Scratch2(スクラッチ2)で迷路ゲームをつくろう!(3回目)最終回
myway@おじさんです。
前回の続きで「木」を画面に並べたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回作ったプロジェクトファイルを開いて下さい。
2.「へんすう」の追加
へんすうを追加する前に、画面左の「ステージ」をクリックして、「ステージ」の「スクリプト」を開いておいてください。
へんすうを追加していきます。


このへんすうは、リストを読み取るためのへんすうになります。


前回の記事で、「10×10」のリストを作りました。
このへんすうは、リストのどの位置からスタートするかを持っておく「へんすう」になります。

このへんすうは「Tree1」をどの幅で置くのかを持っておくへんすうです。
この値を変える事で「Tree1」の幅を変える事ができます。


このへんすうは、「Tree1」のクローンをつくる時に、どの座標に作るのかを持っておくへんすうです。
これらのへんすうを使ってマップを作っていきます。
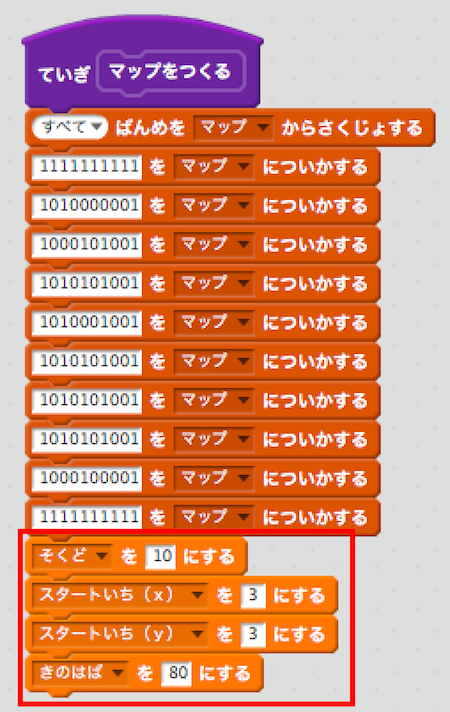
3.「ステージ」のスクリプト
ステージのスクリプトです。

赤色の所が追加したブロックです。
今回作ったへんすうの初期化しています。
それと、へんすう「そくど」もここに移動してきました。
へんすう「スタートいち(x)」と「スタートいち(y)」に「3」を入れています。
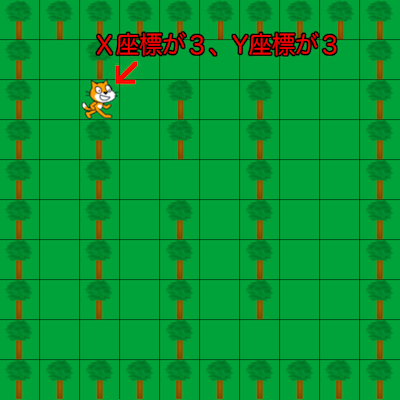
マップ上では、下の図のようになります。

この位置からスタートさせます。
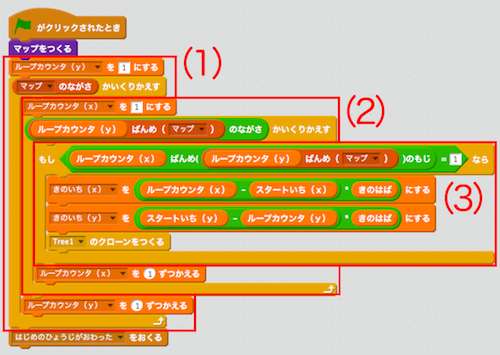
次に、「緑のはたがクリックされたとき」のスクリプトです。

パッと見ただけではわかりにくいと思います。
3つに分けて説明したいと思います。
(1)リスト「マップ」の行数分繰り返すスクリプトです。
今回の場合「10回」繰り返す事になります。
(2)リスト「マップ」の1行の文字数分繰り返すスクリプトです。
今回の場合「10×10=100回」繰り返す事になります。
この(1)と(2)で、「2次元配列(にじげんはいれつ)」から1文字ずつ取得するスクリプトになります。
説明すると長くなるので、詳しく説明しませんが、「2次元配列」とは、「配列の配列」であり、ここでの「リスト」は「文字列の配列」ではなく「配列の配列」として考えています。
(3)リスト「マップ」の値が「1」だったら「Tree1」のクローンを作るスクリプトです。
クローンを作る前に、木を置く位置を計算してから、へんすうに値を入れています。
木を置く位置は、「スタートいち」からどれだけ離れているかを計算しています。
4.「Tree1」のスクリプト
次に「Tree1」のスクリプトですが、先にへんすうを作ります。


へんすうを作るとき、「このスプライトのみ」を選んで作ってください。
このへんすうには、クローンされた「Tree1」の表示する位置を持っておくへんすうです。
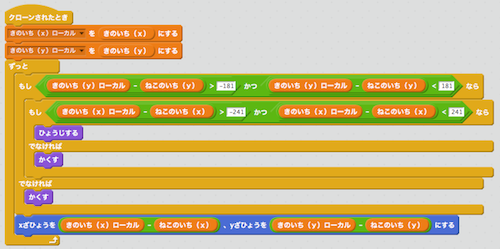
では、「Tree1」のスクリプトです。

「クローンされたとき」ブロックを作ります。
始めに「きのいち(x)」と「きのいち(y)」の値を、このスプライトのへんすうに入れています。
次に、このスプライトを表示するかどうかの判定をしています。
画面は、たてが「-180から180」、よこが「-240から240」ですので、その範囲の中にあれば表示して、範囲の外であればかくします。
最後に、「きのいち」から「ねこのいち」を引いて、座標を設定しています。
ポイントとしては、上で書いた範囲の外の位置を指定する事ができる点です。
これで、完成です。
「緑のはた」をクリックして動かしてみます。

矢印キーでねこが動いているように見えますが、実際は「Tree1」が動いています。
迷路ゲームはこれで終わりです。
今回作ったものは、「基本的」なものです。
なので、色々変えて、オリジナルのゲームを作ってみてはどうでしょうか?
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<迷路ゲーム(2回目) |