Scratch2(スクラッチ2)で壁打ちゲームを作ろう(1回目)
myway@おじさんです。
今回から壁打ちゲームを作成したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
完成イメージ
今回作成するのは、以下のようなゲームにしたいと思います。

緑のバーを左右に動かして、弾を反射させて、フルーツに当てるゲームです。
プログラミングとして、色々勉強になると思いますので、今回は、このようなゲームにしました。
1.準備
プロジェクトをしんきで作成して下さい。
画面左上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
次に、初めから表示しているネコは使いませんので、削除します。
画面左下のネコを「右クリック」し、表示されたウィンドウの「さくじょ」をクリックします。
2.「Paddle」を追加
弾を跳ね返すためのバー「Paddle」を追加します。
「あたらしいスプライト」の横にあるアイコンをクリックして、カテゴリー「もの」にある「Paddle」を選択してから、画面右下の「OK」ボタンをクリックします。


Paddleが追加されます。

今回は、この「Paddle」を利用しますが、他のスプライトでも構いません。
できるのであれば、自分でスプライトを自分で作っても構わないとおもいます。
3.Paddleを動かしてみる
では、Paddleを動かすスクリプトを作っていきます。
Paddleを動かすスクリプトはこちらです。

内容としては、
・最初に表示する場所を指定。
・回転方向を「回転しない」を指定。
・左矢印キーを押せば、左に移動
・右矢印キーを押せば、右に移動
となります。
4.ボールの追加
上のPaddleと同じように操作して、ボールを追加します。
追加した結果が下のようになります。

5.ボールを動かしてみる。
では、ボールを動かすスクリプトを作って行きます。
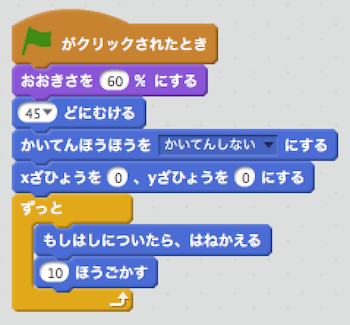
ボールを動かすプログラムはこちらです。

内容としては、
・ボールの大きさを小さくする。
・右斜め上へ向ける。
・回転方向を「回転しない」を指定。
・最初に表示する場所を指定。
・「ボールを動かして、はしにふれたら跳ね返る」を繰り返す。
となります。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Paddle」にボールが当った時のスクリプトを作ります。
ただ、「角度(かくど)」の計算をしますので、まだ習っていない場合は、難しいかもしれません。
ただ、知っておいて損はないと思いますので、これを機に勉強してもいいのではないでしょうか?
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| 壁打ち(2回目)>> |