Scratch2(スクラッチ2)で壁打ちゲームを作ろう(4回目)
myway@おじさんです。
前回の続きで、障害物を置いてみたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.障害物となるスプライトの追加
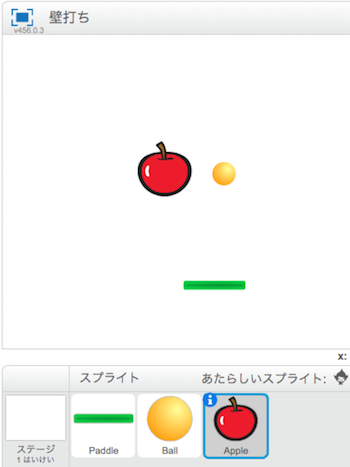
障害物として、「りんご」をおきます。
「あたらしいスプライト」の横にあるアイコンをクリックして、カテゴリー「もの」にある「Apple」を選択してから、画面右下の「OK」ボタンをクリックします。


3.「Apple」のスクリプト

大きさを「90%」にして、表示する場所を画面上の方にランダムで表示するようにしています。
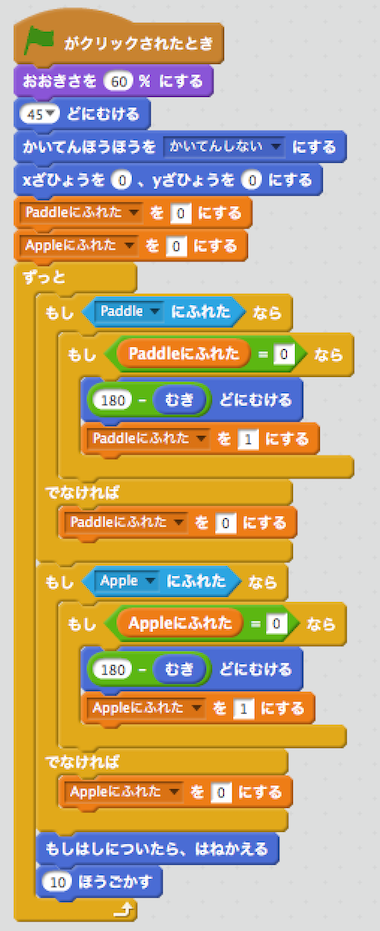
4.「Ball」のスクリプト
「Apple」に「Ball」が当ったときにはね返えるよう、スクリプトを変えます。

変更したのは、へんすう「Appleにふれた」を追加。
「もしPaddleにふれたなら」ブロック一式をコピーして、「Paddle」を「Apple」に変えただけです。
ここで、「緑のはた」をクリックして動かしてましょう。
「Apple」に「Ball」が当ったらはね返えると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
実は、まだ完成ではありません。
気づいた人がいるかも知れませんが、「Ball」が「Apple」にあたった時に少しおかしい動きをしている事がわかりますか?
答えはここでは書きませんが、なにがおかしいのかを考えてみてください。
次回は、そのあたりを書きたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<壁打ち(3回目) | 壁打ち(5回目)>> |