Scratch2(スクラッチ2)で迷路ゲームをつくろう!(2回目)
myway@おじさんです。
前回の続きで「ねこ」の動きと、マップについて書きたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.「へんすう」の追加
へんすうを追加する前に、画面左の「ステージ」をクリックして、「ステージ」を開いておいてください。
「そくど」へんすうを追加します。

このへんすうは、ねこが移動する距離を持っておくへんすうです。
3.「ステージ」のスクリプト
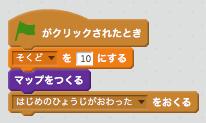
ステージのスクリプトです。

始めに、へんすう「そくど」に「10」を入れています。
次に、メッセージブロック「はじめのひょうじがおわったをおくる」を作っています。
後々の内容ですが、この前に「マップ」を表示するスクリプトを作るので、このようにしています。
4.「ねこ」のスクリプト
次に「ねこ」のスクリプトです。

ちょっと長いので、ブロックに分けてみました。
(1)が右矢印キーを押した時のスクリプト
(2)が左矢印キーを押した時のスクリプト
(3)が上矢印キーを押した時のスクリプト
(4)が下矢印キーを押した時のスクリプト
となります。
それぞれのスクリプトでやっている事は、
・キーの方向に向ける。
・へんすう「そくど」分動かす。
・スプライト「Tree1」にふれていない場合、ねこの位置を変えて、コスチュームを切り替える。
・へんすう「そくど」分戻す。
という内容です。
ポイントとしては、「うごかす」ブロックで移動先に「Tree1」があるかをチェックしてから、元に戻している事です。
この方法は、他でも使えるので、覚えておいて損はないと思います。
5.マップを考える
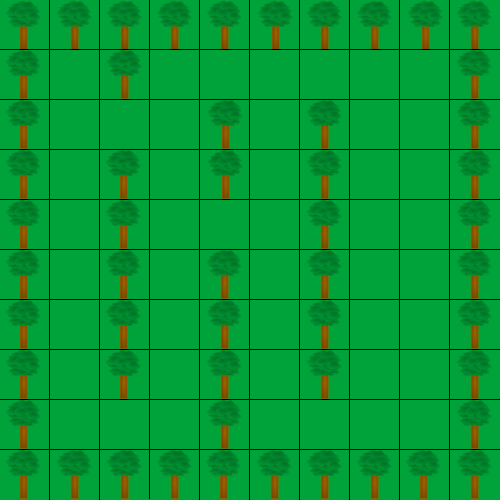
次に、マップを考えます。
全体のマップをこのようにします。

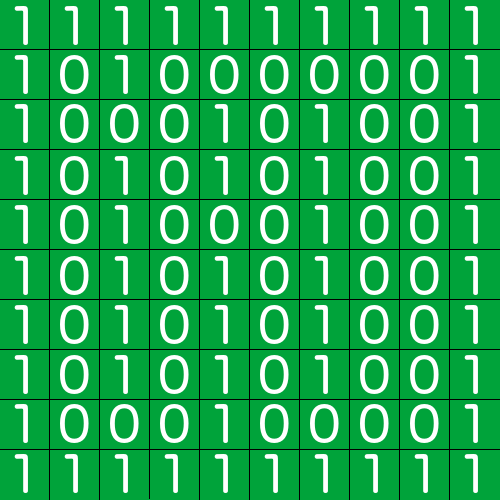
で、これをデータ化します。
「Tree1」がある所を「1」、何もない所を「0」として考えます。
その結果が、

となります。
6.「ステージ」のスクリプト
上で作ったマップのデータを使って、ステージのスクリプトを作っていきます。
まずは、ブロックをつくります。

オプションの「がめんをさいびょうがせずにじっこうする」にチェックを入れて作ってください。
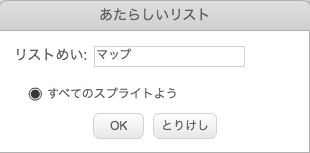
次に「リスト」を作ります。

この「リスト」にマップデータを作ります。
次に、スクリプトを作ります。

「マップをつくる」ブロックを追加しています。

上で考えたマップデータをリストに入れます。
ポイントとしては、データを入れる前に「すべてばんめをマップからさくじょする」ブロックで、リストの中をクリアする事です。
これをしておかないと、リストがどんどん大きくなり、「処理落ち」が発生する可能性があるためです。
今回はこれで終わりです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、マップ通りに「Tree1」を画面に並べたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<迷路ゲーム(1回目) | 迷路ゲーム(3回目)>> |