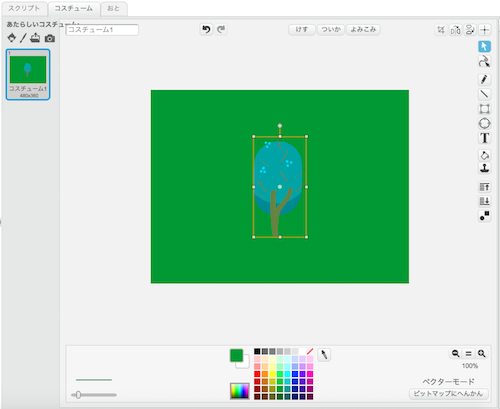
はじめに背景色を塗ります。

「緑」色を塗りました。
次に、画面右下の「ベクターにへんかん」をクリックして「ベクターモード」に変えます。

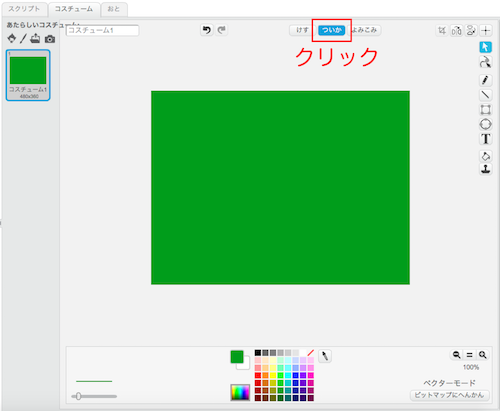
次に、「林」を作りたいと思います。
画面上の「ついか」をクリックして、「木」の画像を追加します。

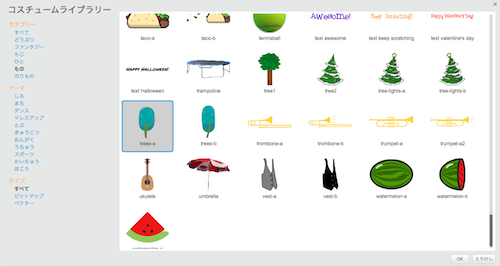
「trees-a」をクリックして「OK」をクリック。


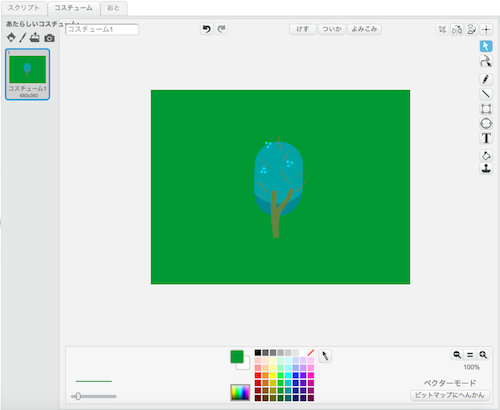
「木」が追加されました。
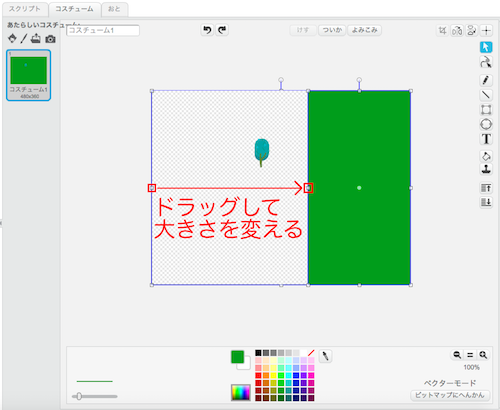
「trees-a」の大きさが大きすぎるので、小さくします。
追加した「trees-a」をクリックすれば、周りに枠が表示されます。
この状態が「図形が選択された」状態となります。

右下の四角をドラッグして「trees-a」を小さくします。

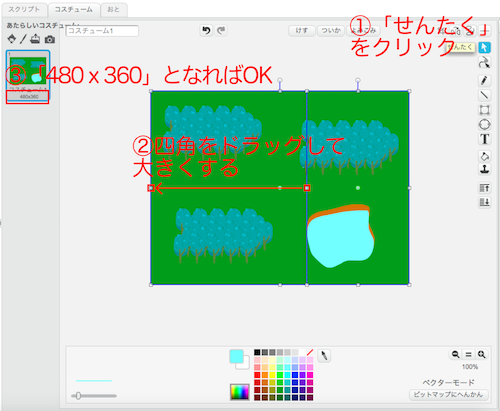
次に、小さくした木をコピーしていきますが、背景の緑が邪魔で分かりにくいので、一時的にサイズを変更しておきます。

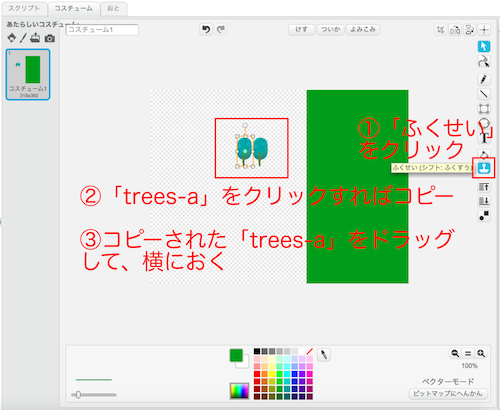
「ずけいのふくせい」を使って「trees-a」をコピーします。

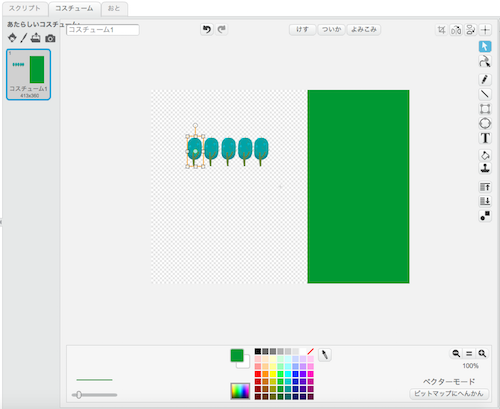
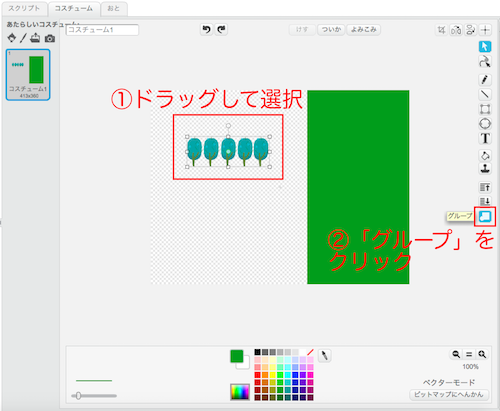
この「ふくせい」を使って5個つくります。

この状態では、まだ「林」とは言えません。
ですが、1つずつコピーするのは面倒です。
そこで、「グループか」の機能を使います。
「グループか」は複数の図形を1枚の図形として使える様にする機能です。

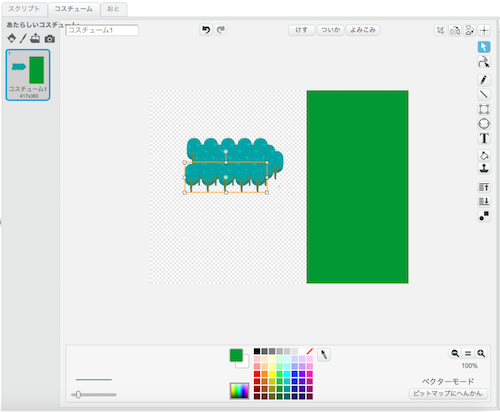
これで5本の木が「1枚の画像」として使えるので、「ふくせい」を使って「林」っぽくします。
今回は5本の木を5個おきました。

少しずらしておくと、林っぽくなると思います。
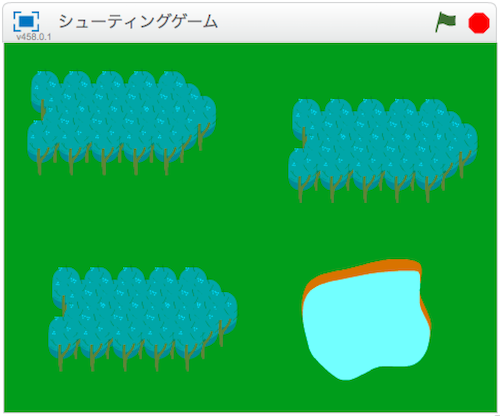
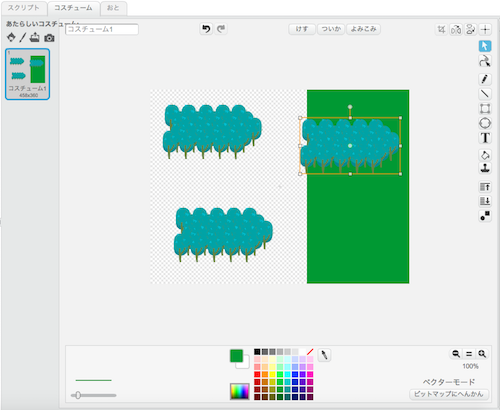
さらに、作った「林」をグループ化して、3つ置いてみます。

もとの図形も移動させて、全体的に場所を調整しました。
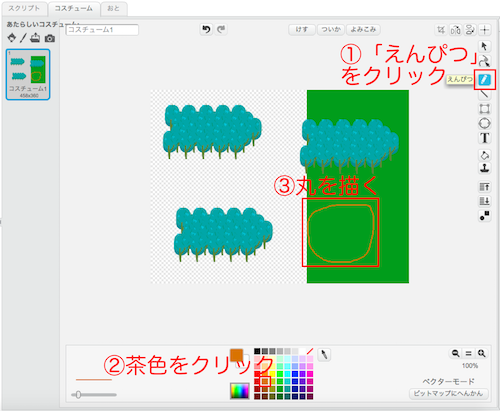
4.「池」を描いてみる
「木」のみでは、少し寂しいので、「池」を書きたいと思います。

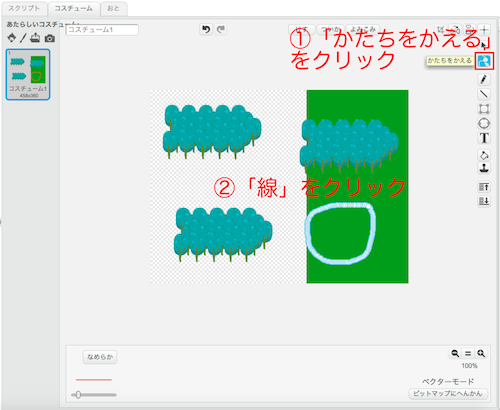
ベクターモードの場合、後で形が変更できるので、大まかに描いておきます。
次に、図形の形を変えていきます。

線が白っぽくなりましたが、問題ありません。
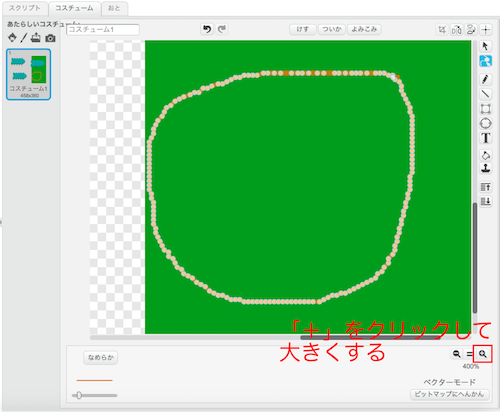
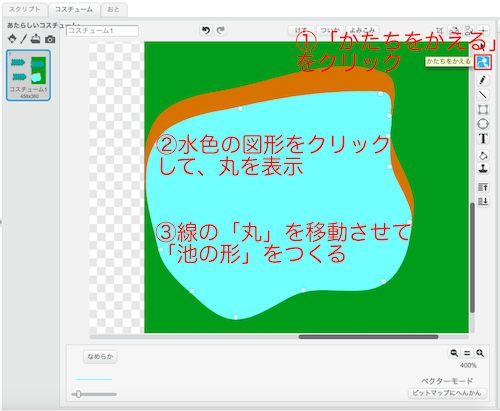
次に、編集しやすくするため、画面を大きくします。

ポイントとしては、線の上に丸があるのが、わかるぐらいまで大きくします。
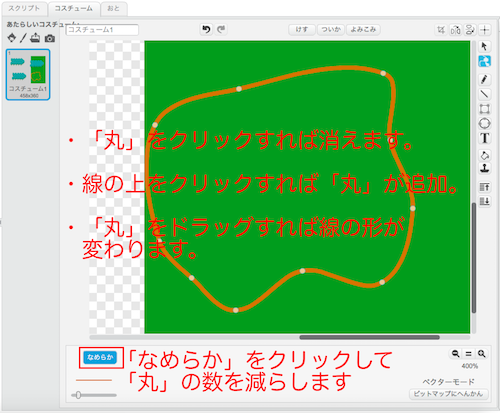
次に、線の上にある「丸」の数を減らしながら形を整えます。
もし、描き始めと終わりが繋がっていない場合、白い丸を重ねる事で繋がります。

丸の数と位置を調整しながら、池の形を決めておきます。
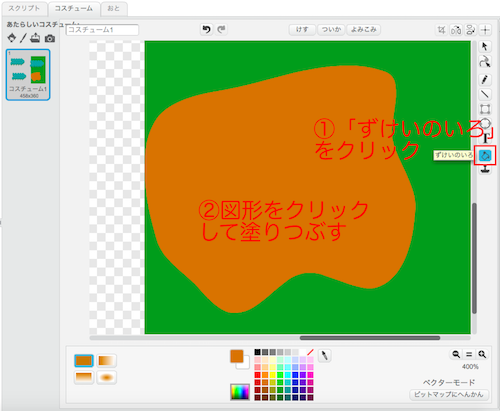
次に、地面の色を塗ります。

これは「池のふち」を描いています。
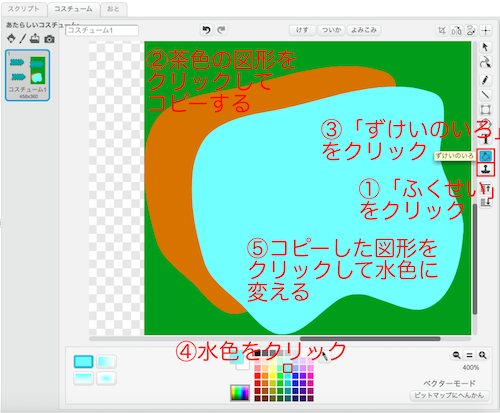
次に、「池の水」を描きます。

色々書いていますが、コピーして色を変えているだけです。
次に、「池の水」の位置と形を調整します。

ポイントとしては、池の半分から下には茶色を見えない様にする事です。
これで「池」が完成です。
最後に、はいけいの「緑」を元の大きさに戻します。

今回はここまでです。
簡単な絵であれば、Scratchの機能で描く事ができます。
ただし、もっと綺麗な絵を描きたい場合は、画像作成用のツールを使う必要があると思います。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、今回作ったスプライトをスクロールしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(5) |
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(5)
myway@おじさんです。
前回の続きで、シューティングゲームのリミックスをします。
今回は、ボスキャラクターに「シールド」を付けたいと思います。
と言っても、「盾」のスプライトが無いので、ボスを守る「子分」として、「parrot2」を使いたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.スプライトの追加
はじめにボスキャラクターのスプライトを追加します。

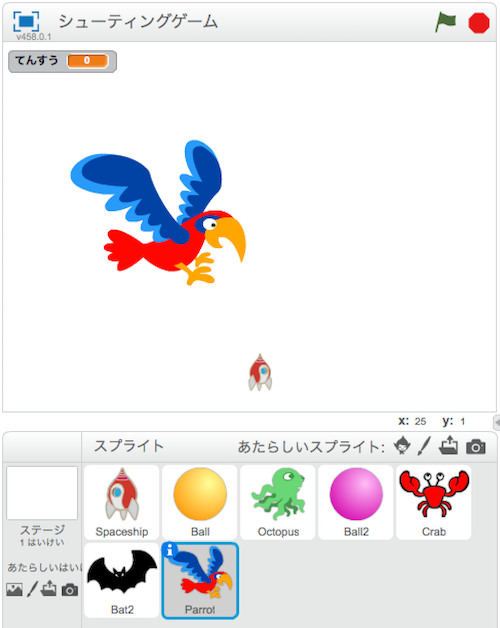
追加した結果がこちら

今回は、この「Parrot2」を敵キャラクターとして追加します。
それと「おと」も追加します。

「Parrot2」は盾役なので、弾が当たった時、少し違う音を出したいので、「laser1」を追加しています。
3.「Ball」のスクリプト
「Ball」のスクリプトに「Parrot2」の当たり判定を追加します。

赤い部分が変更した部分です。
4.へんすうを追加
「Parrot」の周りに「Parrot2」を表示させるので、「Parrot2」に「Parrot」の位置を渡す必要があります。
位置を渡すためのへんすうを作ります。


それと「Parrot」のどの方向に表示させるかのへんすうも作ります。

5.「Parrot」のスクリプト
「Parrot」のスクリプトで「Parrot2」を表示させるので「Parrot」のスクリプトを変更します。

赤い部分が変更した部分です。
「Parrot」が動くたびに、へんすう「ボスのいち(x)」に「Parrotのxざひょう」、「ボスのいち(y)」に「Parrotのyざひょう」を入れています。
こうする事で、「Parrot2」で「Parrot」の位置がわかる様になります。

赤い部分が変更した部分です。
「Parrot」がクローンされた時に「Parrot2」を表示するスクリプトを追加しています。
「4かいくりかえす」は「Parrot2」を4体表示するためです。
それと「こぶんのかくど」を90ずつ変える事で、上下左右に表示する様にしています。
6.「Parrot2」のスクリプト
まずは、へんすうを作ります。
「Parrot2」は「Parrot」の周りを回るので、角度を持っておく必要があります。
なので、「かくど」を作ります。

次に「Parrot2」のスクリプトです。
・「緑のはたがクリックされたとき」

・「弾に当たったをうけとったとき」

弾が当たった時の音を変えている事と、体力を減らすブロックは作っていません。
・「クローンされたとき」(1)

ここでは、「Parrot2」の動きを作っています。
(1)初期値の設定
「Parrot2」を表示させて、へんすう「かくど(ローカル)」に「Parrot」で指定した角度を持っておきます。
(2)動き
へんすう「ボスのいち」を中心に回るようにしています。
(3)「Parrot」がたおされたとき
「Parrot」と同じように少しずつ消える様にしています。
・「クローンされたとき」(2)

ここでは、当たり判定と、コスチュームを切り替えをしています。
(1)「Spaceship」と当たったとき
他の敵キャラクターと同じで、「Spaceship」に触れたらゲームオーバーにしています。
(2)コスチュームの切り替え
向きが8度変わるごとにコスチュームを切り替えています。
スクリプトはこれで以上です。
では、動かしてみます。
「緑のはた」をクリックします。

ボス敵の周りに子分が回って、ボスを守ります。
今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「背景」を作りたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(4) | シューティングゲームをリミックス(6)>> |
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(4)
myway@おじさんです。
前回の続きで、シューティングゲームのリミックスをします。
シューティングゲームと言えば、最後にボスキャラが出てきます。
なので、ボスキャラクターを追加したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.スプライトの追加
はじめにボスキャラクターのスプライトを追加します。

追加した結果がこちら

今回は、この「Parrot」を敵キャラクターとして追加します。
それと、音も追加しておきます。

「laser2」を追加します。
それと、ボスキャラクター用の弾も追加しておきます。

スプライト「Ball」を追加したあと、コスチュームを「ball-e」を選んでおきます。
3.「ステージ」のスクリプト
ステージのスクリプトです。

赤い部分が変更した部分です。
(1)「ずっと」を「3かいくりかえす」に変えています。
(2)2秒待ったあと「Parrot」のクローンを作っています。
4.「Ball」のスクリプト

赤い部分が変更した部分です。
「Parrot」の当たり判定を追加しています。
5.「Parrot」のスクリプト
まずは、へんすうを作ります。
ボスに「体力」を持たせるので、へんすう「ボスのたいりょく」を作ります。

それと、へんすうの表示場所を変えます。

「てんすう」の右にドラッグしておきます。
次に「Parrot」のスクリプトです。
・「緑のはたがクリックされたとき」

ほとんどは、他の敵キャラクターと同じですが、「コスチュームを指定しておく」事と、「へんすうボスのたいりょくをかくす」ブロックを追加しています。
・「弾に当たったをうけとったとき」

これも、他の敵キャラクターとほぼ同じですが、「もしボスのたいりょく>0なら」ブロックを追加しています。
ボスが消える時にすこし時間があるので、弾が当たった時の音を出さない様にしています。
・「クローンされたとき」(1)

ここでは、「Parrot」の動きを作っています。
(1)初期値の設定
「Parrot」が表示する前に、へんすう「ボスのたいりょく」を設定し、表示しています。
(2)登場する動き
「Parrot」が上から出てくる様にしています。
「1びょうで...」ブロックを使う事で、移動する速さを指定する事ができます。
(3)左右に動く
体力が0になるまで、左右に動きます。
(4)「Parrot」が倒された時
ポイントとしては、「ボスのたいりょく」が「0」になったとき、動きを止めたいので「スプライトのほかのスクリプトをとめる」ブロックを使って動きを止めています。
(5)「Parrot」が消える
「ゆうれいのこうか」を使って、少しずつ消える演出をしています。
最後に、へんすうの表示を消して、クローンを削除しています。
・「クローンされたとき」(2)

他の敵キャラクターとほとんど変わりませんが、はじめの「1びょうまつ」と「弾を撃つ」部分が少し変えています。
「Parrot」登場時、弾を撃って欲しくないので「1びょうまつ」ブロックを入れています。
それと、「Parrot」が撃つ弾を「3方向」に撃つ様にしたいので、3つクローンを作るブロックを置いています。
(※)「3かいくりかえす」ブロックを試したのですが、うまく動いてくれなかったので、このようになっています。
6.「Ball3」のスクリプト
「Parrot」用として「3方向」に撃つ弾を作ります。
まずは、へんすうを作ります。

このへんすうは「どの方向に移動するのか」を持っておくへんすうです。
・「緑のはたがクリックされたとき」

「Ball2」とほぼ同じですが、最後にへんすう「たまのしゅるいを0にする」ブロックを追加しています。
・「クローンされたとき」(1)

このスクリプトは「当たり判定」をしています。
・「クローンされたとき」(2)

このスクリプトで、どの方向に動くのかを作っています。
へんすう「たまのしゅるい」が「1」の場合は「真下」へ、「2」の場合は「右下」へ、「3」の場合は「左下」へ移動する様に向きを変えています。
スクリプトはこれで以上です。
では、動かしてみます。
「緑のはた」をクリックします。

敵キャラクターが9体出てきた後、ボスキャラクターが登場します。
ボスは、左右に動きながら3方向に弾を撃ってきます。
今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、このボスキャラクターを強くしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(3) | シューティングゲームをリミックス(5)>> |
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(3)
myway@おじさんです。
今回は、前回の続きで、シューティングゲームの敵キャラクターに「コウモリ」を追加したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.スプライトの追加
はじめにスプライトを追加します。

追加した結果がこちら

今回は、この「Bat2」を敵キャラクターとして追加します。
それと、音も追加しておきます。

「laser2」を追加します。
3.「ステージ」のスクリプト
ステージのスクリプトです。

赤い部分が変更した部分です。
(1)表示する敵キャラクターを増やしています。
「てきのしゅるい」が「3」の場合「Bat2」を表示するようにします。
(2)「Bat2」を表示します。
へんすう「てきのしゅるい」が「3」だった場合に「Bat2」を表示するスクリプトになります。
4.「Ball」のスクリプト
次に「Ball」のスクリプトです。

赤い部分が変更した所です。
「Ball」が「Bat2」にふれたときのスクリプトを追加しました。
5.「Bat2」のスクリプト
「Bat2」のスクリプトを作っていきます。
「Crab」と同じように「Octopus」からスクリプトをコピーして作ります。
・「緑のはたがクリックされたとき」

大きさを「20%」から「40%」へ変えています。
・「弾に当たったをうけとったとき」

このスクリプトは変更していません。
・「クローンされたとき」

赤い部分が変更した部分です。
(1)クローンを削除する条件の変更
「Bat2」の動きが大きいので、横の「はし」に当たる可能性があるので「yざひょう」を消える条件に変更しました。
(2)コスチュームの切り替え
「Bat2」を羽ばたいている様に見せるため、「yざひょう」が「4ほ」動くたびにコスチュームを切り替えるようにしています。
ただし、「yざひょう」ブロックの値は小数点以下の値も入っているので、「きりさげ」ブロックを使って小数点以下の値を消しています。
6.「Bat2」の「動き」スクリプト
最後に「動き」のスクリプトを作ります。
今回は、ある程度下に移動した後、横の8の字を書く動きにしたいと思います。

「sin」「cos」ブロックをつかうことで、左右に動くようになります。
スクリプトはこれで以上です。
では、動かしてみます。
「緑のはた」をクリックします。

「Bat2」がある程度降りてから、横の8の字の動きをします。
今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、敵のボスキャラを追加したいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(2) | シューティングゲームをリミックス(4)>> |
【Scratch2(スクラッチ2)】シューティングゲームをリミックス(2)
myway@おじさんです。
今回は、前回の続きで、シューティングゲームの敵キャラクターに「カニ」を追加したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.スプライトの追加
はじめにスプライトを追加します。

追加した結果がこちら

今回は、この「Crab」を敵キャラクターとして追加します。
それと、音も追加しておきます。

「laser2」を追加します。
3.「へんすう」の追加
へんすうを追加する前に、画面左の「ステージ」をクリックして、「ステージ」を開いておいてください。
へんすう「てきのしゅるい」を追加します。

このへんすうは、表示する敵キャラクターを持っておくへんすうです。
今回は「Octopus」が「1」、「Crab」が「2」と決めておきます。
4.「ステージ」のスクリプト
ステージのスクリプトです。

赤い部分が変更した所です。
(1)表示する敵キャラクターを決めています。
「てきのしゅるい」が「1」であれば「Octopus」、「2」であれば「Crab」を表示します。
(2)「Crab」を表示します。
へんすう「てきのしゅるい」が「2」だった場合に「Crab」を表示するスクリプトになります。
5.「Ball」のスクリプト
次に「Ball」のスクリプトです。

赤い部分が変更した所です。
「Ball」が「Crab」にふれたときのスクリプトを追加しました。
6.「Crab」のスクリプト
「Crab」のスクリプトを作っていきます。
ただし「Octopus」とほぼ同じスクリプトがあるので、スクリプトをコピーして作ります。
「緑のはたがクリックされたとき」ブロックをドラッグして「Crab」の上にドロップします。

すると、

このように、コピーされます。
他のスクリプトも、「Octopus」からコピーして作ります。
・「緑のはたがクリックされたとき」

大きさを「20%」から「30%」へ変えています。
・「弾に当たったをうけとったとき」

このスクリプトは変更していません。
・「クローンされたとき」

このスクリプトは変更していません。
7.「Crab」の「動き」スクリプト
最後に「動き」のスクリプトを作ります。

「sin」ブロックをつかうことで、左右に動くようになります。
スクリプトはこれで以上です。
では、動かしてみます。
「緑のはた」をクリックします。

「Crab」が左右に動きながら降りてくると思います。
今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、もう1種類、敵キャラを追加したいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(1) | シューティングゲームをリミックス(3)>> |