Scratch2(スクラッチ2)で雪が降るアニメーションを作ろう(前編)
myway@おじさんです。
Scratch(スクラッチ)は、ゲームだけでなく、簡単なアニメーションを作る事ができます。
このアニメーションをゲームに組み込む事で、よりゲームらしくなると思います。
そこで、今回は「雪が降る」アニメーションを作っていきたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
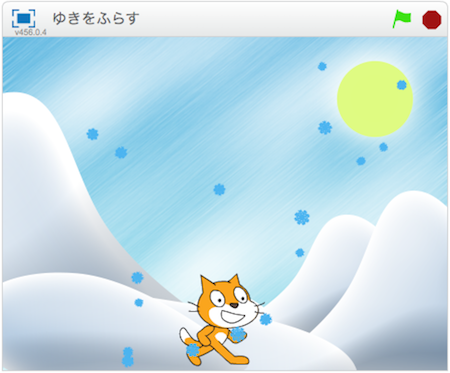
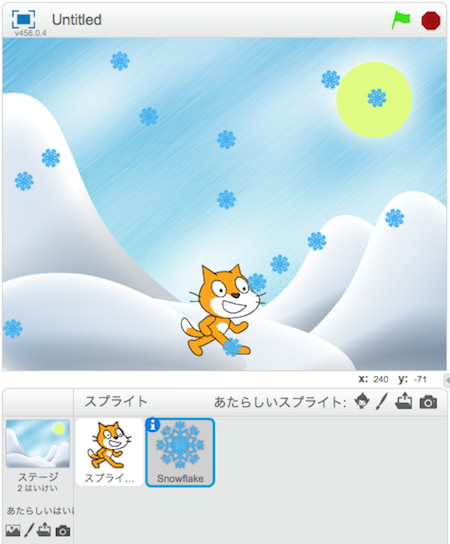
完成イメージ

画像は止まっているので分かりにくいですが、雪が上から降ってくるアニメーションです。
1.準備
プロジェクトをしんきで作成して下さい。
画面左上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
「スプライト」にあるネコは、さくじょしないで置いておきます。
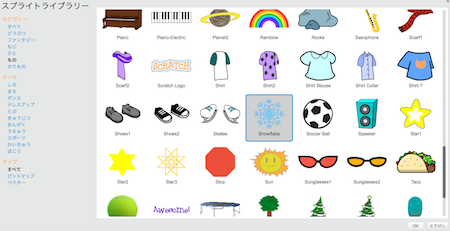
2.スプライトを追加する
今回は、「雪を降らす」ので、「雪」のスプライトを追加します。
新しいスプライトから「Snowflake」を追加します。

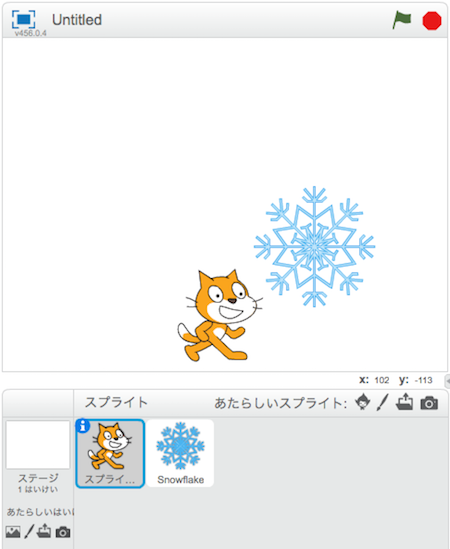
追加した結果がこちら

となります。
それと、「ねこ」はドラッグして、画面下のほうに移動させておきます。
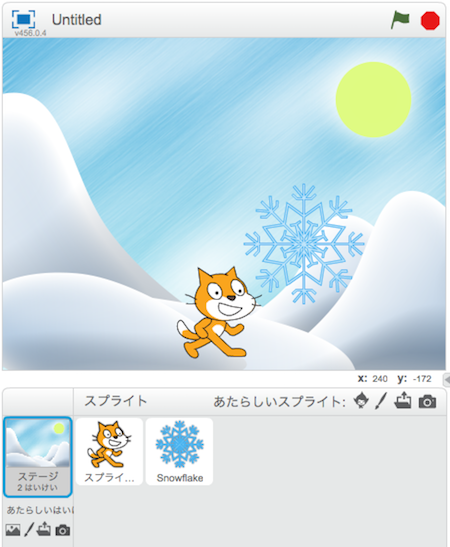
3.ステージをかえる
はいけいが白だと雰囲気がでないので、ステージを変えます。
「あたらしいはいけい」から「slopes」を追加します。

追加した結果がこちら

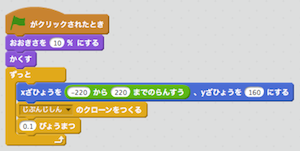
4.「Snowflake」の「緑のはたがクリックされたとき」

簡単に説明すると、
・「Snowflake」はとても大きいので、「おおきさを10%にする」で小さくしています。
・「かくす」ブロックで、表示しないようにしています。
「クローンされたとき」の中で表示するので、ここでは消しています。
・「ずっと」ブロックで「Snowflake」をたくさん作るようにしています。
・「ずっと」ブロックの中の「xざひょう...」ブロックで、表示する位置を指定しています。
また、「xざひょう」に「らんすう」を使う事で、表示する位置をバラバラにしています。
・「じぶんじしんのクローンをつくる」ブロックで、クローンを作り、「0.1びょうまつ」ブロックで、表示される雪の数を減らしています。
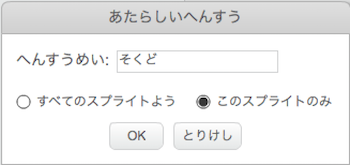
5.「Snowflake」のへんすうをつくる
へんすうを使うので、ここで作っておきます。

へんすうめいに「そくど」を入れます。
それと、「このスプライトのみ」をクリックしてチェックを入れます。
今回は、「すべてのスプライトよう」でも構いませんが、後々の事を考えて、「このスプライトのみ」にチェックを入れておきます。
このへんすうの役割は、「Snowflake」がおちる速さを持っておくへんすうです。
6.「Snowflake」の「クローンされたとき」
クローンされた時のスクリプトを作ります。

簡単に説明すると、
・へんすう「そくど」に「5」を入れています。これで、おちるはやさが「5ほ」になります。
・「緑のはたがクリックされた」スクリプトでかくしていたので、ここで「ひょうじする」ブロックを使って表示させます。
・「はしにふれたまでくりかえす」ブロックは、「Snowflake」が「はし」まで移動して、「はし」についたらクローンをさくじょする動きになります。
・「はしにふれたまでくりかえす」ブロックの中では、上から下まで動くスクリプトになっています。
「yざひょう」を上から下へ、「xざひょう」を左へ変えるスクリプトになっています。
では、動かしてみます。
「緑のはた」をクリックします。

「Snowflake」が上から下に降ってくればOKです。
最後に、画面左上の「ファイル」をクリックして「ほぞん」してください。

今回はここまでです。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Snowflake」の落ちる速さやおおきさを変えてみたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| 「ゆきをふらす」後編 |
Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(5回目)最終回
myway@おじさんです。
今回は、スコアとタイマーを作りたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.へんすうを作る
まずは、へんすうを「3つ」作ります。
(1)「スコア」
このへんすうは、何回たたいたかを持っておくへんすうです。
へんすうを作ったら、ドラッグして、画面のはしにおきます。
(2)「タイマー」
このへんすうは、ゲームがはじまってからの「びょう」を入れるへんすうです。
このへんすうも、ドラッグして、画面のはしにおきます。
(3)「おわり」
このへんすうは、タイマーがおわったかどうかの判定に使います。
作ったら非表示にしておきます。
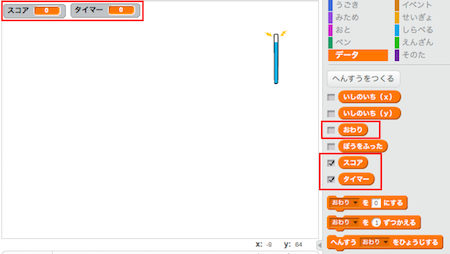
イメージはこんな感じです。

赤いところが作ったところです。
3.「ステージ」のスクリプト
ステージのスクリプトです。

赤いところが作ったところです。
1つめは、へんすう「スコア」と「おわり」に「0」をいれるブロックを入れます。
これで「緑のはた」をクリックするたびに、はじめの状態に戻しています。
2つめは、「タイマーをリセット」から下のブロックです。
タイマーをリセットしてからタイマーを表示し、10びょうたったら、へんすう「おわり」に「1」を入れています。
それと、くりかえしの中にある「きりさげ」ブロックについて少し説明します。
このブロックは小数点以下の値をけすブロックです。
「タイマー」には、小数点以下の値があるので、この「きりさげ」ブロックを使って小数点以下を表示しないようにしています。
4.「Beetle」のスクリプト
「おわり」になれば、動かなくして、「Magic Wand」でたたいたら、スコアをふやすようにします。

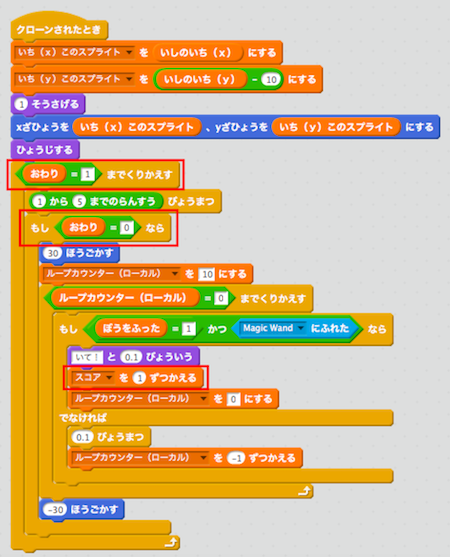
赤いところが作ったところです。
1つめは、「ずっと」ブロックを「おわり=1までくりかえす」ブロックに変えています。
これで、「おわり」になれば、「Beetle」の動きがとまるようにしています。
2つめは、「1から5までのらんすうびょうまつ」ブロックが動いている途中に、へんすう「おわり」が「1」になったときの対策です。
これがないと、10びょうたっても「Beetle」が動き続けてしまいます。
3つめは、「スコアを1ずつかえる」ブロックを追加しています。
これで、「Beetle」が「Magic Wand」に当たればスコアが増えていくようにしています。
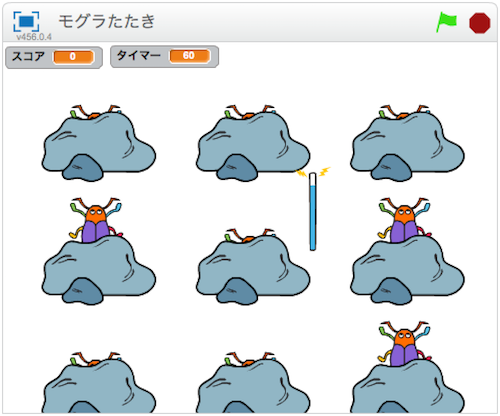
では、「緑のはた」をクリックして、動かしてみます。

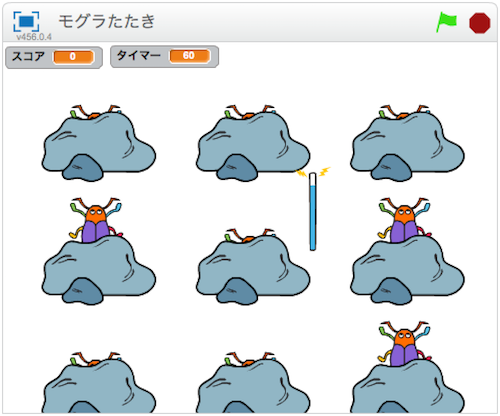
「Beetle」をたたけば、「スコア」がふえて、10びょうたてば、「Beetle」が動かなければOKです。
これで、モグラたたきゲームは終わりです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<モグラたたき(4回目) |
Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(4回目)
myway@おじさんです。
今回は、「Magic Wand」で「Beetle」をたたく動きを作りたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.「ステージ」のスクリプト
スクリプトを作るまえに、少し説明です。
「Magic Wand」を「ふった」「ふってない」の状態は「へんすう」で持っておいて、「Beetle」でそのへんすうを使って、あたり判定を行います。
では、「ステージ」のスクリプトです。

はじめに、へんすう「ぼうをふった」を作っておきます。
次に、ステージのスクリプトの最後に「ぼうをふったを0にする」ブロックを追加します。
これは、へんすうの初期化(しょきか)といって、へんすうを使う前に、準備しておくスクリプトです。
へんすうを使う場合、この初期化をしておく事で、バグが出にくくなるので、必ずしておいた方が良いです。
3.「Magic Wand」のスクリプト
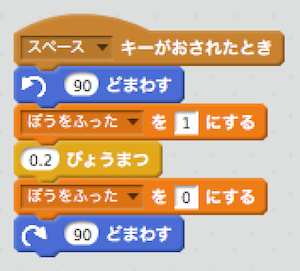
「Magic Wand」をふった時(スペースキーを押した時)にへんすう「ぼうをふった」に値を入れます。

「左に90どまわす」と「0.2びょうまつ」ブロックの間に「ぼうをふったを1にする」ブロックを追加し、「0.2びょうまつ」と「右に90どまわす」ブロックの間に「ぼうをふったを0にする」ブロックを追加しています。
これで、ぼうをふっている間は「ぼうをふった」に「1」がはいる状態になります。
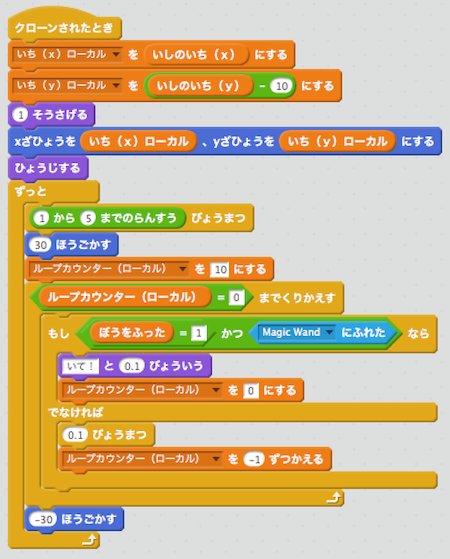
4.「Beetle」のスクリプト
「Beetle」が頭を出している間、「Magic Wand」でたたかれたら、「いて!」といって、「Rocks」にかくれるようにしたいと思います。

まずは、へんすう「ループカウンター(ローカル)」を作ってください。
へんすうをつくるとき「このスプライトのみ」をえらんで作ってください。
このへんすうは、スクリプトをくりかえし動かすためのへんすうになります。
今回、「Beetle」に「Magic Wand」があたったら、「Beetle」がすぐ「Rocks」に隠れるようにするため、このへんすうを使います。
スクリプトで変わったところは、「1びょうまつ」のブロックが、「ループカウンター(ローカル)を10にする」から「ループカウンター(ローカル)=0までくりかえす」ブロックまでがおきかえました。
要点として2点あります。
1点目は、「1びょうまつ」を「0.1びょうまつを10回」に変えています。
「1びょうまつ」ブロックだけでは、「Magic Wand」のあたり判定ができませんので、へんすうをつかって「0.1びょうまつを10回」にかえて、その中であたり判定をしています。
2点目は、「Magic Wand」があたったら、すぐ、くりかえすスクリプトを終わらせています。
くりかえすブロックの前に、へんすう「ループカウンター(ローカル)」に「10」を入れて、くりかえす回数を入れていますが、それと合わせて、「Magic Wand」にあたったら「0」をいれて、くりかえしのスクリプトを終わらせています。
では、「緑のはた」をクリックして、動かしてみます。

「Beetle」が頭を出した時、スペースキーをおして「Magic Wand」ふってみてください。
「Beetle」が「いて!」といって「Rocks」に隠れれば、OKです。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、スコアとタイマーのスクリプトを作りたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<モグラたたき(3回目) | モグラたたき(5回目)>> |
Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(3回目)
myway@おじさんです。
今回は、「Beetle」の動きを作りたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.「Beetle」のスクリプト
スクリプトを作るまえに、少し説明です。
「Beetle」の動きとしては、上下に動いて、「Rocks」の上から頭を出すような動きにします。
それと、「Beetle」の動きは、それぞれバラバラに動かす必要があります。
そのあたりを考えて作ります。
では、「Beetle」のスクリプトです。

「ひょうじする」ブロックまでは、前回と同じです。
「ずっと」ブロックが今回追加したスクリプトです。
「ずっと」ブロックの中で、「らんすう」を使って待ち、1秒間、頭を出している、という動きになります。
「らんすう」は、使うたびにちがう数字を出すので、ここで使えます。
もし、他のスプライトやステージで、値を入れたへんすうなどを、ここで使おうとすると、全てのスプライトが、同じ値になってしまうので、注意して下さい。
では、ここで、緑のはたをクリックして、動かしてみましょう。
「Magic Wand」が「Rocks」や「Beetle」の後ろに表示されています。
これを、前に表示するようにします。
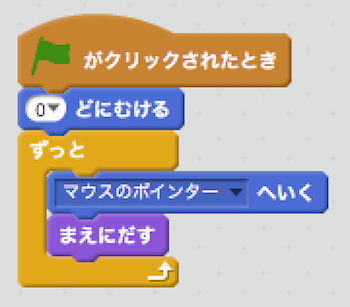
3.「Magic Wand」のスクリプト
「Rocks」や「Beetle」の前に表示するよう「Magic Wand」のスクリプトを追加します。

スプライトをクローンした場合、自動的に一番まえに表示されます。
「Magic Wand」は、はじめから表示していますので、「Rocks」や「Beetle」が表示し終わったときには、一番後ろに表示されてしまいます。
なので、この「ずっと」ブロックの中で「まえにだす」ブロックを使っています。
では、「緑のはた」をクリックして、動かしてみます。

「Beetle」がそれぞれ、違うタイミングで動けばOKです。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Magic Wand」で「Beetle」をたたくスクリプトを作りたいと思います。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<モグラたたき(2回目) | モグラたたき(4回目)>> |
Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(2回目)
myway@おじさんです。
今回は、「Beetle」と「Rocks」の表示をしたい思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)

1.準備
前回保存したプロジェクトを開いて下さい。
画面右上の「ファイル」をクリックしてから、「ひらく」をクリックして、プロジェクトを開いて下さい。
2.ステージのスクリプト
スクリプトを作るまえに、少し説明します。
「Beetle」と「Rocks」は、「クローン」を使って表示させたいと思います。
スプライトをそれぞれ追加しても良いですが、「Beetle」と「Rocks」で18個も追加しないといけないので、後で面倒になってしまいます。
それと、このスクリプトは「ステージ」をクリックして作って下さい。
では、ステージのスクリプトです。

上には書いていませんが、先に、へんすう「いしのいち(x)」と「いしのいち(y)」を作ります。
このへんすうには、クローンしたときに表示させる場所を入れるへんすうになります。
では、スクリプトの説明です。
はじめに、へんすう「いしのいち(x)」に「-150」、「いしのいち(y)」に「100」を入れています。
これは、1つめの「Rocks」を表示する場所をへんすうに入れています。
次に、「3かいくりかえす」が2つあります。
このブロックは「横に3回」を「縦に3回」の合計で9回くりかえします。
このくりかえしで、「Rocks」と「Beetle」のクローンを作っています。
また、へんすう「いしのいち(x)」と「いしのへんすう(y)」をカウントダウンさせることで、クローンを表示する場所を変化させています。
最後に「0びょうまつ」ブロックですが、クローンの処理が終わらないうちに、次のクローンを作ってしまい、へんすうの値がずれて、想定した場所に表示されないようになったので、この「まつ」ブロックを入れています。
3.「Rocks」のスクリプト
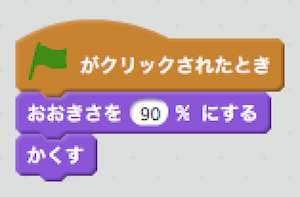
まずは「緑のはたをクリックされたとき」のスクリプトです。

ここでは、大きさをきめてから、かくしています。
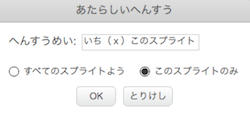
「へんすう」を作ります。

へんすう「いち(x)このスプライト」と「いち(y)このスプライト」を作ります。
このとき、「このスプライトのみ」を選んで作って下さい。
そうしないと、「Rocks」は同じ場所に表示されてしまいます。
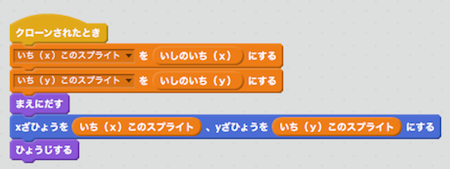
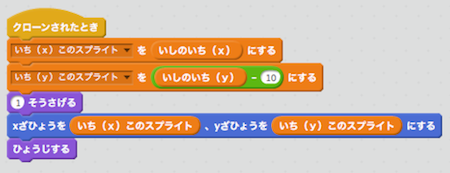
クローンされたときのスクリプトです。

はじめに、へんすうの「いしのいち(x)」と「いしのいち(y)」の値をそれぞれ「いち(x)このスプライト」と「いち(y)このスプライト」に入れます。
次に、「まえにだす」ブロックで、表示する順番を一番前にします。
これで、「Beetle」が後ろに表示されるようになります。
「xざひょう...」ブロックで表示する場所を決めて、「ひょうじする」ブロックで表示します。
4.「Beetle」のスクリプト
「Beetle」のスクリプトを作ります。
内容は「Rocks」とほぼ同じブロックです。
まずは「緑のはたをクリックされたとき」のスクリプトです。

「Beetle」は「Rocks」にくらべて、少し大きいので、少し小さくします。
それと、横に向いていますので、「0どにむける」で縦向きにしています。
次に、クローンされたときのスクリプトです。

内容は「Rocks」とほぼ同じですが、「Beetle」の表示する場所が「Rocks」にくらべて、少し上になってしまいます。
そこで、へんすう「いち(y)このスプライト」に入れる値を「-10」して、表示する場所を少し下にしています。
それと、「Beetle」は「Rocks」の後ろに表示したいので、「1そうさげる」ブロックを使って、後ろに表示するようにしています。
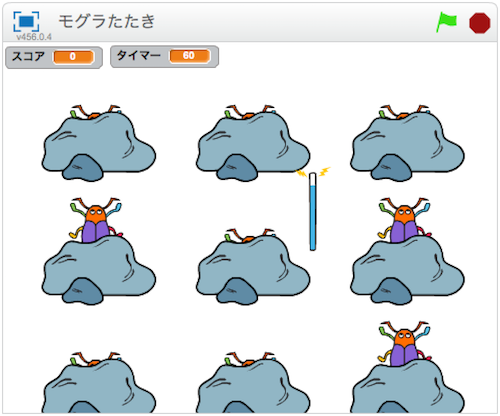
これで、「Rocks」と「Beetle」が9個ずつ表示されるので、緑のはたをクリックしてみましょう。

このような感じで表示できれば、OKです。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Beetle」が動くスクリプト作っていこうと思っています。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| <<モグラたたき(1回目) | モグラたたき(3回目)>> |
Scratch2(スクラッチ2)でモグラたたきゲームを作ろう(1回目)
myway@おじさんです。
今回からモグラたたきゲームを作りたいと思います。
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
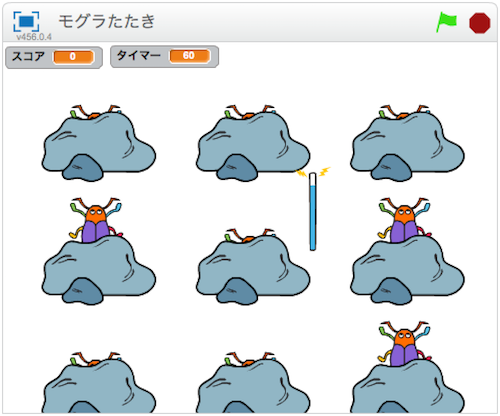
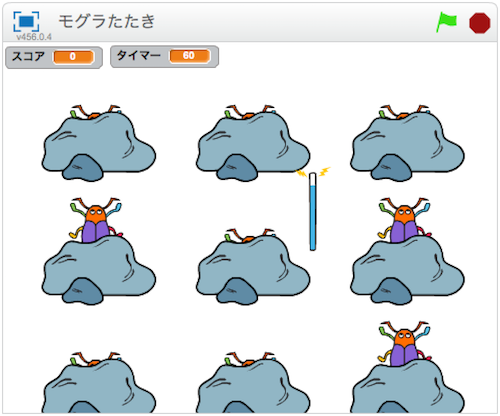
完成イメージ
今回つくるのは、こんなゲームにしたいと思います。

モグラたたきと言いつつ虫をたたくゲームです。
マウスで棒を操って、顔を出した虫をスペースキーでたたくゲームです。
1.準備
プロジェクトをしんきで作成して下さい。
画面左上の「ファイル」をクリックしてから、「しんき」をクリックして、あたらしいプロジェクトを作って下さい。
「スプライト」にあるネコは、使わないので、右クリックして「さくじょ」してください。
2.ゲームの内容を考える
いきなりスクリプトを作ってもよいのですが、何が必要かぐらいは考えておきます。
モグラたたきゲームなので、
(1)モグラをたたくハンマー
(2)モグラ
(3)モグラが隠れる穴
が、必要と思います。
ただ、Scratchのライブラーに上のものがなかったので、代わりになるものをさがしました。で、
(1)ハンマーを「Magic Wand」
(2)モグラを「Beetle」
(3)モグラが隠れる穴を「Rocks」
にしました。
虫たたきゲームになってしまいますが、そこはご了承下さい。
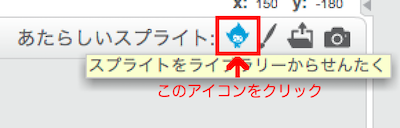
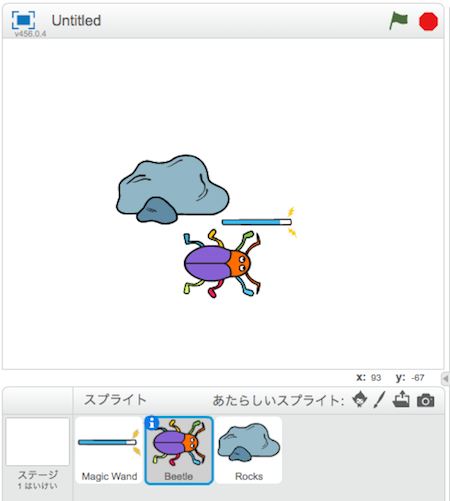
3.スプライトを追加する
上であげたスプライトをライブラーから追加します。

追加した結果がこちら

4.「Magic Wand」のスクリプト
「Magic Wand」のスクリプトを作ります。

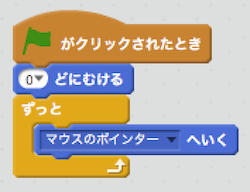
「Magic Wand」は横にむいているので、縦にするため「0どにむける」ブロックで、縦にしています。
「ずっと」ブロックの中に「マウスポインターへいく」ブロックをおくことで、マウスポインターと同じ位置に「Magic Wand」が表示されます。
これで、「Magic Wand」をマウスで操作する事ができます。
5.「Magic Wand」をふるスクリプト
今のままでは「Magic Wand」が動くだけですので、スペースキーを押したのスクリプトを作ります。

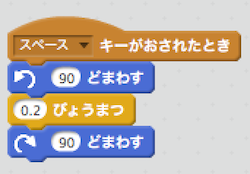
「スペースキーがおされたとき」ブロックを使って、スペースキーが押されたときのスクリプトを動かします。
「ひだり90どまわす」、「0.2びょうまつ」、「みぎ90どまわす」ブロックで、「Magic Wand」をふっているようなうごきをさせています。
今回はここまでです。
作ったら、必ず、「ほぞん」をするように心がけて下さい。
それと、今回も動画がありますので、よければ、参考にしていただければと思います。
次回は、「Beetle」と「Rocks」を表示するスクリプト作っていこうと思っています。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
| モグラたたき(2回目)>> |
Scratch2(スクラッチ2)のチュートリアル「Getting Started with Scratch」をやってみる(後編)
myway@おじさんです。
前回の続きで「Getting Started with Scratch」になります。

*)和訳した内容は、個人的な解釈ですので、ご注意下さい。
前回の内容はこちらから
Scratch2(スクラッチ2)のチュートリアル(Getting Started with Scratch)をやってみる(前編)
動作環境について
OS:MAC OS X(Windowsでも操作はほとんど変わりません)
エディタ:Scratch offline editor(ver.456)
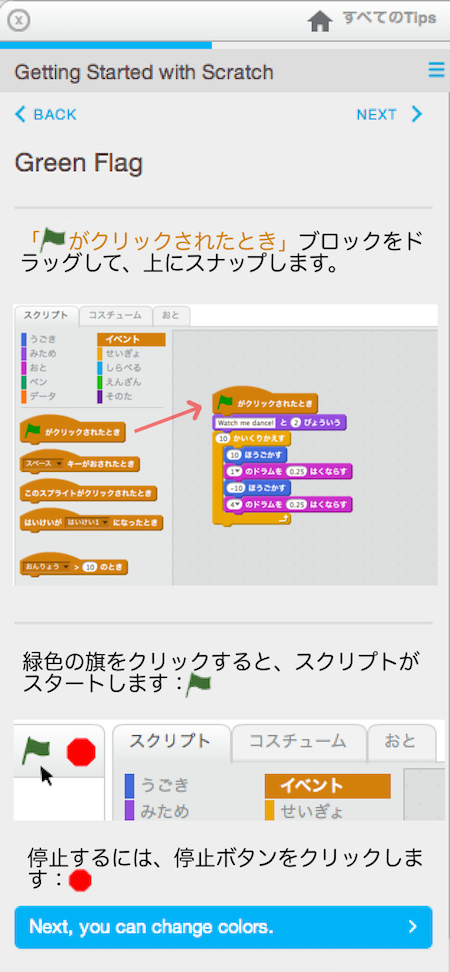
「Green Flag」
「緑のはた」についての説明です。

「緑のはたがクリックされたとき」ブロックはスクリプトの実行に使います。
今の状態では、スプライトが1つしかないので、ブロックをクリックすることで問題ありませんが、スプライトが2つ以上になると、この緑のはたが役に立ちます。
それと、赤い丸をクリックすることで、スクリプトの実行を止めることができます。
緑のはたをクリックして、ネコがダンスをしたらOKです。
「Next, you can change colors.」をクリックしましょう。
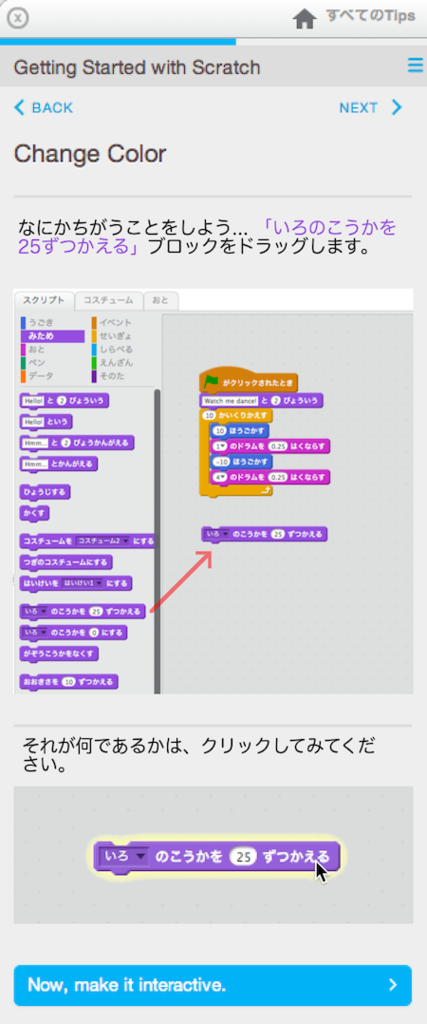
「Change Color」
スプライトの色を変えます。

「みため」のなかにある「いろのこうかを25ずつかえる」ブロックをドラッグして、そのブロックをクリックしてみましょう。
ネコの色が変わるとおもいます。
このブロックはスプライトの色を変えるブロックになります。
「Now, make it interactive.」をクリックしましょう。
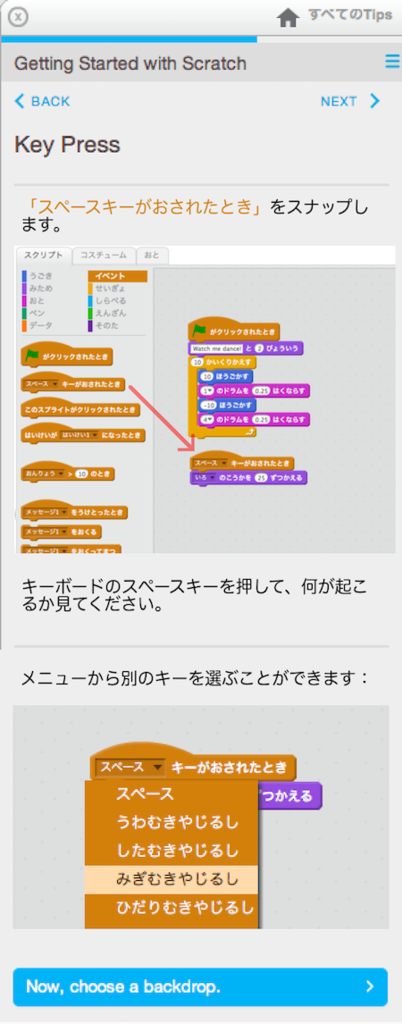
「Key Press」
キーを押したときの説明です。

キーを押したときにうごくブロックの説明です。
「スペースキー」を押せばネコの色が変わるようにしています。
それと「スペース」の横の三角をクリックすれば、メニューが表示されて、好きなキーを選ぶことができることが書いています。
スペースキーを押してネコの色が変わればOKです。
「Now, choose a backdrop.」をクリックしましょう。
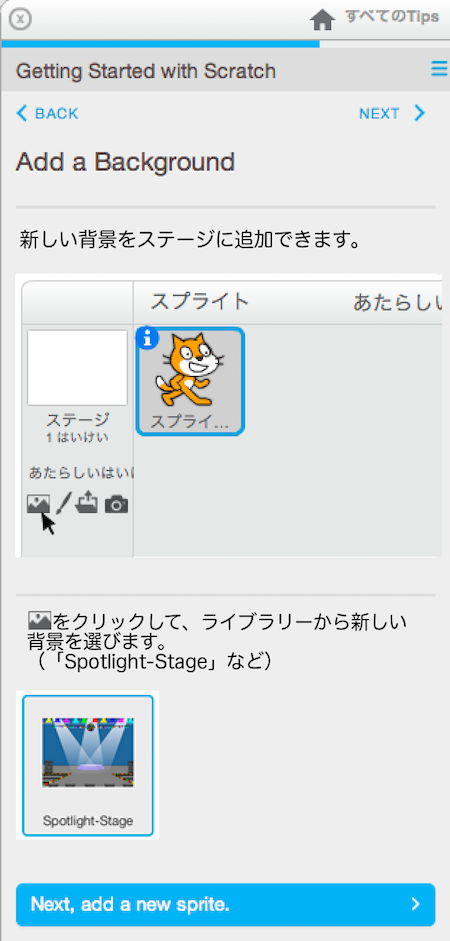
「Add a Background」
背景についての説明です。

「あたらしい背景」のアイコンをクリックすれば、ライブラリーの一覧が表示されるので、「Spotlight-Stage」をさがして、選んでみて下さい。
そうすると、背景が変わります。
(Spotlight-Stageがみつからない場合は、何でも構わないと思います)
背景の変更ができれば、「Next, add a new sprite.」をクリックしましょう。
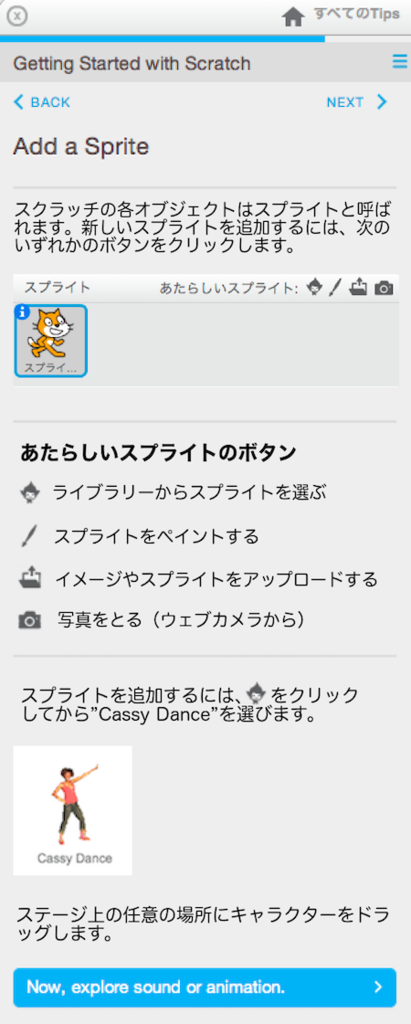
「Add a Sprite」
スプライトを追加する説明です。

はじめのうちは「ライブラリーからスプライトを選ぶ」ボタンからスプライトを追加するのがおすすめです。
「Cassy Dance」を追加して、ステージに追加してみましょう。
できたら、「Now, explore sound or animation.」をクリックしましょう。
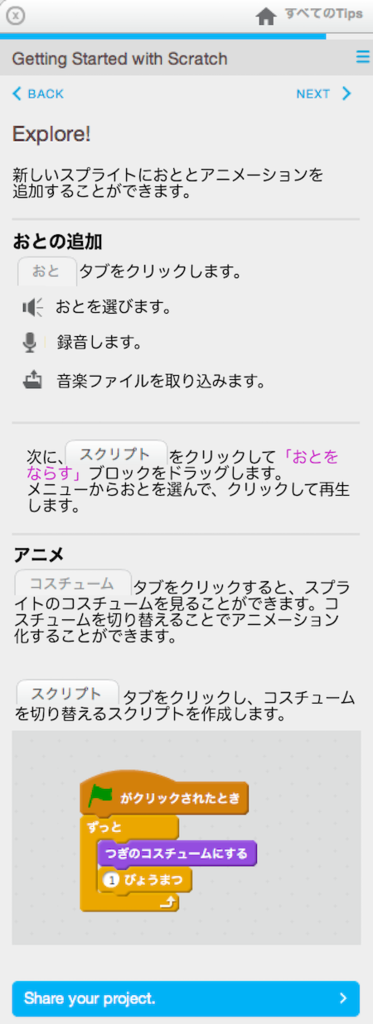
「Explore!」
スプライトのおととアニメーションについての説明です。

「おと」を追加すると、「おとをならす」ブロックのプルダウンに自動的に追加されるので、スクリプトエリアにドラッグしてから追加した音を選んでください。
そのブロックをクリックすれば、おとがなります。
「コスチューム」を切り替えることでアニメーションさせます。
「Cassy Dance」スプライトに上のスクリプトを作って動かせば、Cassyがダンスします。
「おと」と「コスチューム」の確認ができたら、「Share your project.」をクリックしましょう。
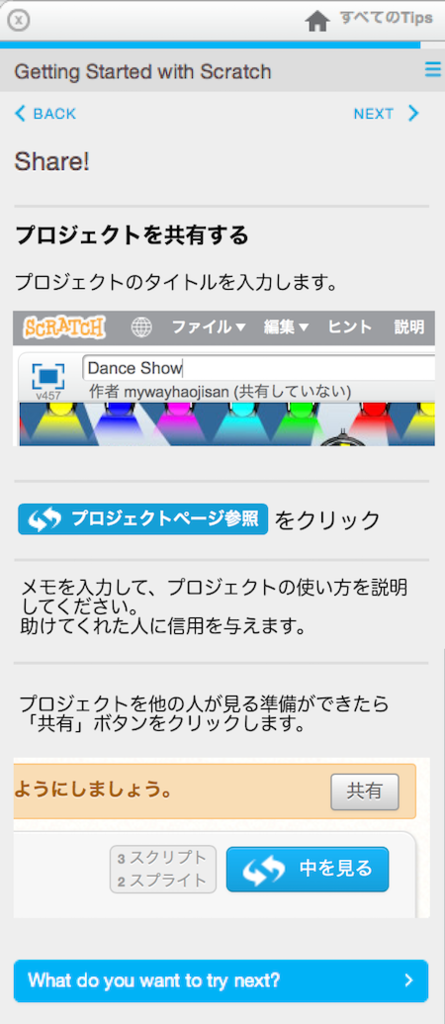
「Share!」
作成したプロジェクトを共有する方法についての説明です。

この内容は、オンライン(ブラウザ)でプロジェクトを作成した時の内容です。
offline editorの場合は、画面左上の「ファイル」にある「Webサイトできょうゆう」をクリックすれば、Webサイトにアップロードされます。
ただし、サイトにアップロードする場合、前もってScratchのアカウントが必要ですので作成してからアップロードして下さい。
「What do you want to try next?」をクリックしましょう。
「Now What?」

他の人が作ったプロジェクトを探して、気に入ったプロジェクトがあれば、リミックス(コピー)して勉強してくださいね、という内容です。
ScratchのWebサイトでは、自由にプロジェクトを作って公開しています。
もし、興味があったら、どのようなプロジェクトを作っているか、見てみてはどうでしょうか?
チュートリアルの「Getting Started with Scratch」は、これで以上です。
最後まで読んで頂いてありがとうございます。
皆さんに少しでもお役に立てれば幸いです。
前回の内容はこちらから
Scratch2(スクラッチ2)のチュートリアル(Getting Started with Scratch)をやってみる(前編)