Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(2回目)
myway@おじさんです。
今回は、「Beetle」と「Rocks」の表示をしたい思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.ステージのスクリプト
スクリプトを作るまえに、少し説明します。
「Beetle」と「Rocks」は、「クローン」を使って表示させたいと思います。
スプライトをそれぞれ追加しても良いですが、「Beetle」と「Rocks」で18個も追加しないといけないので、後で面倒になってしまいます。
それと、このスクリプトは「ステージ」をクリックして作って下さい。
では、ステージのスクリプトです。

上には書いていませんが、先に、へんすう「いしのいち(x)」と「いしのいち(y)」を作ります。
このへんすうには、クローンしたときに表示させる場所を入れるへんすうになります。
では、スクリプトの説明です。
はじめに、へんすう「いしのいち(x)」に「-150」、「いしのいち(y)」に「100」を入れています。
これは、1つめの「Rocks」を表示する場所をへんすうに入れています。
次に、「3かいくりかえす」が2つあります。
このブロックは「横に3回」を「縦に3回」の合計で9回くりかえします。
このくりかえしで、「Rocks」と「Beetle」のクローンを作っています。
また、へんすう「いしのいち(x)」と「いしのへんすう(y)」をカウントダウンさせることで、クローンを表示する場所を変化させています。
最後に「0びょうまつ」ブロックですが、クローンの処理が終わらないうちに、次のクローンを作ってしまい、へんすうの値がずれて、想定した場所に表示されないようになったので、この「まつ」ブロックを入れています。
3.「Rocks」のスクリプト
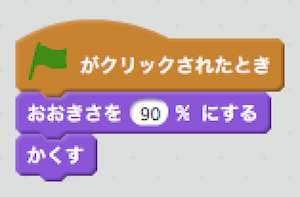
まずは「緑のはたをクリックされたとき」のスクリプトです。

ここでは、大きさをきめてから、かくしています。
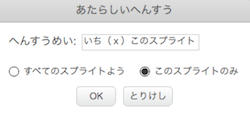
「へんすう」を作ります。

へんすう「いち(x)このスプライト」と「いち(y)このスプライト」を作ります。
このとき、「このスプライトのみ」を選んで作って下さい。
そうしないと、「Rocks」は同じ場所に表示されてしまいます。
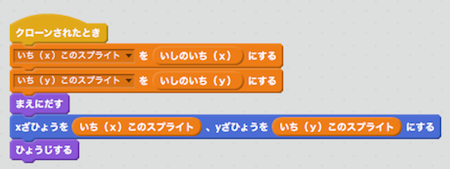
クローンされたときのスクリプトです。

はじめに、へんすうの「いしのいち(x)」と「いしのいち(y)」の値をそれぞれ「いち(x)このスプライト」と「いち(y)このスプライト」に入れます。
次に、「まえにだす」ブロックで、表示する順番を一番前にします。
これで、「Beetle」が後ろに表示されるようになります。
「xざひょう...」ブロックで表示する場所を決めて、「ひょうじする」ブロックで表示します。
4.「Beetle」のスクリプト
「Beetle」のスクリプトを作ります。
内容は「Rocks」とほぼ同じブロックです。
まずは「緑のはたをクリックされたとき」のスクリプトです。

「Beetle」は「Rocks」にくらべて、少し大きいので、少し小さくします。
それと、横に向いていますので、「0どにむける」で縦向きにしています。
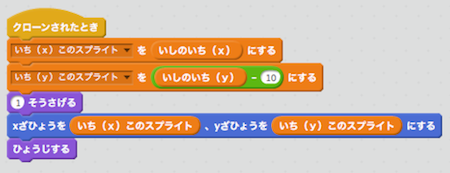
次に、クローンされたときのスクリプトです。

内容は「Rocks」とほぼ同じですが、「Beetle」の表示する場所が「Rocks」にくらべて、少し上になってしまいます。
そこで、へんすう「いち(y)このスプライト」に入れる値を「-10」して、表示する場所を少し下にしています。
それと、「Beetle」は「Rocks」の後ろに表示したいので、「1そうさげる」ブロックを使って、後ろに表示するようにしています。
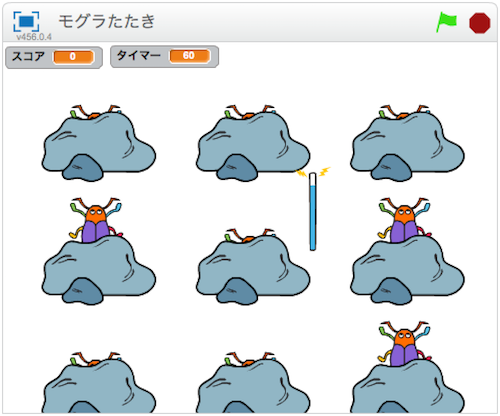
これで、「Rocks」と「Beetle」が9個ずつ表示されるので、緑のはたをクリックしてみましょう。

このような感じで表示できれば、OKです。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Beetle」が動くスクリプト作っていこうと思っています。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<モグラたたき(1回目) | モグラたたき(3回目)>> |