Scratch2(スクラッチ2)で迷路ゲームをつくろう!(1回目)
myway@おじさんです。
今回から「めいろゲーム」を作っていきたいとおもいます。
ただし、大きいスプライトを使った迷路ではなく、クローンを使って障害物(しょうがいぶつ)を置いた迷路ゲームを作りたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
完成イメージ

木が障害物となっています。
1.準備
プロジェクトをしんきで作成して下さい。
画面左上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
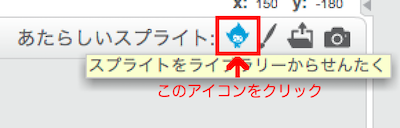
2.スプライトを追加する
今回のゲームで使うスプライトは、「ねこ」と「木」を使うので、ライブラリーの「木」を追加します。

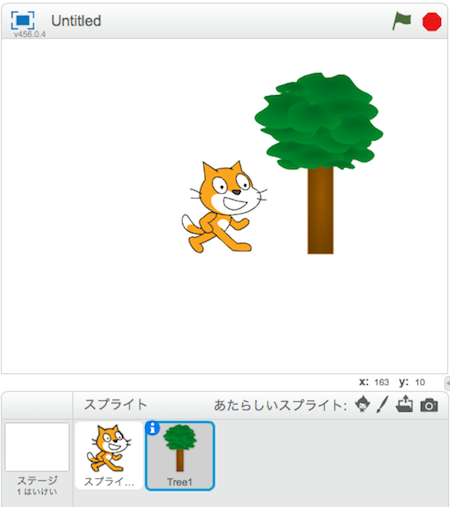
追加した結果がこちら

となります。
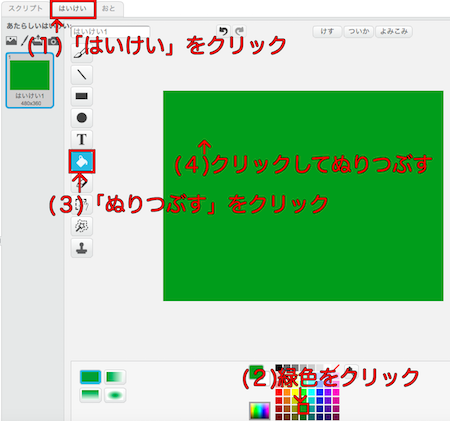
3.ステージをかえる
はいけいが白だと雰囲気がでないので、ステージを変えます。
ただ、合う背景がないので、緑色に変えたいとおもいます。

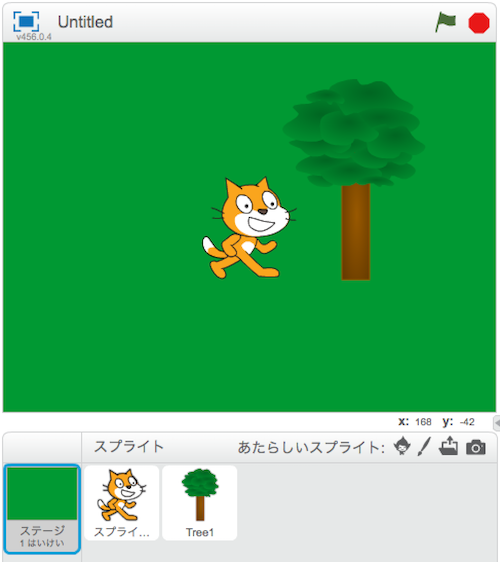
変えた結果がこちら

4.「へんすう」の追加
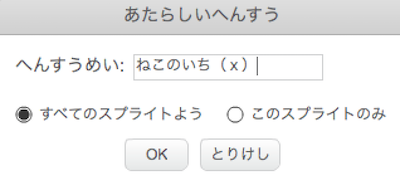
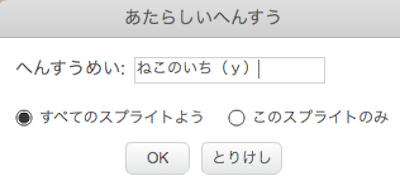
へんすうを2つ追加します。


めいろゲームでは「地図上で、今どの位置いるのか?」を持っておく必要があります。
このへんすうで「ねこの位置」の「xざひょう」と「yざひょう」を持っておくようにします。
5.ねこの「緑のはたがクリックされたとき」スクリプト
では、ねこのスクリプトを作ります。

ここでは、はじめの表示とへんすうの初期化をしています。
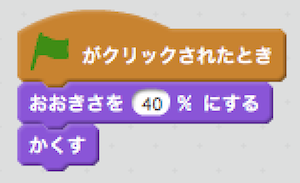
6.「Tree1」の「緑のはたがクリックされたとき」
次に「Tree1」のスクリプトを作ります。

大きさを小さくし、クローンを使うので「かくす」ブロックで表示を消しています。
では、動かしてみます。
「緑のはた」をクリックします。

ねこが小さくなり、「Tree1」の表示が消えればOKです。
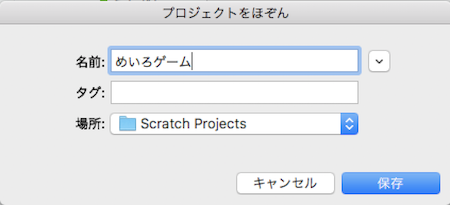
最後に、画面左上の「ファイル」をクリックして「ほぞん」してください。

今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、ねこの動きとマップについて書きたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| 迷路ゲーム(2回目)>> |