Scratch2(スクラッチ2)のチュートリアル「Getting Started with Scratch」をやってみる(後編)
myway@おじさんです。
前回の続きで「Getting Started with Scratch」になります。

*)和訳した内容は、個人的な解釈ですので、ご注意下さい。
前回の内容はこちらから
Scratch2(スクラッチ2)のチュートリアル(Getting Started with Scratch)をやってみる(前編)
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
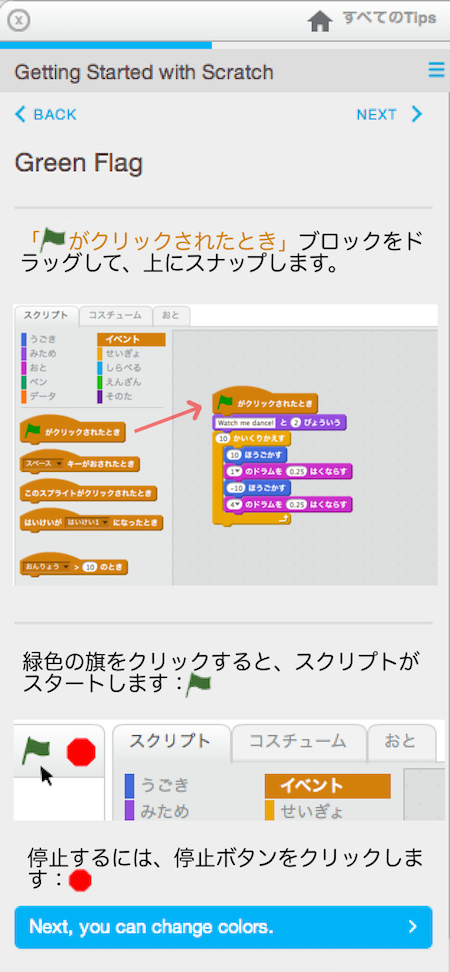
「Green Flag」
「緑のはた」についての説明です。

「緑のはたがクリックされたとき」ブロックはスクリプトの実行に使います。
今の状態では、スプライトが1つしかないので、ブロックをクリックすることで問題ありませんが、スプライトが2つ以上になると、この緑のはたが役に立ちます。
それと、赤い丸をクリックすることで、スクリプトの実行を止めることができます。
緑のはたをクリックして、ネコがダンスをしたらOKです。
「Next, you can change colors.」をクリックしましょう。
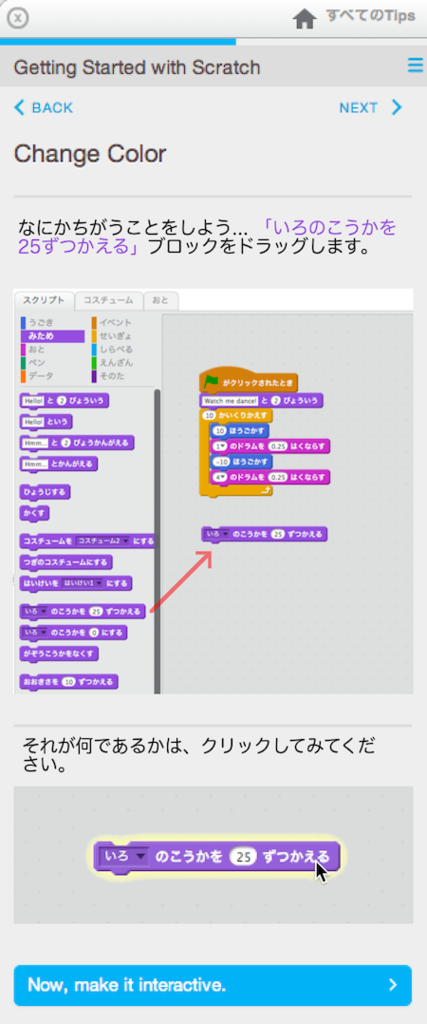
「Change Color」
スプライトの色を変えます。

「みため」のなかにある「いろのこうかを25ずつかえる」ブロックをドラッグして、そのブロックをクリックしてみましょう。
ネコの色が変わるとおもいます。
このブロックはスプライトの色を変えるブロックになります。
「Now, make it interactive.」をクリックしましょう。
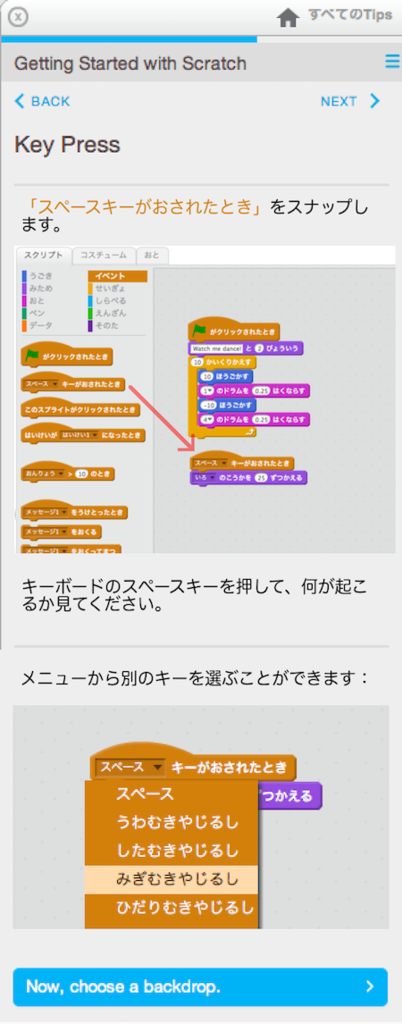
「Key Press」
キーを押したときの説明です。

キーを押したときにうごくブロックの説明です。
「スペースキー」を押せばネコの色が変わるようにしています。
それと「スペース」の横の三角をクリックすれば、メニューが表示されて、好きなキーを選ぶことができることが書いています。
スペースキーを押してネコの色が変わればOKです。
「Now, choose a backdrop.」をクリックしましょう。
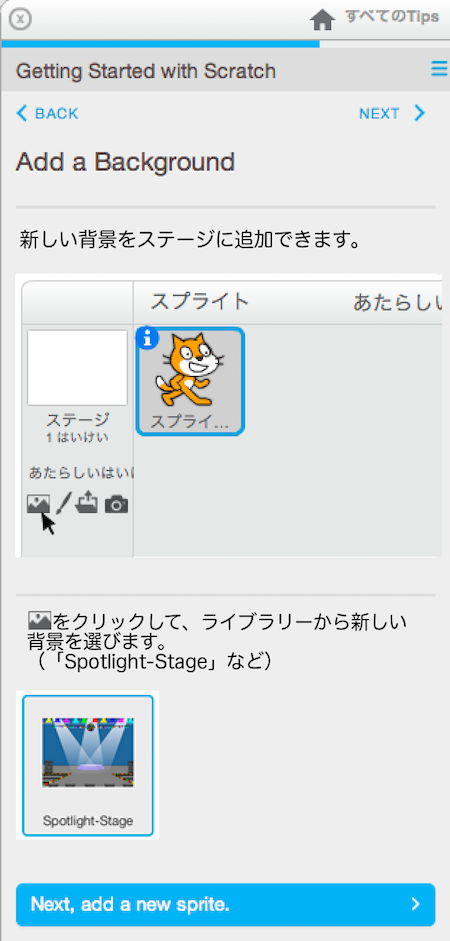
「Add a Background」
背景についての説明です。

「あたらしい背景」のアイコンをクリックすれば、ライブラリーの一覧が表示されるので、「Spotlight-Stage」をさがして、選んでみて下さい。
そうすると、背景が変わります。
(Spotlight-Stageがみつからない場合は、何でも構わないと思います)
背景の変更ができれば、「Next, add a new sprite.」をクリックしましょう。
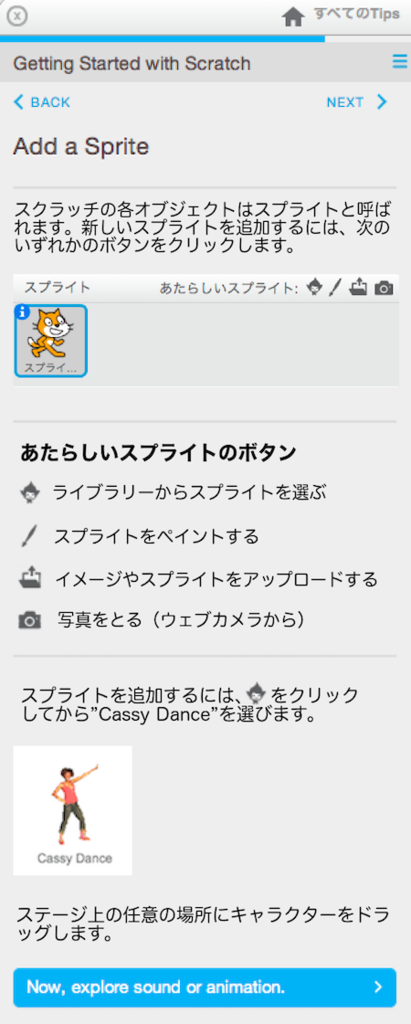
「Add a Sprite」
スプライトを追加する説明です。

はじめのうちは「ライブラリーからスプライトを選ぶ」ボタンからスプライトを追加するのがおすすめです。
「Cassy Dance」を追加して、ステージに追加してみましょう。
できたら、「Now, explore sound or animation.」をクリックしましょう。
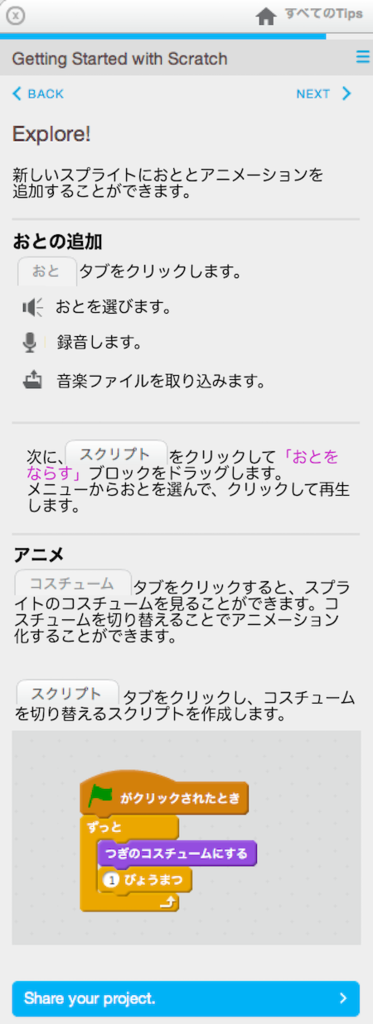
「Explore!」
スプライトのおととアニメーションについての説明です。

「おと」を追加すると、「おとをならす」ブロックのプルダウンに自動的に追加されるので、スクリプトエリアにドラッグしてから追加した音を選んでください。
そのブロックをクリックすれば、おとがなります。
「コスチューム」を切り替えることでアニメーションさせます。
「Cassy Dance」スプライトに上のスクリプトを作って動かせば、Cassyがダンスします。
「おと」と「コスチューム」の確認ができたら、「Share your project.」をクリックしましょう。
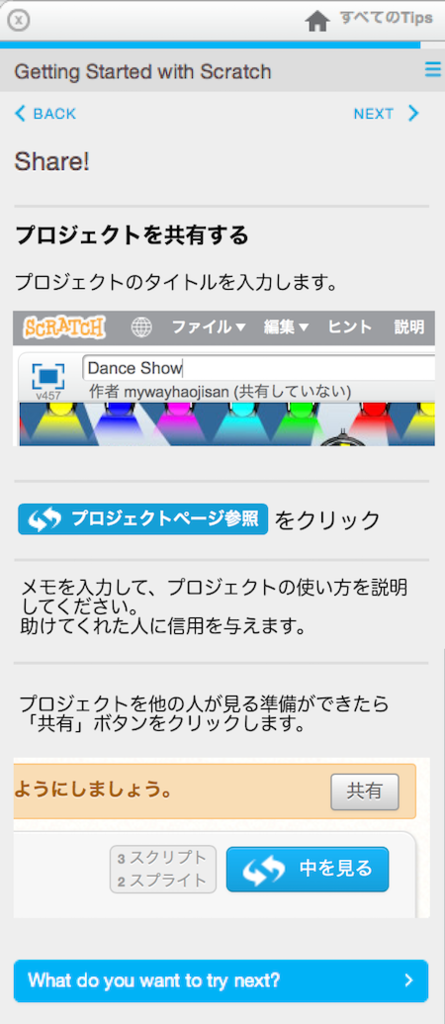
「Share!」
作成したプロジェクトを共有する方法についての説明です。

この内容は、オンライン(ブラウザ)でプロジェクトを作成した時の内容です。
offline editorの場合は、画面左上の「ファイル」にある「Webサイトできょうゆう」をクリックすれば、Webサイトにアップロードされます。
ただし、サイトにアップロードする場合、前もってScratchのアカウントが必要ですので作成してからアップロードして下さい。
「What do you want to try next?」をクリックしましょう。
「Now What?」

他の人が作ったプロジェクトを探して、気に入ったプロジェクトがあれば、リミックス(コピー)して勉強してくださいね、という内容です。
ScratchのWebサイトでは、自由にプロジェクトを作って公開しています。
もし、興味があったら、どのようなプロジェクトを作っているか、見てみてはどうでしょうか?
チュートリアルの「Getting Started with Scratch」は、これで以上です。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
前回の内容はこちらから
Scratch2(スクラッチ2)のチュートリアル(Getting Started with Scratch)をやってみる(前編)