Scratch2(スクラッチ2)でシューティングゲームを作ろう(4回目)
myway@おじさんです。
前回の続きです。
今回は、弾がタコに当たったときのプログラムを作ります。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
1.準備
前回保存したプロジェクトを開いて下さい。
画面左上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.弾のプログラム
弾がタコに当たった時のプログラムを作ります。
タコに当たれば、弾が消える様にします。
「ball」のプログラムを以下の様に変更します。

「yざひょうを10ずつかえる」ブロックの下に「もし...」ブロックを追加しています。
これで、タコとの当たり判定をしています。
3.「...をおくってまつ」のブロック
上のプログラムに「...をおくってまつ」ブロックがあります。
このブロックは他のブロックとは、少し違う動きをします。
他のスプライトに信号を送るブロックで、キーボードやマウスの操作以外のタイミングで、他のスプライトを動かしたい時に使うブロックです。
作り方は以下の通りです。
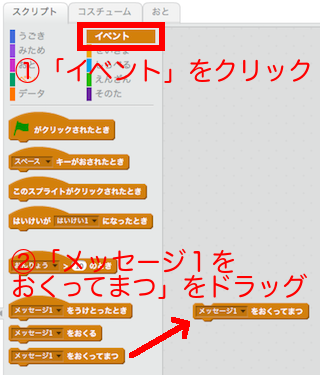
「イベント」の「メッセージ1をおくってまつ」ブロックを適当な場所に置きます。

「メッセージ1」の横の三角をクリックし、「あたらしいメッセージ」をクリック。

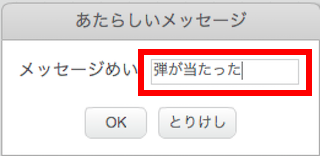
「メッセージめい」に「弾が当たった」とキーボーボから入力して、「OK」ボタンをクリックします。

これで、ブロックの完成です。

注意点として、「メッセージ1」のまま利用するのは、おすすめしません。
理由は、メッセージをたくさん使った場合、どのメッセージが何の役割なのかがわからなくなってしまうからです。
4.音を出すプログラム
今までは、ゲーム音を出していませんでしたので、ここで、音を出したいと思います。
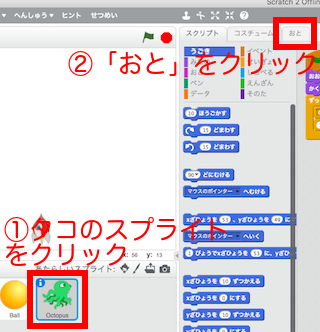
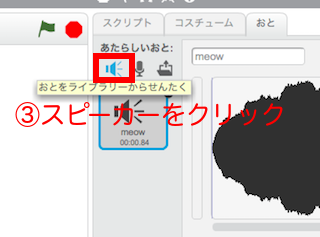
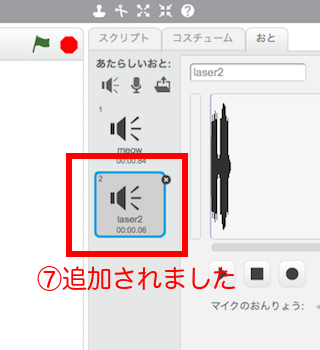
タコが弾に当たった時の音を追加します。




これで、音を出す準備ができました。
5.タコのプログラム
では、タコのプログラムを作成します。
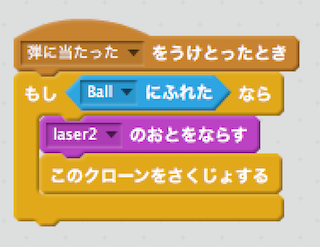
下のプログラムをタコに追加します。

「Ball」の「弾に当たったをおくってまつ」ブロックで送ったのを、「弾に当たったをうけとったとき」ブロックで受け取っています。
ここで、タコ側のあたり判定を行っています。
次に、「Ballにふれたとき」の判定を入れています。
このブロックがないと、画面上全てのタコが消えてしまうので、「Ball」との判定をしています。
ちなみにですが、「Ball」のプログラムで、「タコにふれたとき」の判定と、「タコ」のプログラム で「Ballにふれたとき」の判定を入れたプログラムの場合、片方が消えないので注意してください。
理由は、見た目は同時に動いている様に見えますが、プログラムは1つずつしか動きません。
なので、片方が動いて、消してしまうと、もう一方はすでに消えているので、表示を消すプログラムは動きません。
では、動かしてみましょう。 緑のはたをクリックします。 タコを撃ってみて下さい。タコが消えて音が鳴ると思います。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
初登場したブロックについて、簡単ですが説明します。

このブロックは、他のスプライトに信号を送るブロックです。
今回は、送って待つブロックを使っていますが、送って待たないブロックもあります。

このブロックは、信号受け取ったときに動くブロックです。
上のブロックとセットで使います。

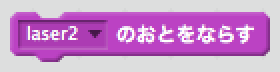
このブロックは、音を鳴らすブロックです。
音楽を流したり、効果音を鳴らしたりするブロックです。
説明は以上です。
読んだだけでは、よくわからないと思うので、実際に作ってみて、動かしてください。
また、いろいろ変えて、遊んでみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティング(3回目) | シューティング(5回目)>> |
Scratch2(スクラッチ2)でシューティングゲームを作ろう(3回目)
myway@おじさんです。
前回の続きです。
今回は、敵のタコを作ります。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
1.準備
前回保存したプロジェクトを開いて下さい。
画面左上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.タコを追加
タコのスプライトを追加します。
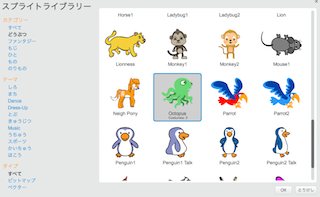
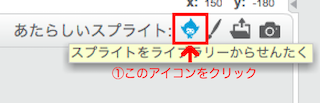
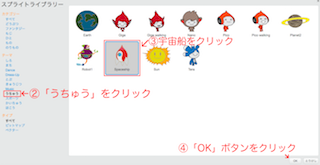
「あたらしいスプライト」の横にあるアイコンをクリックして、octopusを選択してから、画面右下の「OK」ボタンをクリックします。


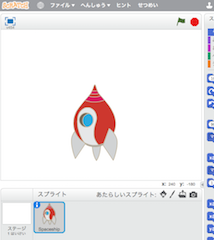
そうすると、タコが追加されます。

3.「タコ」のプログラム
では、タコのプログラムを作ります。
タコは、複数表示し、自動で動くタコを作ります。
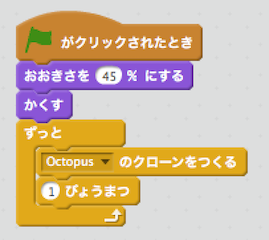
緑のはたをクリックした時のプログラムです。

タコのサイズを変えて、1秒ごとにタコのクローンをずっと作り続けるプログラムになります。
4.「へんすう」
次に、いろいろなタコを表示するために、「へんすう」を作ります。
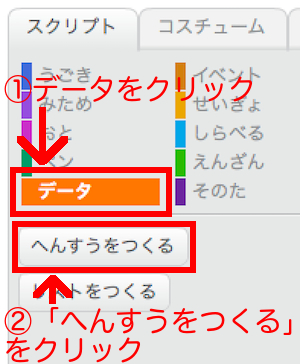
「データ」にある「へんすうをつくる」をクリックしてください。


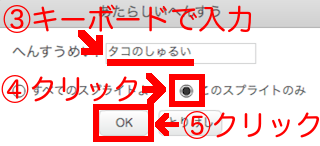
へんすうめいに「タコのしゅるい」と入力します。
次に、「このスプライトのみ」をクリック。
「すべてのスプライトよう」を選んだままだと、すべてのタコが同じ動きになってしまうので、注意してください。
最後に「OK」ボタンをクリックしてください。

すると、「タコのしゅるい」というへんすうが追加されます。
画面左にも、「タコのしゅるい」というのが表示されたと思います。
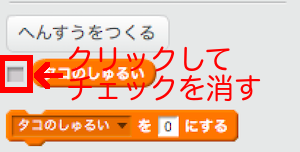
今回は、この表示は不要なので、へんすう「タコのしゅるい」の左横のチェックを外して表示を消します。

これで、へんすうの作成は終わりです。
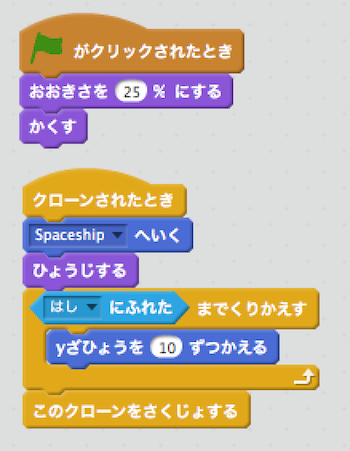
5.タコのうごき
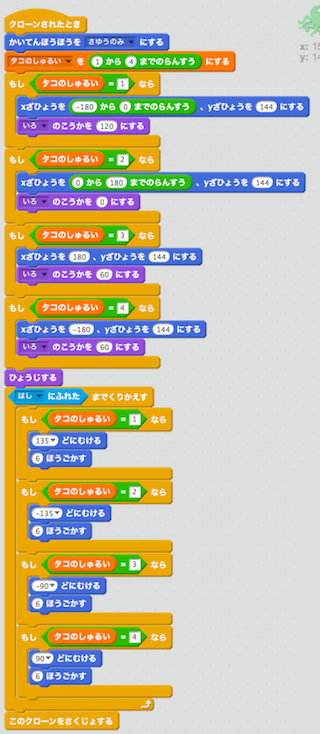
次に、クローンした時、タコを動作させるプログラムです。

このプログラムを簡単に説明すると、
・タコのむきを左右のみにする。
・1から4までのらんすうをつくって、へんすう「タコのしゅるい」に入れる。
・「タコのしゅるい」が”1”だった場合、画面左上に表示し、色を変える。
・「タコのしゅるい」が”2”だった場合、画面右上に表示する。
・「タコのしゅるい」が”3”だった場合、画面右上に表示し、色を変える。
・「タコのしゅるい」が”4”だった場合、画面左上に表示し、色を変える。
・タコを表示する
・はしにふれるまで、下のプログラムを実行し、はしにふれたらクローンを削除。
・「タコのしゅるい」が”1”だった場合、右下に向かって移動。
・「タコのしゅるい」が”2”だった場合、左下に向かって移動。
・「タコのしゅるい」が”3”だった場合、左に向かって移動。
・「タコのしゅるい」が”4”だった場合、右に向かって移動。
となります。
では、動かしてみましょう。
緑のはたをクリックしてください。
タコが表示されて、画面の中を移動してますか?
もし、表示されなかったり、動かない場合は、ブロックをよく確認してみてください。
注意する点として、「yざひょうを144にする」の「144」はこの値より大きい値を入れると、タコが表示されなくなります。
理由は、「ひょうじする」ブロックの後の「はしにふれた」のくりかえすブロックが動いて、その中のブロックが動かないからです。
上のプログラムは、たくさんある中の一つにすぎません。
プログラムの組み方に決まりはありませんので、他の組み方も考えてみてはどうでしょう?
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
初登場したブロックについて、簡単ですが説明します。

このブロックは、プログラムを何秒止めるかを指定するブロックです。
今回の場合、このブロックが無いと、タコが画面いっぱいに表示されてしまいます。
逆に、このブロックの数値を変える事で、出現する数を制御する事ができます。

このブロックは、「へんすう」といって、値を持っておくブロックです。
今回は、「タコのしゅるい」という値を持っていましたが、スコアもこのへんすうを使って表示します。

このブロックは、上の「へんすう」に値を入れるブロックです。
「へんすう」には、何も入っていないので、このブロックを使って、値を入れます。

このブロックは、指定した範囲(今回の場合は、1〜4の値)から任意の値を持ってくるブロックです。
今回は、タコのしゅるいを決めるため、このらんすうを使っています。

このブロックは、2つの値を比べた結果を返すブロックになります。
例えば、「もし...」ブロックに、このブロックを使ったとした場合、
2つの値が同じ値であれば、「もし...」ブロックの中のプログラムを実行し、
違う値であれば、「もし...」ブロックの中は実行しない。という動作をします。
今回の場合、タコのしゅるいを判定に使っています。

このブロックは、スプライトの表示位置を指定するブロックです。
今回の場合は、最初に表示する位置を指定していますが、ざひょうにへんすうを指定することで、スプライトを移動させたりすることができるブロックです。

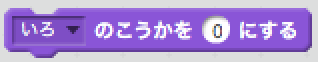
このブロックは、スプライトの色など、見た目を指定するブロックです。
今回は、色を変えるために、このブロックを利用しています。
また、「いろ」の横の三角をクリックすることで、いろいろな効果で表示できるようになります。
一度、ためしてみても良いかと思います。
説明は以上です。
読んだだけでは、よくわからないと思うので、実際に作ってみて、動かしてください。
また、いろいろ変えて、遊んでみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティング(2回目) | シューティング(4回目)>> |
Scratch2(スクラッチ2)でシューティングゲームを作ろう(2回目)
myway@おじさんです。
前回の続きです。
今回は、宇宙船から弾を発射できるようにします。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
1.準備
前回保存したプロジェクトを開いて下さい。
画面左上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.弾を追加
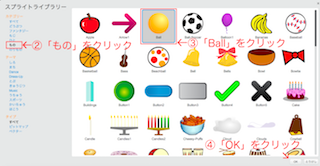
弾のスプライトを追加します。
「あたらしいスプライト」の横にあるアイコンをクリックして、ballを選択してから、画面右下の「OK」ボタンをクリックします。


そうすると、ボールが追加されます。

3.「弾を撃つ」のプログラム
では、弾を撃つプログラムを作っていきます。
まずは、宇宙船のプログラムです。

どこが変わったかわかりますか?
答えは、「ずっと」ブロックの最後に「もしスペースがおされたなら」のブロックが追加されています。
このブロックは「スペースキーがおされたら、スプライト"Ball"のコピーを作る」という意味になります。
Ballは宇宙船と違って、画面にずっと表示されない(画面の端にきたら消す)ので、「クローンをつくる」ブロックを使います。
それと、この「クローンをつくる」は、他のプログラムでも使いますので、覚えておいて下さい。
宇宙船のプログラムはこれで終わりです。
4.「弾」のプログラム
この状態で実行しても、Ballが増えるだけで、弾っぽくありません。
で、次に、Ballのプログラムを作ります。

作ったら、緑のはたをクリックして、動かしてみましょう。
弾がレーザーのようにいっぱい出ますね。
これでは、ゲームとしてのむずかしさがないので、面白くありません。
で、下のように修正します。

「もしタイマー>0.5なら」と「タイマーリセット」を追加しました。
これで、緑のはたをクリックして動かしてみて下さい。
このタイマーのブロックは、0.5秒に1回しか弾を発射できないようにしています。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。作ったものが消えるともったいないので。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
今回、初登場したブロックについて、簡単ですが説明します。

このブロックは、「スプライトのコピーをつくる」というブロックです。 今回の弾のように、いくつ表示するかわからない場合に利用します。
ちなみに敵のタコもこのブロックを利用して表示します。

このブロックは、クローンされた(コピーが作られた)ときに実行されるブロックです。上の「...のクローンをつくる」ブロックを実行した時に呼ばれるブロックです。
コピーされたスプライトのプログラムはこのブロックを使います。
それと、このブロックを使った場合、最後には、必ず「このクローンをさくじょする」をつけて下さい。
そうでないと、コピーしたスプライトが画面にずっと残ってしまいます。

このブロックは、クローンされた(コピーが作られた)スプライトを消すブロックです。 上の「クローンされたとき」ブロックと一緒に使って下さい。

このブロックは、スプライトの位置を他のスプライトと同じ場所に移動させるブロックです。
今回の場合、宇宙船を移動させた場合、その位置がわからないので、このブロックで、弾の発射位置を決めています。
(変数を使えばわかりますが、むづかしくなるのでこのブロックを利用しています。)

このブロックは、緑のはたがクリックされてから、何秒経過したかが入っている変数です。
注意する点として、この変数の値は、どのスプライトで使っても同じ値になります。
弾以外で、このタイマーを使ってしまうと、想定外の動作をしてしまう可能性があります。
(きちんと制御すれば問題ないのですが、今回は、ここでしか利用しないので、直接利用しています)

このブロックは、上の「タイマー」を「0」にするブロックです。
ブロックの説明は以上です。
読んだだけでは、よくわからないと思うので、実際に作ってみて、動かしてください。 また、いろいろ変えて、遊んでみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<シューティング(1回目) | シューティング(3回目)>> |
Scratch2(スクラッチ2)でシューティングゲームを作ろう(1回目)
myway@おじさんです。
今回から、実際にScratchを使ってゲームを作成したいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.454)
完成イメージ
今回作成するのは、以下のようなゲームにしたいと思います。

1.準備
プロジェクトを作成します。
画面右上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
次に、初めから表示しているネコは使いませんので、削除します。
画面左下のネコを「右クリック」し、表示されたウィンドウの「さくじょ」をクリックします。

2.宇宙船を作ってみよう
宇宙船を追加します。
「あたらしいスプライト」の横にあるアイコンをクリックして、宇宙船を選択してから、画面右下の「OK」ボタンをクリックします。


そうすると、宇宙船が追加されます。

3.宇宙船を動かしてみよう
ここからプログラミングをして行きます。
と、その前に少しプログラミングの説明します。
ゲームでもなんでも同じですが、「何をやりたいか?」を考えてから、プログラミングをしましょう。イメージがあると、迷わずに、プログラミングが出来ますよ。
宇宙船を動かすプログラムはこちらです。

今回作ったときの動画もありますので、よければ、参考にしていただければと思います。
それぞれのブロックについて、簡単ですが説明します。

このブロックは、「緑のはたをクリックした時にこの処理を実行する」というブロックです。
例外はありますが、プログラムの先頭には、このブロックを使用します。

このブロックは、スプライト(今回は宇宙船)の表示位置を指定するブロックです。
「xざひょう」は「-250〜250」、「yざひょう」は「-180〜180」を指定します。
今回は、初期位置の指定に利用していますが、変数を利用する事で、スプライトを移動させたりする事もできます。

このブロックは、スプライト(今回は宇宙船)の大きさを指定するブロックです。
入力する値は0以上の値を入力して利用してください。
※0未満の値を指定しても、0以下の大きさには変わりません。

このブロックはスプライト(今回は宇宙船)の向きを指定するブロックです。
今回は、上向きに弾を発射するので、「さゆうのみ」を指定しています。

このブロックは、ループ処理と言って、同じ処理をずっと実行するブロックです。
今回は、宇宙船をずっと動かすので、この「ずっと」ブロックを使用します。

このブロックは、色々な判定(キーを押した?、弾に当たった?、など)に利用するブロックです。

このブロックは、どのキーを押したかどうかを教えてくれるブロックです。
上の判定ブロックと一緒に利用することで、「みぎむきやじるしがおされたとき」というプログラムになります。
それと、このブロックだけでは利用できません。

このブロックは、スプライト(今回は宇宙船)の動く方向を指定するブロックです。

このブロックは、スプライト(今回は宇宙船)の動く長さを指定するブロックです。
指定した数字が小さいければ、少ししか動かず、大きければ大きいほど、たくさん動きます。
4.プロジェクトの保存
オンライン(ブラウザ)で利用している人は、自動的にセーブされるので、ここは読み飛ばして構いません。
「Scratch offline editor」を利用している人は、ここで、セーブしましょう。

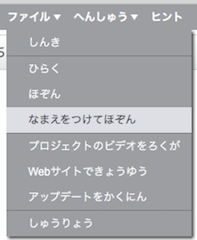
画面右上の「ファイル」をクリックし、「なまえをつけてほぞん」をクリックします。
名前に「タコうち」と、キーボードで入力し、「保存」ボタンをクリックします。
※「タコうち」は、キーボードの[t][a][k][o][u][t][i]と打って下さい。
「保存」ボタンをクリックしたあとに、何も表示されなければ、保存が成功しているので、次回から、保存した状態に戻せます。
読んだだけでは、よくわからないと思うので、実際に作ってみて、動かしてください。
また、いろいろ変えて、遊んでみてください。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| シューティング(2回目)>> |
Scratch2(スクラッチ2)の操作方法(エディタの使い方)3回目
myway@おじさんです。
前回の続きで、Scratch2(スクラッチ2)のエディタの使い方について書きたいと思います。
動作環境について(おさらい)
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.451)
画面構成(おさらい)
「Scratch offline editor」は以下の画面で構成されています。

今回は、「ブロックパレット」と「スクリプトエリア」の操作方法を説明していきます。
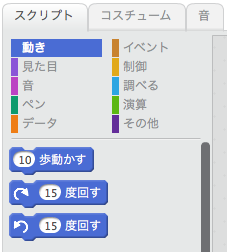
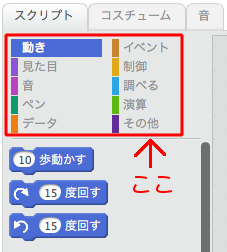
ブロックパレット

「ブロックパレット」は、3つのタブ(3種類の画面)があります。

この画面には、処理ブロックというブログラムの部品があります。この処理ブロックを組み合わせる事で、プログラムを作成していきます。
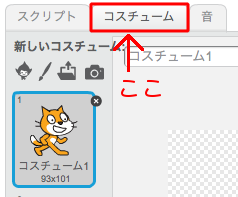
・コスチューム

ここは、スプライトや背景を、変えたり、書いたりする画面です。
スプライトリストのスプライトを選択している時は、「コスチューム」、 背景を選択している時は、「背景」に名前が変化します。
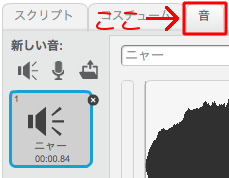
・音

ここは、効果音やBGMを設定する画面です。
それぞれの操作方法について説明します。
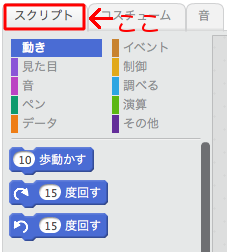
スクリプト
スクリプトには、スプライトや背景で利用するための処理ブロックが用意されてあり、ここから処理ブロックを選んでプログラムを作成していきます。

ここには、スプライトや背景で「なにをさせたいのか?」を、種類ごとにまとめた一覧が表示されています。
「動き」であれば、スプライトを動かしたり、回転させたりする処理ブロックがあったり、「見た目」であれば、スプライトを消したり、色を変えたりする処理ブロックがあったりします。
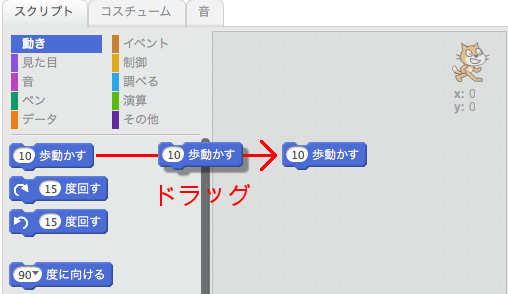
基本的な操作方法としては、処理ブロックを「スクリプトエリア」内にドラッグしてプログラムを作成していきます。

ただし、処理ブロックを適当な位置にドラッグするだけでは、プログラムを作る事はできません。

処理ブロックをドラッグする時に、他の処理ブロックとつなげる様にドラッグしていく事で、プログラムが作成できます。
ある程度の数(2〜3個でも構いません)の処理ブロックをつなげたら、その処理ブロックをクリックしてみて下さい。

すると、その処理が実行され、ステージ上にその結果が表示されます。
(処理が動いている場合、周りに薄い色がつきます)
処理を停止させたい場合は、ステージの右上にある赤い丸をクリックすれば、停止します。

それと、処理ブロックを実行する方法が、もう一つあります。
それは、ブロックパレット内の処理ブロックをクリックする事で、その処理ブロックだけですが、実行してくれます。

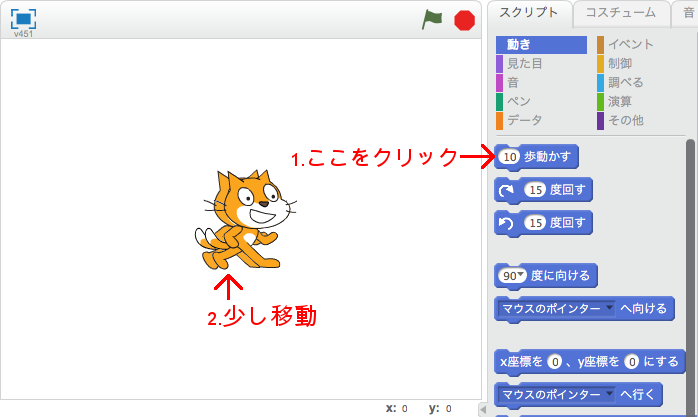
例えば、「スプライトエリア」にあるスプライトをクリックして下さい。
次に、「動き」にある「10歩動かす」をクリックして見て下さい。
すると、ステージのスプライトが、移動します。
このように、クリックすることで、1つの処理ブロックの動作を知る事ができます。
もし、処理ブロックが、どんな動きをするのかが、わからなかったら、処理ブロックをクリックし、動きを見て下さい。
他の処理ブロックについては、たくさんあるので、ここでは省略します。
スクリプトエリアの操作方法
次に、スクリプトエリアの操作について説明します。

スクリプトエリアは、処理ブロックを置いて、プログラムを作成する場所です。

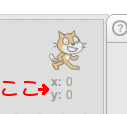
ここは、スプライトの画像を表示しています。
ここを確認する事で、どのスプライトのプログラムを作っているか確認できます。

ここは、スプライトを表示しているx座標とy座標の値が表示されています。
スプライトがどこに表示されているかを確認する事と、同じ画像のスプライトがあった場合、どのスプライトを使っているかの確認ができます。

スプライトエリアの右下にある、この虫眼鏡のアイコンは、処理ブロックのサイズを変更します。
「-」は小さく、「+」は大きく、「=」は初期のサイズに変更します。
元のサイズは

元のサイズから「-」を1回クリックした時

元のサイズから「+」を1回クリックした時

自分が見やすいサイズに変更する時に使って下さい。
ただし、サイズが変わるのは、全ての処理ブロックですので、1つだけ小さくしたりする事はできません。
次は右クリックした時の説明です。
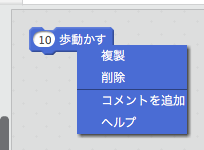
・処理ブロックを右クリック

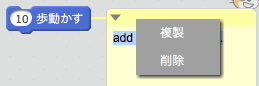
処理ブロックを右クリックすると、このようなウィンドウが表示されます。

処理ブロックを複製します。
ただし、この複製は、右クリックした処理ブロックから下の処理ブロックを全てコピーします。
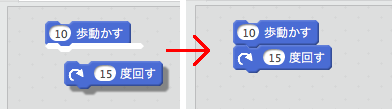
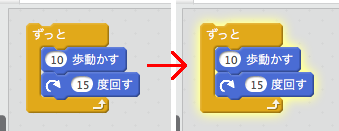
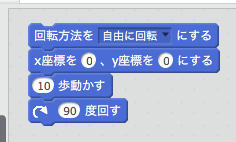
例えば、以下の処理があったとします。

「10歩動かす」を右クリックの「複製」をクリックした場合、「90度回す」も同時に複製します。

ちなみに、画面上部にあるカーソルツールの「複製」でも同じ様に複製する事が可能です。

使いやすい方を使って下さい。

処理ブロックを削除します。
ただし、この削除は、右クリックした処理ブロックから下の処理ブロックを全て削除します。
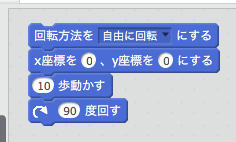
例えば、以下の処理があったとします。

「10歩動かす」を右クリックの「削除」をクリックした場合、「90度回す」も同時に削除します。

ちなみに、画面上部にあるカーソルツールの「削除」でも同じ様に削除する事が可能です。

使いやすい方を使って下さい。
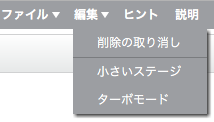
それと、間違って削除してしまった時は、画面上部のメニューの「編集」-「削除の取り消し」をクリックする事で、削除したブロックを復活させる事ができます。

復活させた時の注意点ですが、復活された処理ブロックは、削除した場所と同じ場所に復活されません。
復活される場所は、スクリプトエリアの一番上に復活します。
なので、下にスクロールさせていた場合は、見えないので、一番上にスクロールさせて下さい。

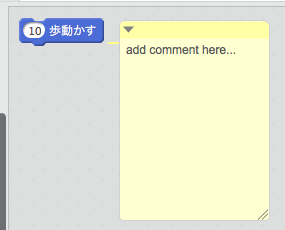
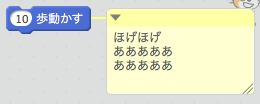
処理ブロックにコメントを追加します。

「add comment here...」の部分を消してから、書いて下さい。
簡単にですが、コメントの使い方について説明します。
・コメントサイズの変更
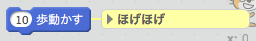
左上の三角をクリックする事で、コメントの表示サイズが変更できます。

この様なコメントを書いて、左上の三角をクリックすると、

と、なります。再度、三角をクリックすれば、元のサイズに変更できます。
コメントがじゃまな場合は、この機能を使って、サイズを変更して下さい。
・コメントの複製と削除

コメントを右クリックする事で、「複製」と「削除」が表示されますので、複製したい場合は、「複製」、削除したい場合は「削除」をクリックして下さい。
・処理ブロックとの接続
次に、処理ブロックとの接続についてです。
コメントを追加した直後は、処理ブロックとのつながっている状態です。
なので、処理ブロックをドラッグして移動させた場合、コメントもいっしょに移動します。
また、コメントのみをドラッグで移動させた時は、コメントのみ移動します。

つながっているかどうかを確認する方法は、処理ブロックとコメントの間に線が引かれているかを確認して下さい。
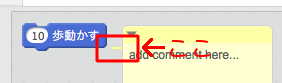
それと、コメントを間違って外してしまったり、別の処理ブロックにつなげたい場合があると思います。 その場合、コメント上部の色が濃い部分を、つなげたい処理ブロックの上にドラッグで移動させる事で、つなげる事ができます。

※コメントについて
コメントはプログラムを実行する時には、何も影響はありません。 ただし、人間から見た場合、処理の内容を判断するための重要な内容となってきます。 例えば、1ヶ月後や1年後に見返した時、作った時と同じ様に覚えているかというと、そうでない場合が多く、覚えていたとしても、あいまいな内容しか覚えていない事が多いです。 なので、コメントを書いておけば、あとで役に立ちます。
・スクリプトエリア内で処理ブロックがない場所を右クリック

処理ブロックが無い場所を右クリックすると、このようなウィンドウが表示されます。

この機能は、処理ブロックの配置を自動で整理してくれる機能です。
例えば、たくさんの処理を作っていくと、いろいろな場所に置くと思います。
そうすると、あちこちに処理があり、どこに何があるかわからなくなります。
そこで、この機能を使って整理する事ができます。
ただし、処理の関係性を無視して整理するので、利用する時は、注意が必要です。

この機能は、処理ブロックの「コメントを追加」と同じ機能ですので、ここでは省略します。
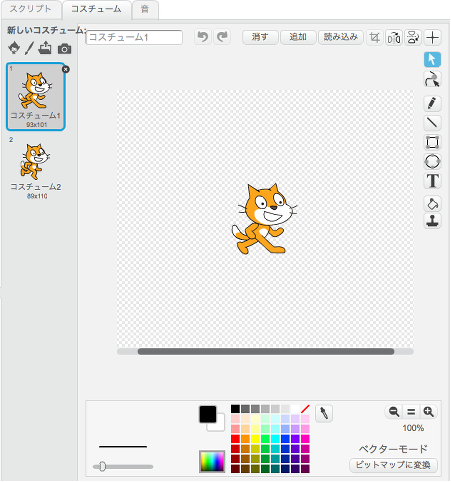
コスチューム

この画面は、コスチュームや背景を設定したり、編集する画面です。
左上のアイコンから説明していきます。
新しいコスチューム

このアイコンは、Scratchが標準で持っているコスチュームを追加する機能になります。
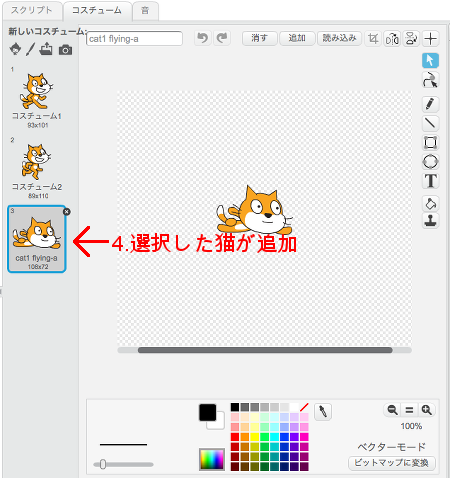
クリックすると

すると

アイコンをクリックすれば、Scratchに登録されているコスチュームの一覧(ライブラリー)が表示されますので、追加したいコスチュームを選択し、右下にある「OK」ボタンをクリックします。そうすると、選択したコスチュームが追加されます。

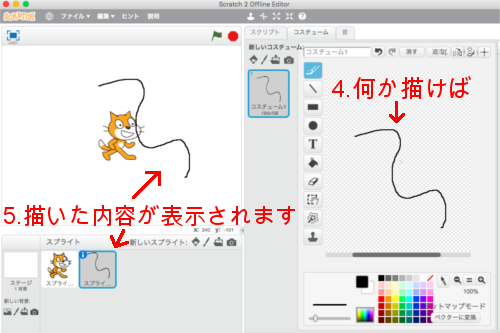
このアイコンは、Scratchのライブラリを使わずに、コスチュームを新しく作る機能です。
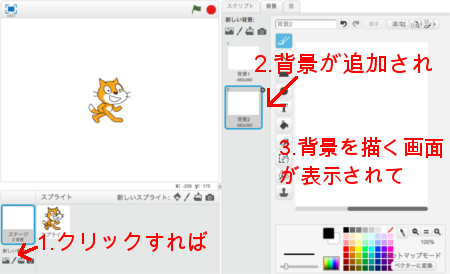
クリックすると、

次に、

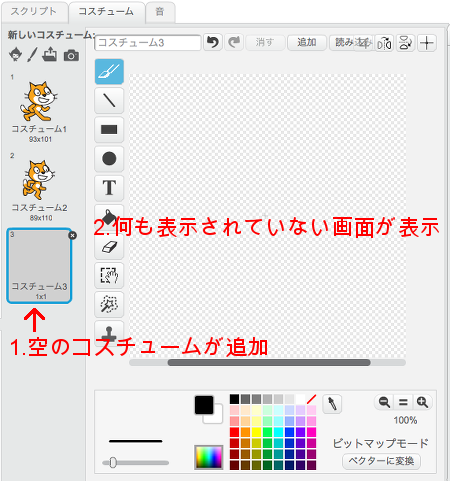
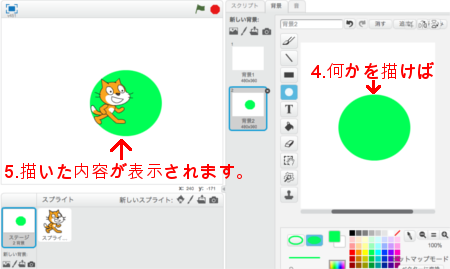
アイコンをクリックすれば、何も表示されていないコスチュームが表示されます。
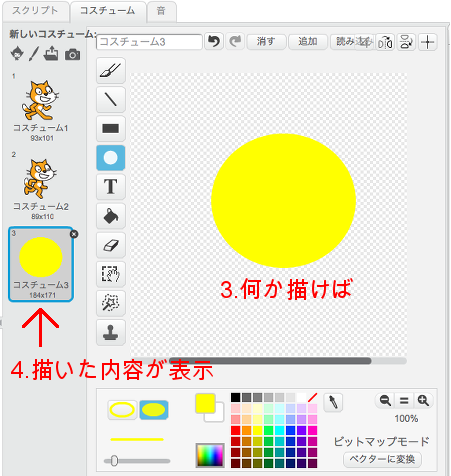
次に何かを描けば、描いた内容が、コスチュームとして追加されます。
他の操作方法(線の引き方や円の描き方など)は、操作がたくさんあるので、別の機会に説明します。

このアイコンは、画像ファイルを読み込んで、コスチュームを新しく作る機能です。
このアイコンをクリックすれば、ファイルを選ぶ画面が開きますので、画像ファイル(ファイル名が.pngや.jpgで終わるファイル)を選ぶ事で、追加されます。
(この機能については、パソコンが変わると画面が変わるので、文字だけの説明にします)

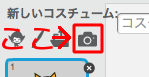
このアイコンは、パソコンのカメラで撮影した画像をコスチュームにする機能です。

アイコンをクリックする事で、カメラが起動しますので、「保存」ボタンでコスチュームが追加されます。
音

この機能は、スプライトや背景に音を設定する機能です。
左上のアイコンから説明していきます。
新しい音

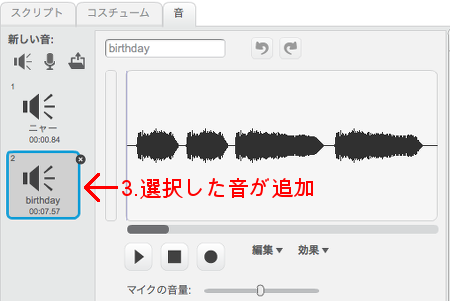
このアイコンは、Scratchが標準で持っている音を追加する機能になります。

すると、

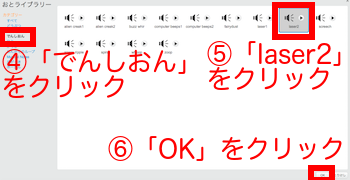
アイコンをクリックすれば、Scratchに登録されている音の一覧(ライブラリー)が表示されますので、追加したい音を選択し、右下にある「OK」ボタンをクリックします。
そうすると、選択した音が追加されます。

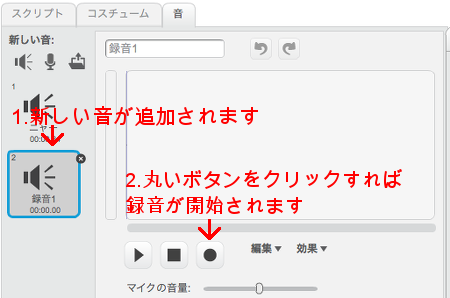
このアイコンは、マイクを使って音を追加する機能になります。

次に、

すると、

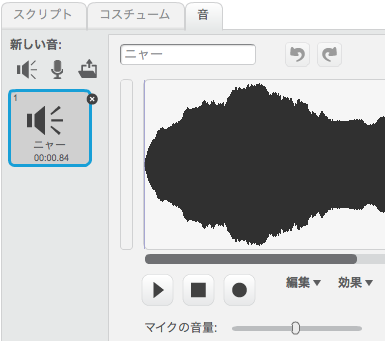
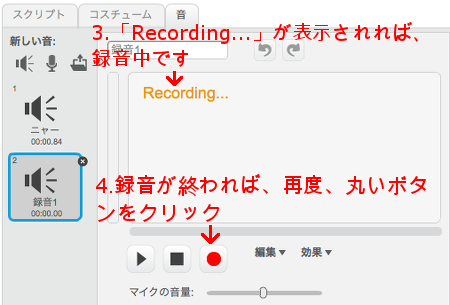
アイコンをクリックすれば、音が追加され、録音の丸いボタンをクリックで録音を開始します。
再度、丸いボタンをクリックすれば、録音を終了し、波線で録音結果が表示されます。
録音した結果は、三角ボタンをクリックする事で、再生され、確認できます。
注意点として、マイクがないパソコンでは、利用できない機能ですので、気を付けて下さい。

このアイコンは、音のファイルを読み込んで、追加する機能です。 このアイコンをクリックすれば、ファイルを選ぶ画面が開きますので、音のファイル(ファイル名が.mp3で終わるファイル)を選ぶ事で、追加されます。
(この機能については、パソコンが変わると画面が変わるので、文字だけの説明にします)
今回はこれで以上です。ここまでの説明で、ほとんどの基本操作ができると思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
Scratch2(スクラッチ2)の操作方法(エディタの使い方)2回目
myway@おじさんです。
動作環境について(おさらい)
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.451)
画面構成(おさらい)
「Scratch offline editor」は以下の画面で構成されています。

今回は、「ステージ」と「スプライトリスト」の操作方法を説明していきます。
ステージ

「ステージ」は、キャラクターを表示したり、プログラムの結果を表示する画面です。

左上にあるこのアイコンをクリックする事で、ステージを全画面表示に切り替えます。

画像だと判断しがたいかと思いますが、ディプレイ全体に表示される様に切り替わって、左上のアイコンが少し変化しています。
この機能は、主に、プロジェクターなどを使って、作った内容を発表する時に利用する機能となります。
(一人で楽しむ時にはあまり利用しない機能かも知れません)

左上にあるこのアイコンをクリックする事で、元の画面に戻ります。

このアイコンは、クリックする事で「処理を開始する」という意味を持った機能です。
ゲーム機などの「スタートボタン」と同じ役割を持ったアイコンと思って構いません。

このアイコンは、クリックすれば処理を中断する機能となります。
もし、処理実行中、間違いに気づき、終了まで待てない場合に、このアイコンをクリックする事で、処理を中断させます。

この機能は「メニュー」の「編集」にある「小さいステージ」と同じ機能です。
(赤い枠の三角ボタンです)
簡単に説明すると、ステージの表示するサイズを小さくして、スクリプトエリアの表示する範囲を広げる機能となります。
元の画面に戻るには、同じ様な三角がありますので、その三角をクリックすれば、元の画面構成に戻ります。
次は、ステージを右リックした時の説明です。

ステージに表示されているスプライト(今回は猫の絵)を右クリックすると、このようなウィンドウが表示されます。

スプライトの情報をスプライトリストに表示します。1例ですが、変更したいスプライトがスプライトリストから判断できない場合などに利用します。 表示された内容については、後ほど書きます。

スプライトを複製します。カーソルツールの複製と同じ機能です。

スプライトを削除します。カーソルツールの削除と同じ機能です。

スプライトをプロジェクトとは別のファイルとして保存します。 また、設定したコスチュームや処理ブロックも同時に保存しますので、この機能を使って保存したスプライトを他のプロジェクトで利用する事が可能です。

なにも無い場所で右クリックした時に表示します。
この機能は、ステージの状態を画像ファイルとして保存する機能です。
「save picture of stage」をクリックすれば、ファイルを保存する時の画面が表示されますので、名前を入力して保存します。
スプライトリスト

スプライトリストは、プロジェクトの中で利用するスプライトの一覧を表示します。
スプライトとは、ステージ内で表示する図形や絵の事です。
右上のアイコンから説明していきます。

因みに、右上のアイコンは、全て、スプライトを新しく作成する機能になります。


すると

クリックすれば、Scratchに登録されているスプライトの一覧(ライブラリー)が表示されますので、追加したいスプライトを選択し、右下にある「OK」ボタンをクリックします。そうすると、選択したスプライトが追加され、ステージに表示されます。

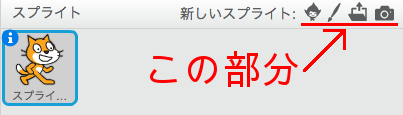
このアイコンは、自分で絵を描いてスプライトを追加する機能です。


ライブラリーに欲しい絵が無い場合、この機能を使ってスプライトを自分で作成します。 (コスチュームを描く画面の説明は、後日書きたいと思います)

このアイコンは、保存してある(右クリックで「ローカルファイルに保存」した)スプライトをこのプロジェクトに追加する機能です。


このアイコンをクリックすれば、ファイルを選択する画面が表示されるので、以前に作成したスプライトのファイル(デフォルトでは、ファイル名が".sprite2"で終わっているファイル)を選択し、「開く」ボタンをクリックすれば、スプライトが追加されます。

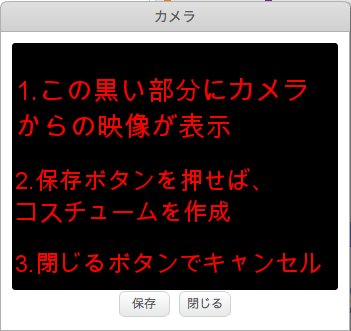
このアイコンは、パソコンのカメラから撮った写真を直接、スプライトとして追加するための機能です。

このアイコンをクリックすれば、カメラが起動し、画面中央にカメラからの映像が表示されます。 保存したい画像が表示したら、「保存」ボタンをクリックします。そうすれば、その画像のスプライトが追加されます。
操作をやめたい時は「閉じる」をクリックすれば、操作をキャンセルする事ができます。
気を付けて欲しいのは、カメラが無いパソコンでは、利用できない機能になります。
次に、ステージ背景の部分を説明します。

因みに、このアイコンは、全て、背景を新しく作成する機能になります。

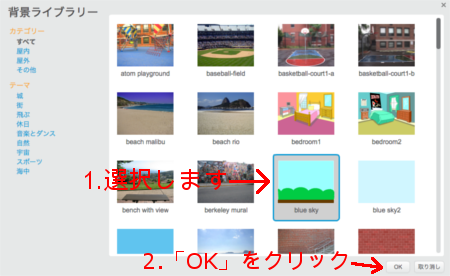
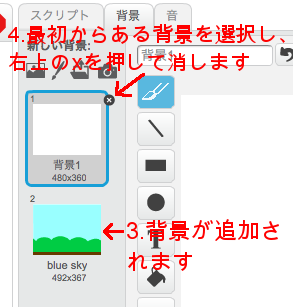
このアイコンは、Scratchが標準で持っている背景を追加する機能になります。

画面右側で

追加した背景が選択され、ステージの背景が変わります。

クリックすれば、Scratchに登録されている背景の一覧(ライブラリー)が表示されますので、追加したい背景を選択し、右下にある「OK」ボタンをクリックします。そうすると、選択した背景がステージの背景に追加されます。ただし、元からあった背景は消えませんので、不要であれば削除して下さい。

このアイコンは、自分で絵を描いて背景を追加する機能です。


ライブラリーに欲しい絵が無い場合、この機能を使って背景を自分で作成します。
(背景を描く画面の説明は、後日書きたいと思います)

このアイコンは、パソコンに保存されている画像ファイルを読み込んで、背景に設定する機能になります。
操作方法は、選択するファイルが画像ファイルである事、意外は、スプライトの操作と同じです。
(画像ファイルとは、ファイル名の最後が「.png」や「.jpg」になっているファイルの事です)

このアイコンは、パソコンのカメラから撮った写真を背景として追加するための機能です。
操作方法は、スプライトのカメラ機能と同じ操作となります。
次はスプライトの情報について、説明します。

スプライトをクリックした時、左上に「i」のマークが表示されます。
これは、スプライトの情報を表示させるアイコンになります。
「i」のマークをクリックすれば、情報表示に切り替わり、左上の青色三角をクリックすれば、元の表示に戻ります。
何が表示され、どの様な操作があるか説明します。

この表示は、今表示されているコスチュームを表示しています。
コスチュームを変更すれば、表示される画像が変化します。

ここには、スプライトの名前が表示おり、名前の変更も可能です。
新しくスプライトを作成した場合、名前が「スプライト1」や「スプライト2」など、どういった目的の画像を表示しているかが判りにくいので、変更した方が良い場合があります。
表示している座標

ここは、現在スプライトが表示されている座標が表示されています。
ステージのスプライトをドラッグすれば、表示内容が変化します。
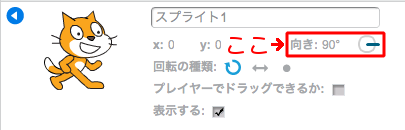
画像の回転角度

ここには、現在表示されているスプライトの角度が表示されています。
青い棒をクリック、もしくはドラッグして、スプライトの角度を変更する事が可能です。
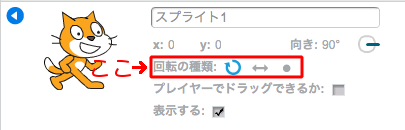
画像の回転の種類

ここは、スプライトの回転の種類が設定できます。クリックで設定して下さい。
設定内容は、左から
円の矢印:360度回転できる設定
左右の矢印:左右のみ回転できる設定
点:回転しない設定
となります。
スプライトのドラッグ可/不可設定

この設定は、ステージの全画面表示(ステージの左上のアイコンをクリックした時表示される画面)をした時に、スプライトをマウスで、ドラッグできるかどうかの設定です。
チェックを入れると、ドラッグ可能になり、チェックを外すとドラッグが不可能になります。
注意点として、全画面表示していない状態だと、常にドラッグができるので、気を付けて下さい。
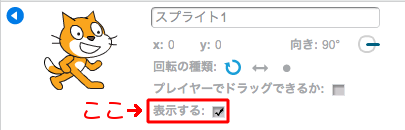
表示/非表示の設定

この設定は、ステージのスプライトを表示する/しないの設定です。
チェックを入れると表示、チェックを外すと非表示になります。
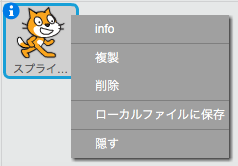
次に、スプライトリストのスプライトを右クリックした場合です。

表示された「info」「複製」「削除」「ローカルファイルに保存」は、ステージのスプライトを右クリックした時の機能と同じ機能です。
それと、最後にある「隠す」は、スプライトの情報にある「表示する」と同じ機能です。
「隠す」をクリックすれば、ステージから表示が消えます(削除はされていません)。再度、右クリックすれば、「表示する」に変わっていますので、クリックすれば、スプライトが表示されます。
今回はこれで以上です。具体的な使い方などは、また、後日に書きたいと思います。
次回は、「ブロックパレット」と「スクリプトエリア」の説明をしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
Scratch2(スクラッチ2)の操作方法(エディタの使い方)1回目
myway@おじさんです。
今回はScratch2(スクラッチ2)のエディタの使い方について書きたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.451)
今回は「Scratch offline editor」を利用します。 こちらの方が、使い勝手が良いので、オススメです。
理由としては、Web上(ブラウザ上)のオンラインのエディタの場合、インターネットの接続環境が必要で、操作中もネットワークにアクセスするので、動作が少し重くなります。(自分のインターネットの速度が遅い事もあるのですが。。。)
なので、今回はオフラインエディタの説明をしたいと思います。
因みに、オンラインでの操作とほぼ変わりはありません。
(いくつか違う機能がありますが、基本的な操作に変化はありません)
画面構成
「Scratch offline editor」は以下の画面で構成されています。

今回は、「メニュー」と「カーソルツール」の操作方法を説明していきます。
メニュー
インストール直後のメニューは以下の表示となっていると思います。

では、左のアイコンから

クリックする事で、ブラウザ(既定のブラウザ)が開いて、スクラッチのサイト(Webページ)が表示されます。 作成したプロジェクトを共有(公開する事)する場合など、Scratchサイトを表示したい時に利用して下さい。

エディタを起動した直後は、全て英語で表示されていると思いますので、このアイコンをクリックし、表示する言語を変更します。 クリックすれば、利用できる言語の一覧が表示されますので、「日本語」もしくは「にほんご」を選択して下さい。
因みに、「日本語」もしくは「にほんご」は下の方にありますので、下向きの白い三角にマウスオーバー(マウスポインターを下向きの白三角の位置にもっていく事)すればスクロールします。

「日本語」を選択すれば、メニューが日本語に変更されます。

「にほんご」を選択すれば、ひらがなの日本語に変更されます。

わかりやすい方を設定して下さい。
以降は「日本語」の画面で説明します。
ファイル

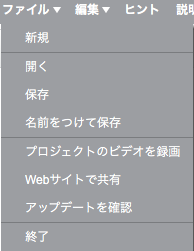
「ファイル」をクリックすれば下記の内容が表示されます。

それぞれの機能を説明していきます。

プロジェクトを新規で作成します。 Scratchは複数のプロジェクトを同時に開く事はできませんので、他のプロジェクトを開く時は、作成途中のプロジェクトを保存してから開いて下さい。
(※)プロジェクトとは、作成したものを入れておく「箱」のようなものと思って下さい。 作成した物(キャラクターや処理ブロック)はこの箱に入っていて、この箱の中で、作ったプログラムが動きます。

パソコンに保存されているプロジェクトを開きます。 上の「新規」と同じで、作成途中のプロジェクトを開いている場合は、保存してから操作して下さい。

今、開いているプロジェクトをパソコンに保存します。
もし、上記の「新規」で開いていた場合は、ファイル名を入力するウィンドウが開きますので、ファイル名を入れて保存して下さい。 パソコンに保存されているプロジェクトを開いていた場合は、上書き保存になります。

今、開いているプロジェクトを、他の名前に変更して保存する機能です。

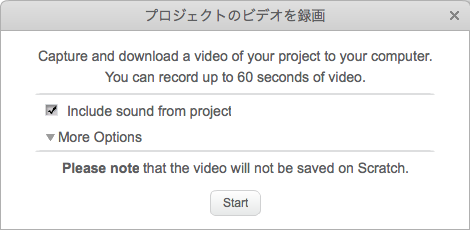
プロジェクトを実行した画面を録画する機能です。クリックすれば以下の画面が表示されます。

画面上部にある英語を直訳すると、
「キャプチャし、お使いのコンピュータにプロジェクトのビデオをダウンロードしてください。あなたは、ビデオの60秒まで録音することができます」
となります。
「Start」ボタンをクリックする事で、録画を開始します。
また、画面中ほどにある「More Options」をクリックすれば、他のオプションが表示されます。

それぞれを簡単にまとめると以下のようになります。
・「Include sound from project」
訳は「プロジェクトの音を含める」となります。このオプションのチェックを外すと、音は録画されません。
・「Include sound from microphone」
訳は「マイクの音を含める」となります。このオプションのチェックを入れると、マイクからの音を含めて録画されます。
・「Show mouse pointer」
訳は「マウスポインターを表示」となります。このオプションのチェックを入れると、マウスポインターを含めて録画されます。
・「Record entire editor(may run slowly)」
訳は「エディタ全体を含める(実行速度が遅くなる事があります)」となります。このオプションにチェックを入れると、ステージ(画面左上)だけでなく、画面全体(ブロックパレットやスクリプトエリアなど)を含めた画面が録画されます。ただし、かっこ内にあるように、実行速度が遅くなります。
・「Record at hightest quality(may run slowly)」
訳は「高画質で録画(実行速度が遅くなる事があります)」となります。このオプションにチェックを入れると、綺麗な画質で録画されます。ただし、かっこ内にあるように、実行速度が遅くなります。 ここで録画したファイルは、そのままyoutube等にアップする事が可能らしいです。
注意点ですが、ファイルは「flv」形式で保存されますので、「flv」形式の動画が再生できるツールが必要となります。
(Macでは標準で再生できませんでした) 今回は簡単に書きましたが、詳しくは、別の機会にでも説明したいと思います。

パソコンで作成したプロジェクトをScratchのサイトにアップロードし、公開する機能になります。 アップロードするには、Scratchのアカウントが必要ですので、持っていない方は、アカウント作成後に、この機能を利用して下さい。

今使用しているオフラインエディタのバージョンが最新かどうかを確認し、古いバージョンであればバージョンアップを行う機能です。この機能を利用する場合、インターネットに接続している事が条件となりますので、利用する時は、インターネットに接続した状態で使って下さい。

オフラインエディタを終了します。
編集

「編集」をクリックすれば、下記の内容が表示されます。

それぞれの機能を説明していきます。

スプライトや処理ブロックを消した後、「やっぱり戻したい」と思った時に利用する機能です。 今は灰色の文字で表示されていますので利用できませんが、白色の文字で表示している状態になれば利用できる様になります。
ただし、この機能は直前の削除操作のみ、元に戻す事ができる機能ですので、2回前に削除したスプライトや処理ブロックは元に戻せませんので、気を付けて下さい。

画面全体の左上部分(ステージとスプライトリスト)の表示サイズが小さくなります。そのかわり、画面右側(スクリプトエリア)の表示範囲が広がりますので、作成した処理が大きい場合、確認しやすくなります。

スプライトの移動など、ステージの表示スピードがとても早くなります。例えば、ペンを使った絵を自動的に描画するプログラムの場合は、ターボモードを利用する事で処理時間の短縮が可能になります。
ヒント

「ヒント」をクリックすれば、画面右側に下記の内容が表示されます。

これは、使い方やサンプルなどが書かれたヘルプ表示となります。 左上の×アイコンをクリックすれば、表示が消えます。
内容は、操作など、アニメーションで動きがわかる様に作られていますので、時間があれば、やってみてもいいかと思います。
注意点として、オフラインエディタの場合、表示が全て英語表示になっているので、英語が分からない小さいお子さんは少し難しいかも知れません。
説明

このアイコンをクリックすれば、ScratchのWebサイト「スクラッチについて」のページが表示されます。空いた時間にでも、一度、目を通しておいていいかも知れません。
カーソルツール
次に、カーソルツールについて説明します。

このアイコンは、スプライトや処理ブロックをコピーする機能です。
アイコンをクリックすれば、マウスポインターが同じ形のアイコンに変化しますので、コピーしたいスプライトや処理ブロックをクリックする事で複製されます。 操作をキャンセルしたい場合は、エディター内の何もない場所をクリックすることで、キャンセルできます。

このアイコンは、スプライトや処理ブロックを削除する機能です。
アイコンをクリックすれば、マウスポインターが同じ形のアイコンに変化しますので、削除したいスプライトや処理ブロックをクリックする事で削除されます。 操作をキャンセルしたい場合は、エディター内の何もない場所をクリックすることで、キャンセルできます。

このアイコンは、スプライトの拡大表示させる機能です。
アイコンをクリックすれば、マウスポインターが同じ形のアイコンに変化しますので、大きくしたいスプライトをクリックします。 また、繰り返しクリックする事でサイズがどんどん大きくなっていきます。
ここで、2点注意点があります。
1.クリックするスプライトは、ステージ内に表示されているスプライトをクリックして下さい。 ステージの下に表示されているスプライトをクリックしても、サイズは変更されません。
2.繰り返しクリックする時、マウスポインターを移動させない。 クリックする間に、マウスポインターを移動してしまうと、拡大機能が解除されてしまうので、気を付けて下さい。

このアイコンは、スプライトの縮小表示させる機能です。 動作は、上記の拡大機能と同じで、小さくしたいスプライトをクリックして下さい。
また、注意点も同じ内容となります。

このアイコンはヒント機能です。
アイコンをクリックすれば、マウスポインターが同じ形のアイコンに変化しますので、ヒントが見たい場所をクリックします。
ヒントがある場所をクリックした時は、画面右に表示されますが、ヒントが無い場所だと、何も表示されません。 それと、ヒントが表示されても、英語で書かれていますので、英語が分からない人は翻訳サイトなどで翻訳して見て下さい。
今回はこれで以上です。具体的な使い方などは、後日に書きたいと思います。
次回は、「ステージ」と「スプライトリスト」の説明をしたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。