Scratch2(スクラッチ2)で壁打ちゲームを作ろう(5回目)
myway@おじさんです。
前回の続きで、障害物にボールが当ったときの動きについて説明したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.なにがおかしかったのか?
答えとしては、「Ball」が「Apple」にあたった時、「Ball」がはね返える向きがおかしいのです。
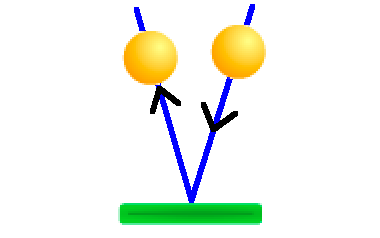
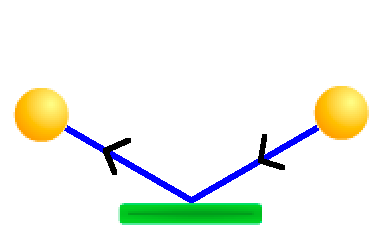
下の図をみてください。

今のスクリプトでは、上の様な動きをします。
「Ball」が右上から当ったら、左上ににはね返ってしまいます。
では、正しい動きはとは?

右上から当ったら右下にはね返えるのが正しい動きと思います。
3.どうすればよいのか?
以前、「Paddle」のはね返えるスクリプトを考えた時のように、計算式で答えを出す事ができます。
「Paddle」の時のはね返りは「横へのはね返り」でした。
今回は、「縦へのはね返り」になります。
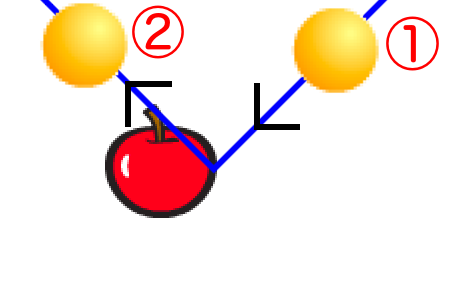
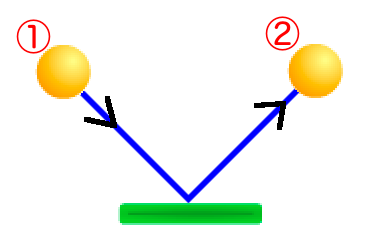
下の図で考えてみましょう。

1の「Ball」の向きが「225」だった場合、「Apple」に当って跳ね返った後の「Ball」の向きは「135」となります。
では、式にしてみます。
「225+135=360」
「縦のはね返り」の場合、はね返える前の向きとはね返った後の向きを足すと「360」になります。
この式をスクリプトで書ける形に変えると、
「225+135=360」
→「225+135-225=360-225」
→「135=360-225」
→「360-225=135」
となります。
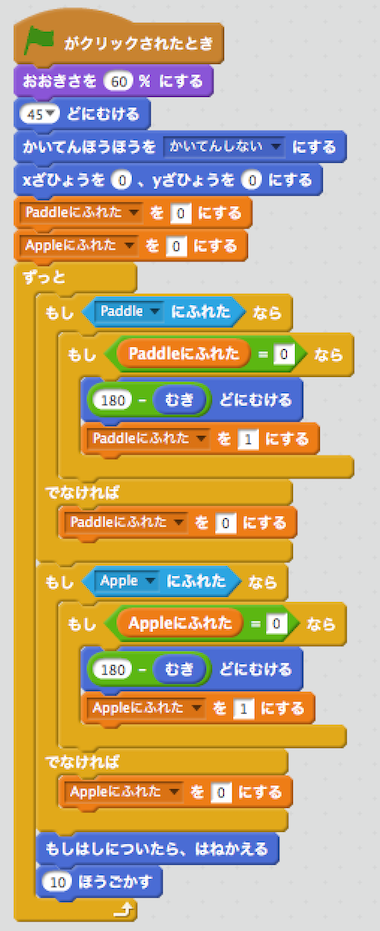
4.「Ball」のスクリプト
「Apple」に「Ball」が当ったとき、縦にはね返えるように変更します。

変更したのは、「もしAppleにふれたなら」の中にある「180-むきどにむける」を「360-むきどにむける」に変更しました。
ここで、「緑のはた」をクリックして動かしてましょう。
「Apple」に「Ball」が当ったら、縦にはね返えると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、リンゴの上に当たれば上へ、右に当たれば右へ、はね返えるようにしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(4回目) | 壁打ち(6回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(4回目)
myway@おじさんです。
前回の続きで、障害物を置いてみたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
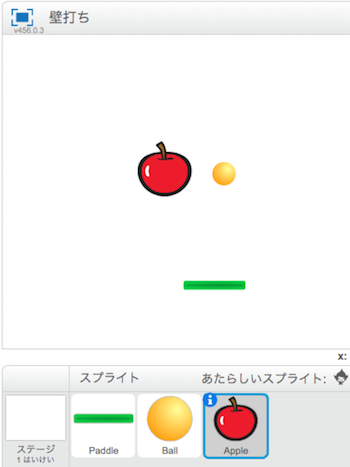
2.障害物となるスプライトの追加
障害物として、「りんご」をおきます。
「あたらしいスプライト」の横にあるアイコンをクリックして、カテゴリー「もの」にある「Apple」を選択してから、画面右下の「OK」ボタンをクリックします。


3.「Apple」のスクリプト

大きさを「90%」にして、表示する場所を画面上の方にランダムで表示するようにしています。
4.「Ball」のスクリプト
「Apple」に「Ball」が当ったときにはね返えるよう、スクリプトを変えます。

変更したのは、へんすう「Appleにふれた」を追加。
「もしPaddleにふれたなら」ブロック一式をコピーして、「Paddle」を「Apple」に変えただけです。
ここで、「緑のはた」をクリックして動かしてましょう。
「Apple」に「Ball」が当ったらはね返えると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
実は、まだ完成ではありません。
気づいた人がいるかも知れませんが、「Ball」が「Apple」にあたった時に少しおかしい動きをしている事がわかりますか?
答えはここでは書きませんが、なにがおかしいのかを考えてみてください。
次回は、そのあたりを書きたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(3回目) | 壁打ち(5回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(3回目)
myway@おじさんです。
前回の続きで、「Paddle」の中に「Ball」が入ってしまうのを対応したいと思います。
ただし、今回の内容は、一つの方法として見て欲しいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
それと、「Ball」のスクリプトを表示しておきます。

2.なぜ、「Paddle」の中に「Ball」が入るのか?
原因は、「Paddle」の大きさと、「Ball」の移動する長さが原因です。
とりあえず下の画像を見て下さい。

この画像は、「Ball」の動きを書いています。
1の「Ball」が開始、2の「Ball」は跳ね返ったあとになります。
順番に考えていきます。
(1)1の「Ball」は「Paddle」にふれていないので、「10ほうごかす」が動きます。
(2)「Ball」が「10ほ」うごいたあと「Paddle」にふれているので、「もしPaddleにふれたなら」スクリプトがうごいて「むき」が変わり、「10ほうごかす」がうごきます。ここで、2の「Ball」の場所に移動します。
(3)2の「Ball」の場所に動いたあと、まだ「Paddle」にふれています。
これが原因で、「もしPaddleにふれたなら」スクリプトが動いて、向きが左下になり、10ほうごきます。
(4)さらに、まだ「Ball」が「Paddle」にふれているので、また、上にはね返り、3の場所にうごきます。
この、(2)〜(4)のくりかえしで、「Ball」が「Paddle」の中をうごいてしまいます。
3.では、どうすればよいのか?
ここで、対応方法を考えてみます。
(例1)「Ball」の「10ほうごかす」を大きくする。
うごく長さを大きくする事で、はね返った後、「Paddle」にふれないようにする方法です。
この方法だと、「Ball」が早く動くので、ゲームとして、難しいものになってしまいます。
(例2)「Paddle」のサイズを小さくする。
上の(例1)の考え方の逆で、「Paddle」を小さくする事で、はね返った後に「Paddle」にふれないようにする方法です。
この方法だと、「Paddle」や「Ball」の大きさを決めるまで、時間がかかってしまいますし、同じ様な事を、他のプロジェクトでも行うとなると、とても面倒な事になってしまいます。
上の2例は、あまりよくない対応方法と思いますので、プログラミングで対応したいと思います。
4.スクリプトを書くまえに
どうやって対応するのかを考えてみたいと思います。
まず、原因として、
「1回はね返った後、Paddleにふれていて、もう1回はね返える」
となるとおもいます。
では、どうすれば良いかというと、原因の逆を考えれば良いのです。
「1回はね返った後、Paddleにふれていても、はね返らない」
となると思います。
これを覚えておいて、スクリプトを作ります。
5.スクリプトを書いてみる
スクリプトは下のようになります。

もとのスクリプトから、けっこう変わりました。
変更した部分を説明します。
(1)へんすう「Paddleにふれた」の追加
へんすう「Paddleにふれた」を追加しています。
このへんすうは、「0」であれば「はね返える前」、「1」であれば「はね返った後」という意味を持たせたへんすうとして作っています。
(2)「ずっと」ブロックの上に「Paddleにふれた」へんすうに「0」を入れる
これがないと、「Ball」が「Paddle」にあたっても、はね返らない可能性があります。
理由は、この「Paddleにふれた」へんすうには、なにが入っているかわかりません。
もしかしたら「1」が入っているかも知れません。
なので、最初に入っていて欲しい値を入れておきます。
少し専門的な話になるのですが、これは、「へんすうの初期化(しょきか)」と言って、プログラミングをする上で、必要な手順です。
へんすうを使う場合は、この初期化(しょきか)を行う様にしましょう。
(3)「もしPaddleにふれたなら」ブロックを変更
今までは「もし...」ブロックでしたが、「もし...でなければ」ブロックに変えています。
このブロックを使う事で、「Ball」が動いたあと「Paddleにふれた場合」と「Paddleにふれない場合」の2つの動きを書く事ができます。
今回の場合、「Paddle」から「Ball」がはなれた場合、へんすう「Paddleにふれた」に「0」を入れる必要があるので、このブロックを使っています。
(4)「もしPaddleにふれたなら」の中に「もしPaddleにふれた=0なら」ブロックを追加
このブロックは、1回はね返った後、連続ではね返らない様にしています。
へんすう「Paddleにふれた」が「0」の場合(Paddleにふれていない状態)、はね返えるよう、向きを変え、へんすう「Paddleにふれた」に「1」を入れます。
「Paddleにふれた」が「1」の場合(Paddleにふれた状態)、はね返らないよう、向きを変えるスクリプトを動かさないようにしています。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、画面内に物をおいて、障害物を作りたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(2回目) | 壁打ち(4回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(2回目)
myway@おじさんです。
前回の続きで、「Paddle」で「Ball」をはね返すスクリプトを作ります。
注意点として、角度の計算をしますので、角度がわからない人は難しいと思いますが、勉強してみても良いかも知れません。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.「はね返す」には?
Scratchには、「スプライトに当ったらはね返える」ブロックはありません。
(「はしにあたったらはねかえる」ブロックはありますが)
よって、その部分をスクリプトで作る必要があります。
いつも通り、そのままスクリプトを出してもいいのですが、少し、考えてみます。
まず、「Ball」が「Paddle」にあたったら、どのようなうごきをするのかを考えてみます。例えば、

や

といった動きになると思います。
ようは、「Paddle」にあたった時の角度によって、移動する向きが変わるという事です。
では、どうするのかというと、この角度は計算で出す事ができます。
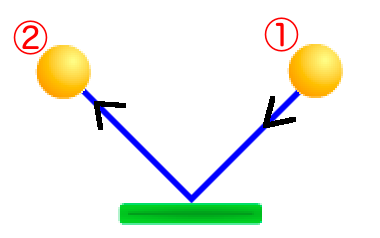
では、下の画像で考えてみます。

左から右へ移動する場合です。
例えば、1の「Ball」の向きが「135」だった場合、「Paddle」に当って跳ね返った2の「Ball」の向きは「45」となります。
他の例として、1の「Ball」の向きが、「110」だった場合、「Paddle」に当って跳ね返った2の「Ball」の向きは「70」となります。
(なぜそうなるかは、とても難しくなるので、省略します。)
ここで、ある法則がある事に何か気づきますか?
1の「Ball」の角度と、「Paddle」に当ったあとの2の「Ball」の角度を足すと「180」になるという法則です。
式で表すと、
「135+45=180」
となります。
では、逆の右から左も考えてみましょう。

「Paddle」に当たる前の1の「Ball」向きが「225」だった場合、「Paddle」に当ったあとの2の「Ball」の向きは「315」になります。
この場合の式で表すと
「225+315=540」
ここから、この式を変換します。
角度は、「360ど」と「0ど」は同じ角度ですので、下の式のように変換できます。
「225+315=360+180」
これだと、わかりにくいので、「=」の右と左、それぞれ360を引いてみます。
「(225+315)-360=360+180-360」
→「(540)-360=180」
→「180=180」
→「135+45=180」
見覚えのある式になりました。
ただし、このままでは、プログラムとしてスクリプトには書けません。
3.スクリプトに書けるようにする
では、スクリプトに書けるようにするにはどうすれば良いか考えます。
プログラム全般に言える事ですが、「答え」が「=」の右にくるように式を考えないといけません。
上では、
「135+45=180」
という式を書きましたが、「=」の右は「180」となっています。
この「180」は「答え」でしょうか?
プログラムとしては「いいえ」となります。
今、知りたい答えは「45」が知りたい答えです。
なので、式を変換して、答えが「45」になる式を考えないといけません。
では、変換してみます。
「135+45=180」
から、「=」の右と左、それぞれ「135」を引きます。
「135+45-135=180-135」
→「45=180-135」
「=」の右と左の値を入れ替えます。
「180-135=45」
これで変換ができました。
ちなみに、変換方法は「一次方程式(いちじほうていしき)」をつかって変換しています。
知らない人は、一度調べてみてください。
4.スクリプトを書いてみる
では、スクリプトは下のようになります。

ずっとブロックの中に「もしPaddleにふれたなら」ブロックを追加しています。
それと、「もしPaddleにふれたなら」ブロックの中には、先ほど考えた式を入れて、向きを変えています。
では、緑のはたをクリックしてうごかしてみましょう。
「Ball」が「Paddle」に当ったらはね返えると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
実は、今回のスクリプトは完成ではありません。
動かしているうちにわかると思いますが、「Paddle」に当たる場所によって、「Ball」が「Paddle」の中を移動してしまいます。
次回は、その原因と対応方法について書きたいとおもいます。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(1回目) | 壁打ち(3回目)>> |
Scratch2(スクラッチ2)で壁打ちゲームを作ろう(1回目)
myway@おじさんです。
今回から壁打ちゲームを作成したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
完成イメージ
今回作成するのは、以下のようなゲームにしたいと思います。

緑のバーを左右に動かして、弾を反射させて、フルーツに当てるゲームです。
プログラミングとして、色々勉強になると思いますので、今回は、このようなゲームにしました。
1.準備
プロジェクトをしんきで作成して下さい。
画面左上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
次に、初めから表示しているネコは使いませんので、削除します。
画面左下のネコを「右クリック」し、表示されたウィンドウの「さくじょ」をクリックします。
2.「Paddle」を追加
弾を跳ね返すためのバー「Paddle」を追加します。
「あたらしいスプライト」の横にあるアイコンをクリックして、カテゴリー「もの」にある「Paddle」を選択してから、画面右下の「OK」ボタンをクリックします。


Paddleが追加されます。

今回は、この「Paddle」を利用しますが、他のスプライトでも構いません。
できるのであれば、自分でスプライトを自分で作っても構わないとおもいます。
3.Paddleを動かしてみる
では、Paddleを動かすスクリプトを作っていきます。
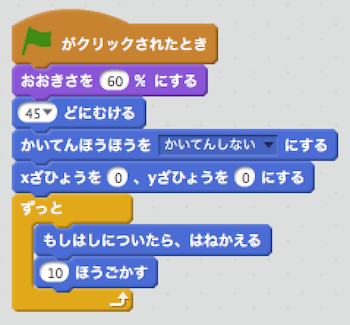
Paddleを動かすスクリプトはこちらです。

内容としては、
・最初に表示する場所を指定。
・回転方向を「回転しない」を指定。
・左矢印キーを押せば、左に移動
・右矢印キーを押せば、右に移動
となります。
4.ボールの追加
上のPaddleと同じように操作して、ボールを追加します。
追加した結果が下のようになります。

5.ボールを動かしてみる。
では、ボールを動かすスクリプトを作って行きます。
ボールを動かすプログラムはこちらです。

内容としては、
・ボールの大きさを小さくする。
・右斜め上へ向ける。
・回転方向を「回転しない」を指定。
・最初に表示する場所を指定。
・「ボールを動かして、はしにふれたら跳ね返る」を繰り返す。
となります。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Paddle」にボールが当った時のスクリプトを作ります。
ただ、「角度(かくど)」の計算をしますので、まだ習っていない場合は、難しいかもしれません。
ただ、知っておいて損はないと思いますので、これを機に勉強してもいいのではないでしょうか?
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| 壁打ち(2回目)>> |
Scratch2(スクラッチ2)でシューティングゲームを作ろう(6回目)最終回
myway@おじさんです。
前回の続きです。
今回は、点数の表示とゲームオーバーのプログラムを作ります。
これで「シューティングゲームを作ろう」は最終回になります。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
1.準備
前回保存したプロジェクトを開いて下さい。
画面左上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
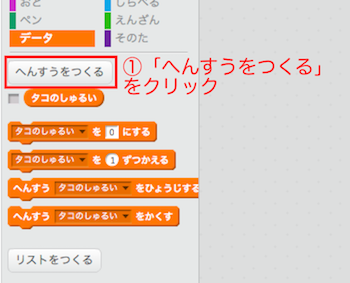
2.点数のへんすう
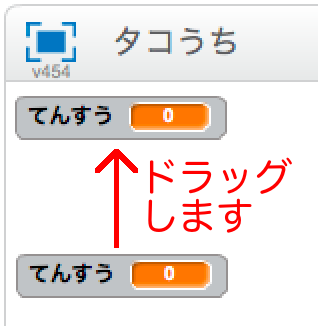
点数を表示するために、へんすうを作ります。


画面左にへんすうが表示されます。
表示している場所が、画面の真ん中だったら、ドラッグして、画面のはしにおきます。

3.点数のプログラム
まずは、緑のはたをクリックした時に「0」を設定するプログラムです。
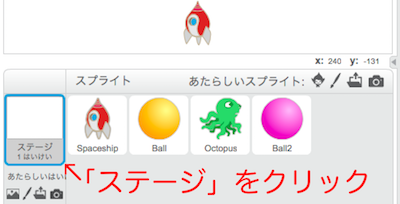
「スプライト」の左にある「ステージ」をクリックします。

てんすうに「0」を設定するプログラムは、この「ステージ」に作成しておきます。

これで、ゲーム開始時に、てんすうが「0」に設定されます。
4.タコのプログラム
次は、タコが弾に当たった時に点数を追加するプログラムです。

タコに弾が当たった時のプログラムに「てんすうを1ずつかえる」ブロックを追加しました。
5.ゲームオーバーのプログラム
シューティングゲームのゲームオーバーと言えば、「タコ、もしくは、タコから発射した弾に当たった時」になると思います。
まずは、タコのプログラムです。

弾を発射するかどうかのプログラムの後に、「もしSpaceshipにふれたら」のブロック一式を追加します。
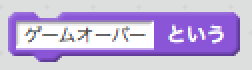
メッセージ「ゲームオーバー」は「イベント」にある「...をおくる」ブロックから作ってください。
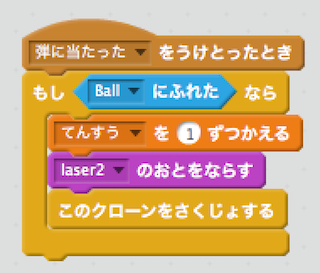
次は、タコから発射された弾のプログラムです。

「10ほうごかす」の後ろに、「もしSpaceshipにふれたら」ブロックを追加しています。
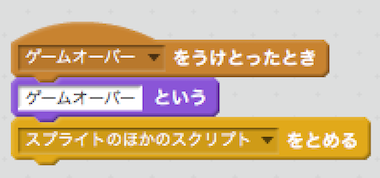
最後に宇宙船のプログラムになります。

メッセージ「ゲームオーバー」をうけとったらスクリプトをとめて、操作できないようにしています。
では、動かしてみましょう。 緑のはたをクリックします。 シューティングゲームにはなったでしょうか?
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
初登場したブロックについて、簡単ですが説明します。

このブロックは、スプライトに吹き出しを表示するブロックです。

このブロックは、プログラムの動作をとめるブロックです。
ちなみに、「スクリプト」はプログラムの意味で、このブログでは、「プログラム」と書いていました。
「スクリプト」が正しい表現ですので、覚えておいてください。
説明は以上です。
ゲームとしてはまだまだで、未完全な部分があるので、オリジナリティ溢れるゲームにしてみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティング(5回目) |
Scratch2(スクラッチ2)でシューティングゲームを作ろう(5回目)
myway@おじさんです。
前回の続きです。
今回は、タコから弾を発射するプログラムを作ります。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
1.準備
前回保存したプロジェクトを開いて下さい。
画面左上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.タコの弾を追加
タコが発射する弾を追加します。
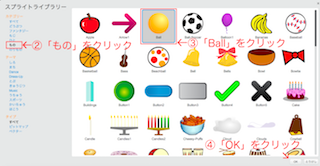
「あたらしいスプライト」の横にあるアイコンをクリックして、ballを選択してから、画面右下の「OK」ボタンをクリックします。


すると、ボールが追加されます。

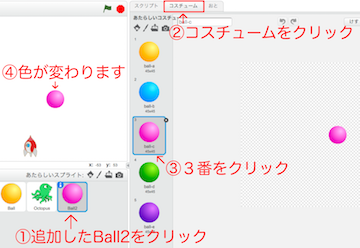
ただし、これだと、宇宙船から発射した弾と同じ色なので、色を変えます。
プログラムで変えてもいいですが、フォームで色を変えて、画面左下のスプライトでもわかるようにしておきます。

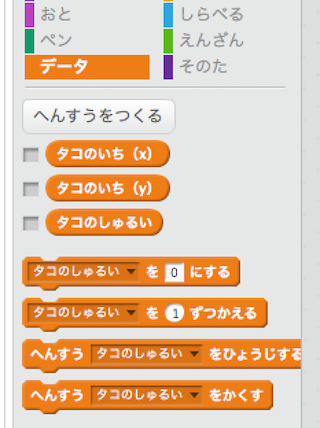
3.タコのいちを保存するへんすう
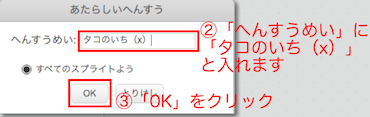
タコのプログラムを作る前に、へんすうを作ります。


今回は、へんすうが2個必要ですので、上と同じように、
「タコのいち(y)」
も作りましょう。

このへんすうは、タコから弾をうつ時に使うへんすうです。
注意点としては「すべてのスプライトよう」を選んで作って下さい。
4.タコが弾をうつプログラム
では、タコが弾をうつプログラムを作ります。
タコのプログラムを以下のように変更します。

「タコのしゅるい=4」のブロックの下にブロックを追加しています。
このブロックは「らんすう」を使用して、弾をうつかどうかの判定し、「Ball2」のクローンを作っています。
それと、タコの位置をへんすうに入れて、「Ball2」の表示する位置を入れています。
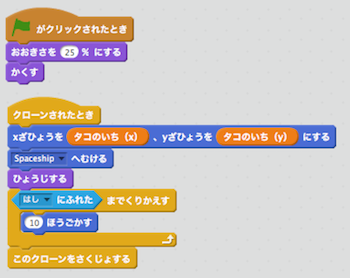
5.タコが発射した弾のプログラム
タコが発射した弾のプログラムを作ります。
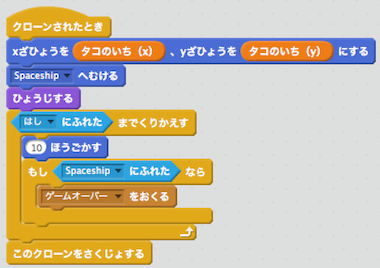
画面左下の「Ball2」をクリックしてから、下のプログラムを作って下さい。

「緑のはたがクリックされたとき」ブロックでは、大きさを決めています。
「クローンされたとき」ブロックでは表示する位置を設定し、宇宙船に向けて移動するプログラムになります。
では、動かしてみましょう。 緑のはたをクリックします。 タコから弾が発射されて、宇宙船に向かってくると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
初登場したブロックについて、簡単ですが説明します。

このブロックは、スプライトの位置を持っているブロックです。
クローンのスプライト表示位置を取るためにこのブロックを使っています。
説明は以上です。
読んだだけでは、よくわからないと思うので、実際に作ってみて、動かしてください。
また、いろいろ変えて、遊んでみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティング(4回目) | シューティング(6回目)>> |