【Scratch2(スクラッチ2)】シューティングゲームをリミックス(6)
myway@おじさんです。
前回の続きで、シューティングゲームのリミックスをします。
今回は、プログラミングではなく、背景となる画像の作り方を書きたいと思います。
Scratchは、簡単な画像であれば、描く事ができます。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.458)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.スプライトの追加
「はいけい」に作っても良いですが、後でスクロールさせる事を考えて「スプライト」で作ります。

追加した結果がこちら

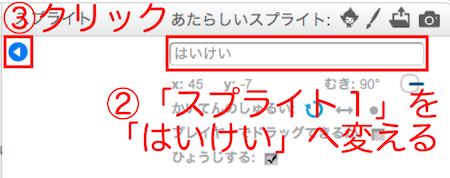
スプライト名が「スプライト1」なので、「はいけい」へ変更します。
スプライト名を変更するには「i」アイコンをクリックします。

スプライト名に「はいけい」と入れ、左上の三角をクリックします。

結果はこちら

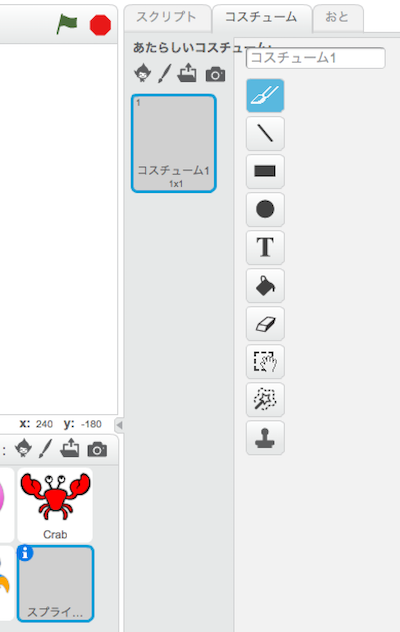
3.コスチュームを変更
ここから、コスチュームを変更します。
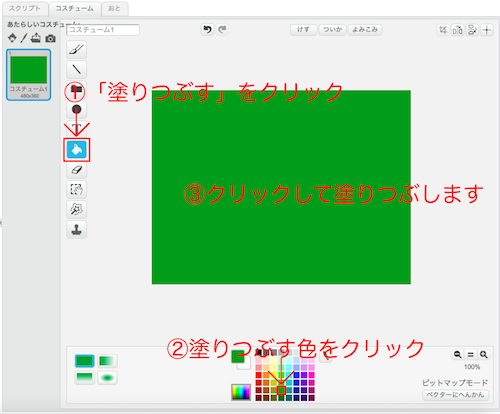
はじめに背景色を塗ります。

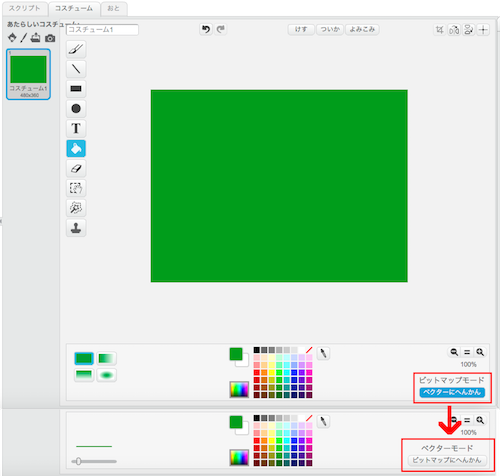
「緑」色を塗りました。
次に、画面右下の「ベクターにへんかん」をクリックして「ベクターモード」に変えます。

次に、「林」を作りたいと思います。
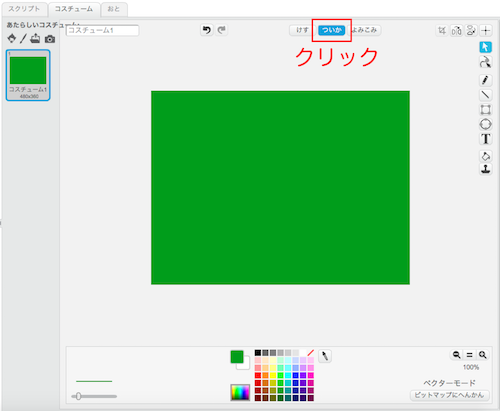
画面上の「ついか」をクリックして、「木」の画像を追加します。

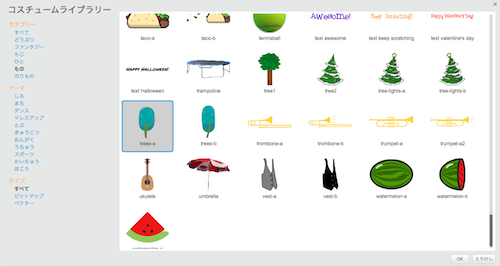
「trees-a」をクリックして「OK」をクリック。


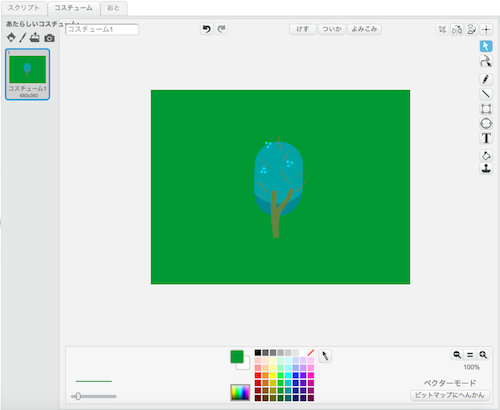
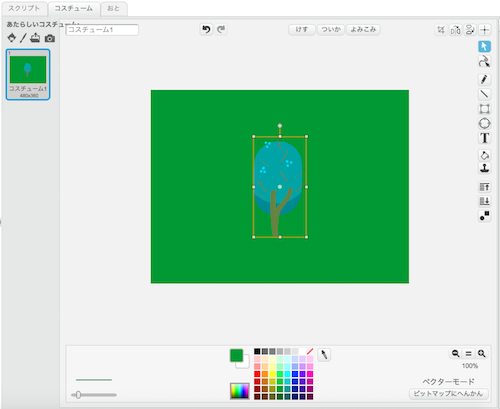
「木」が追加されました。
「trees-a」の大きさが大きすぎるので、小さくします。
追加した「trees-a」をクリックすれば、周りに枠が表示されます。
この状態が「図形が選択された」状態となります。

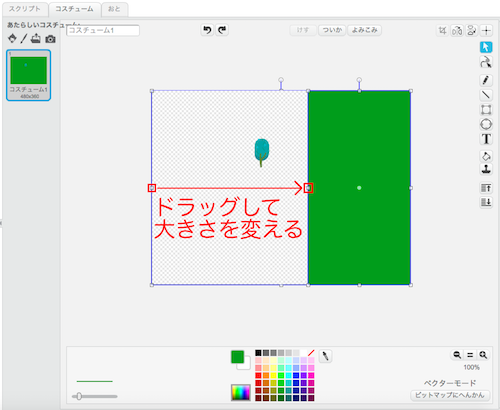
右下の四角をドラッグして「trees-a」を小さくします。

次に、小さくした木をコピーしていきますが、背景の緑が邪魔で分かりにくいので、一時的にサイズを変更しておきます。

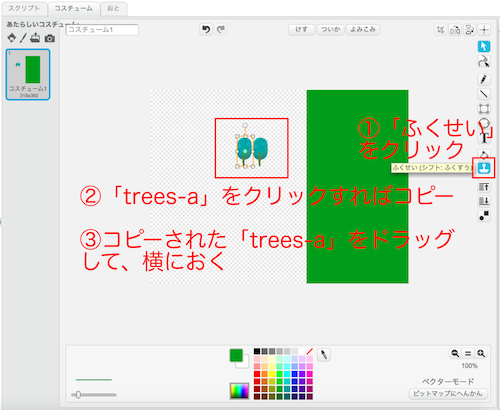
「ずけいのふくせい」を使って「trees-a」をコピーします。

この「ふくせい」を使って5個つくります。

この状態では、まだ「林」とは言えません。
ですが、1つずつコピーするのは面倒です。
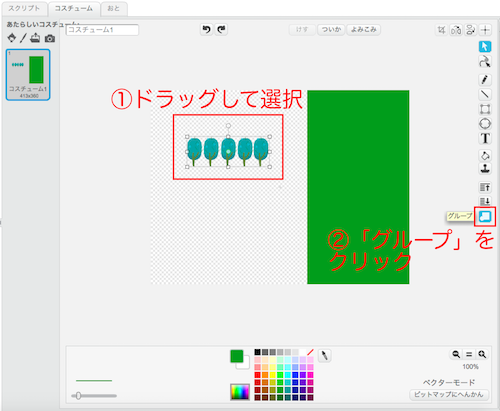
そこで、「グループか」の機能を使います。
「グループか」は複数の図形を1枚の図形として使える様にする機能です。

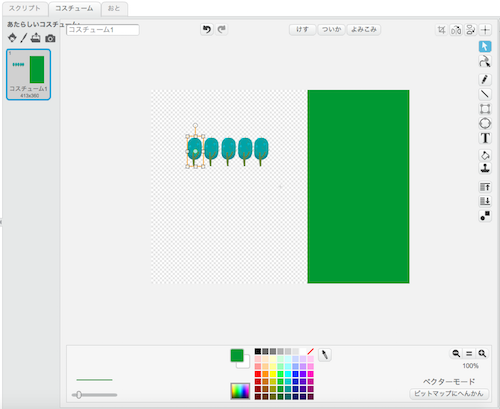
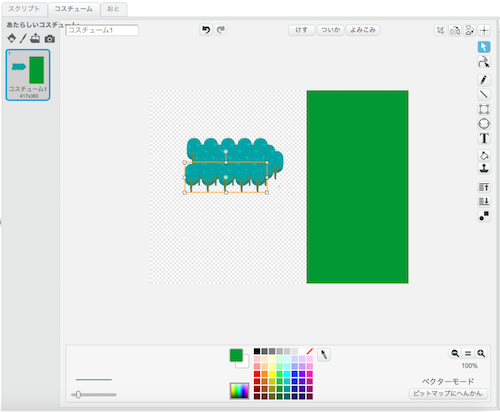
これで5本の木が「1枚の画像」として使えるので、「ふくせい」を使って「林」っぽくします。
今回は5本の木を5個おきました。

少しずらしておくと、林っぽくなると思います。
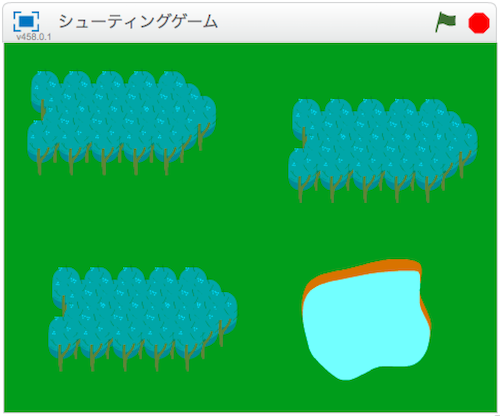
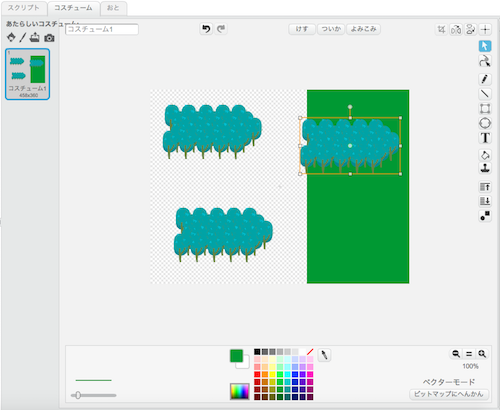
さらに、作った「林」をグループ化して、3つ置いてみます。

もとの図形も移動させて、全体的に場所を調整しました。
4.「池」を描いてみる
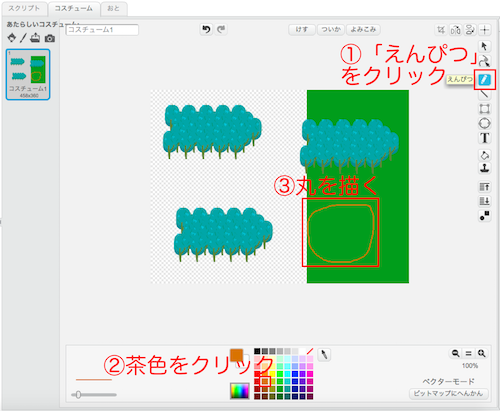
「木」のみでは、少し寂しいので、「池」を書きたいと思います。

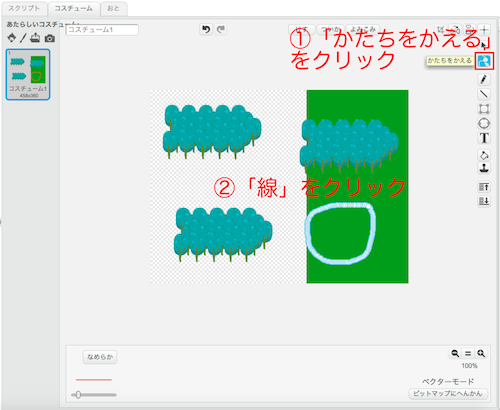
ベクターモードの場合、後で形が変更できるので、大まかに描いておきます。
次に、図形の形を変えていきます。

線が白っぽくなりましたが、問題ありません。
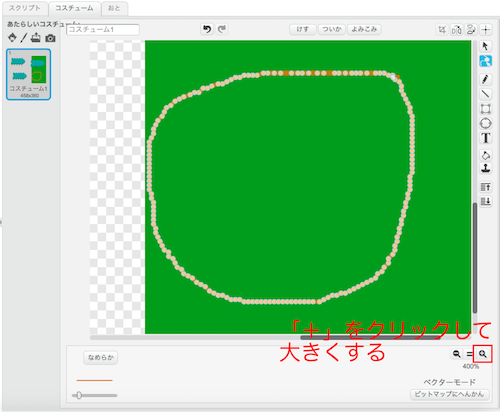
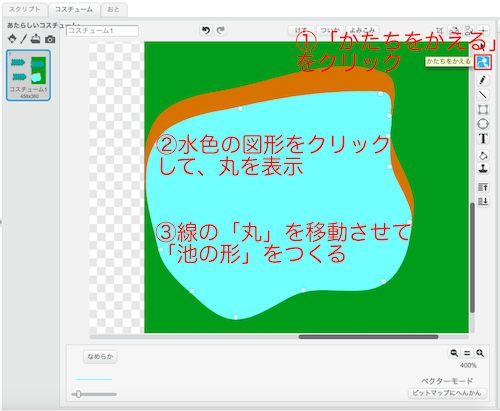
次に、編集しやすくするため、画面を大きくします。

ポイントとしては、線の上に丸があるのが、わかるぐらいまで大きくします。
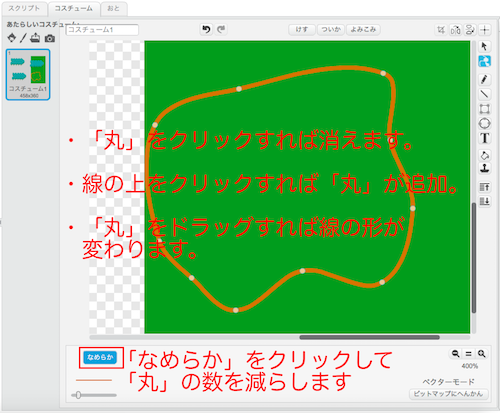
次に、線の上にある「丸」の数を減らしながら形を整えます。
もし、描き始めと終わりが繋がっていない場合、白い丸を重ねる事で繋がります。

丸の数と位置を調整しながら、池の形を決めておきます。
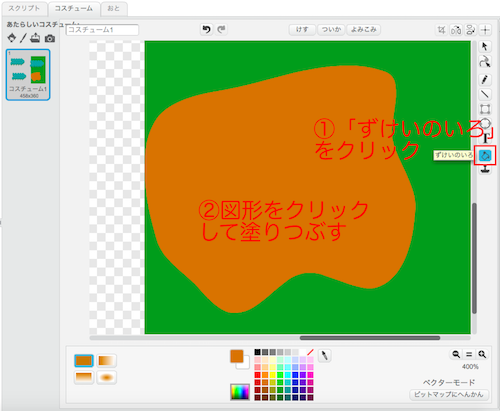
次に、地面の色を塗ります。

これは「池のふち」を描いています。
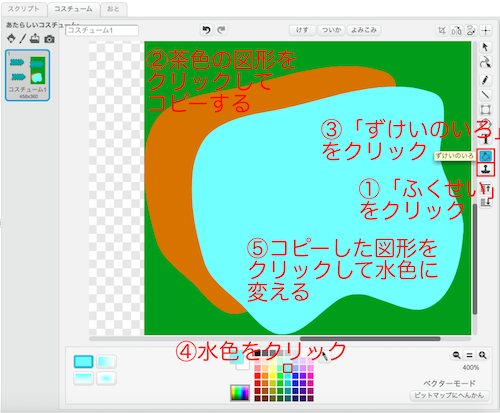
次に、「池の水」を描きます。

色々書いていますが、コピーして色を変えているだけです。
次に、「池の水」の位置と形を調整します。

ポイントとしては、池の半分から下には茶色を見えない様にする事です。
これで「池」が完成です。
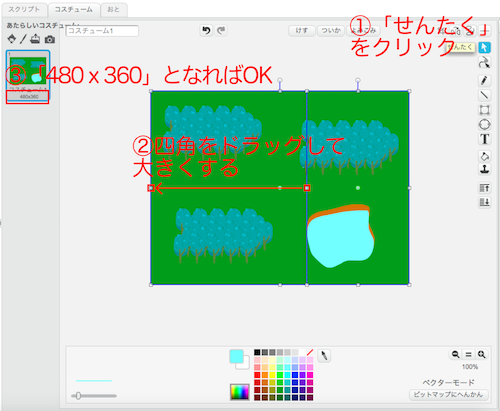
最後に、はいけいの「緑」を元の大きさに戻します。

今回はここまでです。
簡単な絵であれば、Scratchの機能で描く事ができます。
ただし、もっと綺麗な絵を描きたい場合は、画像作成用のツールを使う必要があると思います。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、今回作ったスプライトをスクロールしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティングゲームをリミックス(5) |